
この記事は Adobe XD Advent Calendar 2018 の 6日目の記事です。
9月の Adobe XD アップデートで、レスポンシブリサイズが実装されました。
ご存知の通り、現在Webサイトを閲覧するにしても、アプリを利用するにしても、デバイスによって画面のサイズが異なります。
レスポンシブはユーザーのデバイスに関係なく同じURL、同じhtmlコードを配信しつつ、画面サイズに応じて表示を変えるというものです。
これまでのデザインフェーズでは、各デバイスやウィンドウサイズごとにデザインを行い、それぞれどう表示が切り替わるかを考える必要がありました。
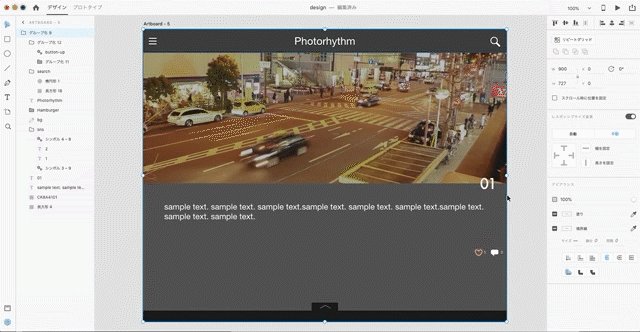
一方 Adobe XD のレスポンシブリサイズはオブジェクトをグループ化し、それをリサイズすることで、レスポンス時におけるオブジェクト同士の位置やサイズの関係性を自動的に計算して維持したまま描画してくれるため、一枚のデザインデータでそれぞれのデバイス差異が確認できます。
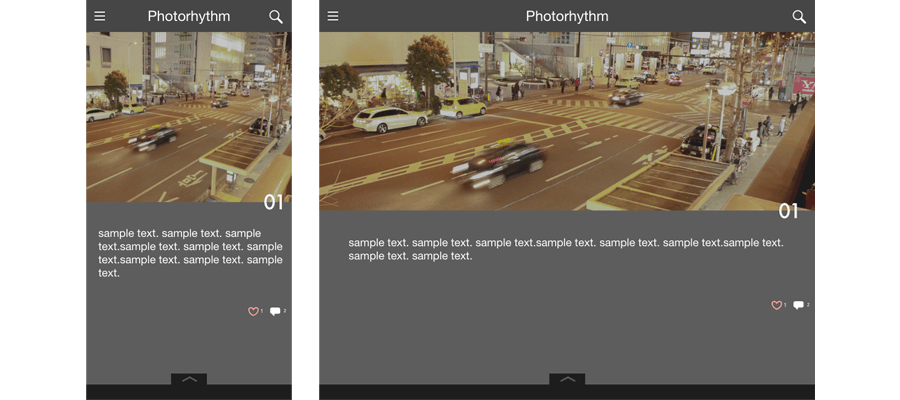
各デバイスサイズのデザイン

レスポンシブリサイズ

詳細な設定
オブジェクトの位置やサイズはリサイズ時に自動計算したうえで再配置されますが、挙動を変更したい場合は設定を自分で決めることも可能です。

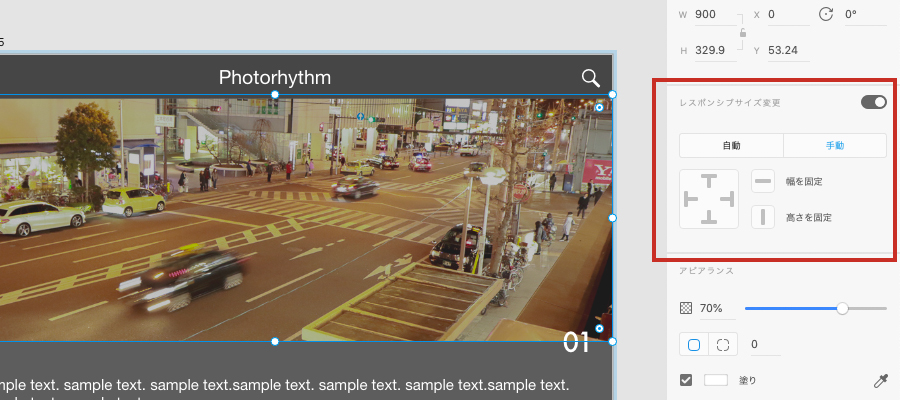
挙動変更したいオブジェクトを選択し、レスポンシブサイズ変更の右側にあるつまみをクリックし、手動を選択。

