
文章を読み易くする為に段落を用いてレイアウトすることは非常に多く、いかに読みやすく、いかに見やすいかを考えて構成する必要がありますね。
段落の使い方
このブログではある程度の長さで1段落を設定し、一つ一つのブロックが長過ぎないようにある程度の調節を心がけています。
しかし可読性や視認性の事を考えると当然これだけでは駄目ですよね。もっと考えるべき点があります。
今回はちょっとその辺りについて考えをまとめてみたいと思います。
読みやすい改行位置
まず文章を構成するにあたり、必ず考えるべきなのは改行の位置です。Webに限らず紙媒体でも同じで、どこで改行すれば読みやすいのか・見やすいのかを意識するのはとても大切な事ですよね。
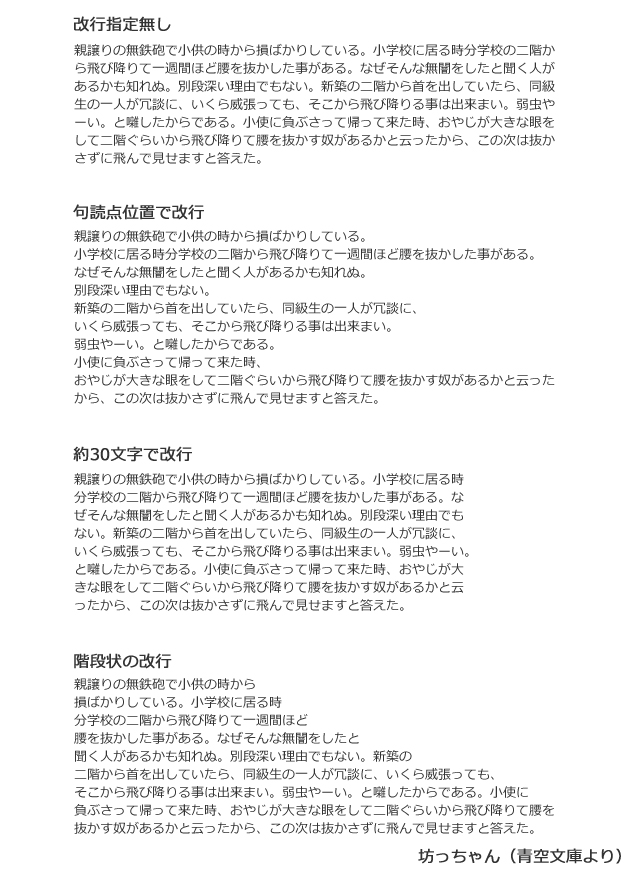
基本的に改行は句読点位置で行う事。これが一番シンプルではないでしょうか?あと、一定の長さで改行する事もポイントが高いですね。他にも一定の文字数で改行させたり、
階段状になるように改行させたりと様々な手段があります。

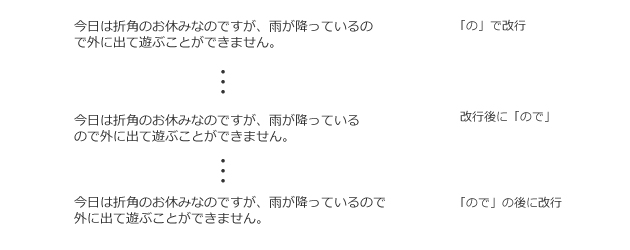
また、読みやすさを意識する上で言えば改行させる言葉のつなぎにも気をつけたいところです。「~ので」、「~のは」、「よって」などの言葉は改行させないことは勿論、改行前で収めていたほうがより読みやすくなります。

