
http://colorschemedesigner.com/
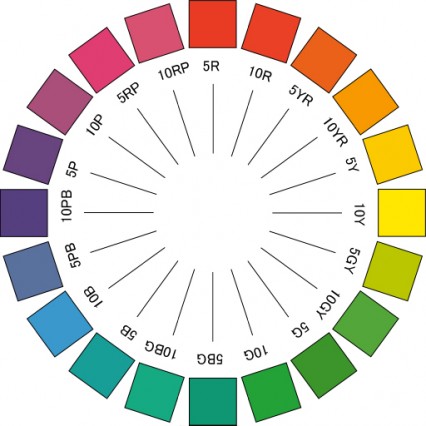
デザインを決める上で重要なのが配色。配色をするにもある程度の基準から決めていくのですが、この基準づけをするための物で色相環というものがあります。

この色相環から2色もしくは3色などを選んで配色をしていくわけですが、このサイトではこれを視覚的に行うことが出来、且つカラーコードも吐き出してくれるというサービスです。
使い方

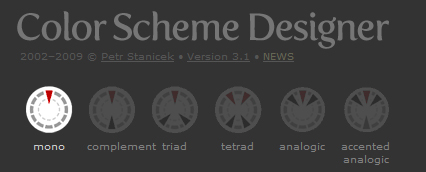
まずこの部分で配色パターンを決めます。2色なのか、3色なのか、、また3色、4色の際にどの部分から色味をとるのかなどですね。これで配色の型がきまります。クリックで切り替えることで、中央左側の色相環上のピッカーの形状が変わります。
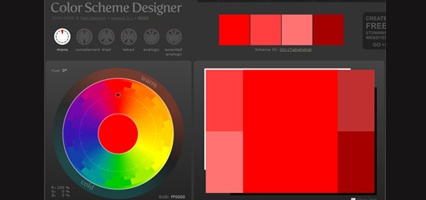
パターンが決まれば色相環上のピッカーを動かして色味を決めます。ピッカーを動かすことで右側のカラー配置が変わります。

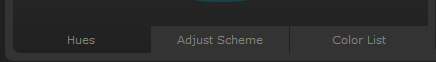
カラーが決まれば次は上記画像のAdjust Schemeを選択して明暗を付けます。Color Listを選択することでカラーコードをコピーすることが出来るので、グラフィックツールなどに直接カラーコードを貼り付けることが可能です。

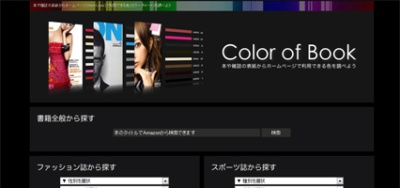
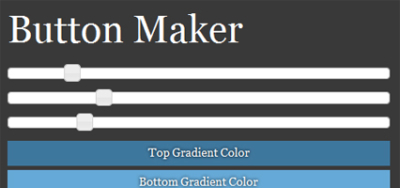
上記のLight page exampleおよび、Dark page exampleをクリックすることで明るめもしくは暗めで配色をしたサンプルページを見ることが出来ます。












Comments