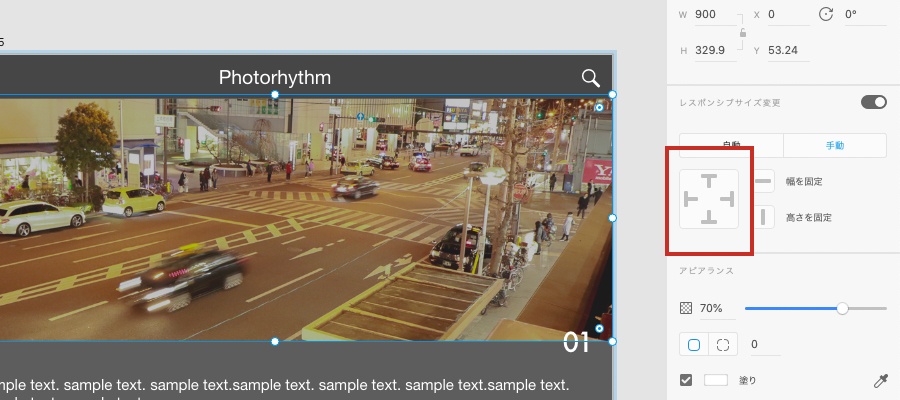
上記パネルで、オブジェクトをどの位置に固定するかを決定します。

上部に固定 |

左部に固定 |

右部に固定 |

下部に固定 |

上部に固定と左部に固定を有効にすることで、左上部に固定となります。
また幅固定と高さ固定パネルを設定することで、メインビジュアルのような大きな画像に対して幅や高さを固定したレスポンシブの設定が行えます。
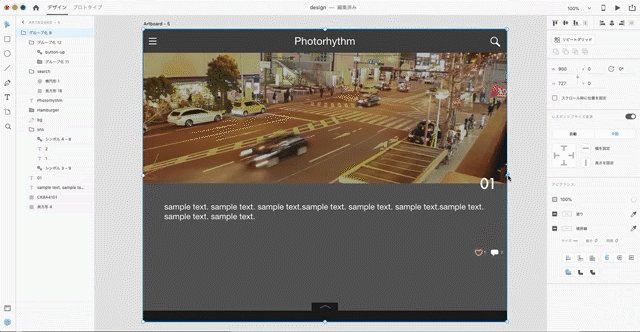
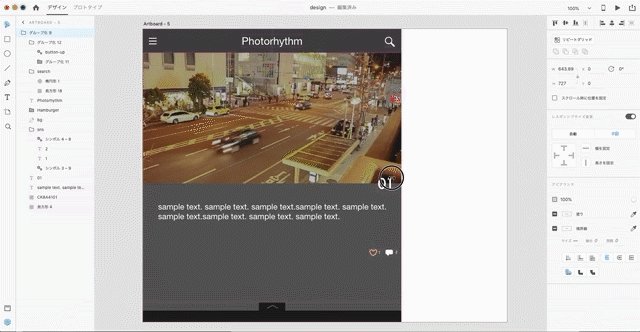
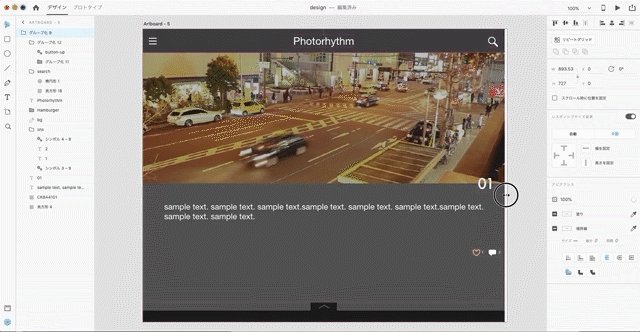
下記動画はそれぞれメインビジュアルの写真に対してレスポンシブ設定しています。
幅は変えずに高さのみが可変。
高さは変えずに幅のみが可変。
幅も高さも可変しません。
幅も高さも可変します。
最後に
レスポンシブリサイズを活用することで、マルチデバイスに対する意識をプロジェクトチームやクライアントと早期段階で共有できることと、デザインプロセスのスピードが早くなることが大きなメリットです。
設計の段階で重要なことはグラフィックなどの見た目の部分ではなく、情報の伝達手段や機能がそのサービスにとって有効かどうかの判断を全体で共有して認識をあわせるところにあります。
とくにクライアントからすればWebサイトやアプリに対する知識はさほど高くないことが多く、その場合どしても自分にとって理解できそうな部分から考えるのが一般的です。
そうなると最初に目につく見た目関する議論から入ることも少なくありません。
しかし設計の段階で重要なのは、見た目の部分ではなく、ユーザーの導線であったり、機能などの実際に使うユーザー目線にフォーカスを当てたディスカッションです。
そのためワイヤーフレームやプロトタイプを用いたディスカッションは、見た目に囚われることなく行えるため有効性が高くなります。
Adobe XDに限ったことではないですが、近年プロトタイピングツールと呼ばれるものが広く利用されるようになりました。
重要なのはどのツールが一番優れているかを見つけるところではなく、どのツールを使うことが自分にとってコストが低く、かつ、ディスカッションがやりやすいツールなのか?を見極めるところです。
ぜひ自分にあったツールを見つけてください。その中で同じ Adobe XD のユーザーが増えると僕自身すごく嬉しいです。
また僕自身 Adobe XD のセミナーを行っており、明後日12/8(土)に大阪の枚方にあるコワーキングスペース ひらば にて行いますので、そちらもご興味ありましたらぜひご参加ください。
初心者歓迎!Adobe XDを触ってみよう使ってみよう!イベント












Comments