読みやすく且つ、読んだ時に意味を認識しやすいかが重要となります。読むことは出来るが意味を認識するのに時間がかかると、読むことに対してストレスを感じ「読みづらい」と思ってしまいますね。非常に勿体無いので気をつけたいところです。
箇条書きについて
段落を用いた文章とは違って箇条書きの場合は多くの文章が羅列される為、煩雑にならないように文章を整理して綺麗に揃えることが大切です。
文章の構成に対して一定のルールを設け、それに従ってまとめるのが効率的で効果が出ると思います。
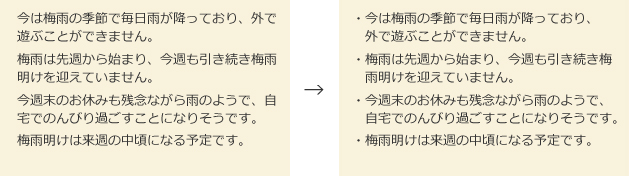
・左に揃える。
・頭に中点をつける。
・インデントに気をつける。
と言った3点を守るだけでも大きく変わってきます。

どうでしょう?かなり見やすさが変わったと思います。
では、もう少しルールを追加してみます。
・まとめる
・コントラストを付ける。

どうでしょう?更に見やすく、わかりやすくなったかと思います。箇条毎のまとまりとコントラストに気を配ることでかなり印象が違ってくる事に気がついて頂けたかと思います。
文章をデザインするという事
少しづつですがそれぞれどうすれば読みやすくなるか、見やすくなるかと言う事を書きましたがもっとも大事なことはレイアウトを組む際にどれだけ「気を配れるか?」だと思います。
読みやすくするという事は、それを読んで貰いたいから。その為に読み手がいかにその文章を読んでもらいやすいかを考えていくと色々と考えるべき点が見えてきますね。
・そのフォントサイズはそれで適切か?
・行間は詰まりすぎていないか、離れすぎていないか?
・段落は詰まりすぎていないか。離れすぎていないか?
・改行位置がおかしくないか?
・コントラストはどうか?
・
・
・
考えること、考えられることは非常にたくさんあります。
コンテンツを用意する事は勿論大事なことですが、それが読みづらければユーザーは読むのを辞めてしまいます。
折角良いコンテンツが用意出来るなら、1人でも多くの人に読んで貰えるようにしたいと思うのは当然の事ですよね。
それを解決する為に文章の事を考えるのは非常に大切な事だと言えます。












Comments
千貫りこ
はじめまして! 通りすがりのマークアップエンジニアです。 文章を読みやすく工夫するのって、とても大事ですよね。記事の主旨に共感しました。 その上で、ちょっと気になったことがあります。 印刷物などでは改行位置を考慮することが重要だと思うのですが、Webでその考え方はちょっと危険かな?という気がしました。 brタグなどで強制改行してあると、文字サイズを変更したときなどに意図したところ+意図しないところで改行され、せっかくの配慮が台無しになってしまうこともあると思うのです。 改行うんぬんについては、あくまで見出しなどを画像として作成するような場合に限る話ではないでしょうか。 あと箇条書きについては、テキストで「・」を追加するのではなく、ul(li)タグを使って「箇条書きであること」をあらわすのがベターだと思います。
YAT
千貫りこ様> コメントありがとうございます。 文字サイズの変更によりレイアウトが変わってしまうWebの特性もあるので、すべての場面でこれが当てはまるわけでは無いですね。 とは言え、どのブロックでもそうかというと、そうでもないケースもありますし、ファーストビューでどう見えているかも考えておいて良いのではないか?と考えています。 あと、箇条書きについては無論ul、liタグを使うべきなのですが、本ブログの都合上それを避けて利用しています。 リニューアルする際はその辺りも考えて設計しないといけませんね。 色々とありがとうございます^^
さかもとくにお
はじめまして。私も通りすがりのものです。文章を読みやすくするという主旨は本当にその通りだと思いますが、その上で少しご意見を伺えればと思います。 "ファーストビューでどう見えているかも考えておいて良いのではないか?" という部分なのですが、そもそもファーストビューがPCブラウザで見られるという前提がサイトによって、まったく異なってくるのではないかと思います。 スマートフォンで見られることが多いようなサイトでは、そもそも1行の文字数がデバイスによって変わってくるため、予期しない表示になることが多いように思うのです。その辺りはどのように考えておられますでしょうか?
YAT
さかもとくにお様> 初めまして、コメントありがとうございます。 仰られるとおり、スマートフォンのようなデバイスを考慮する場合もっと深く考える必要がありますね。 その場合の検証は当然、その制作の場面で考え設計する必要があるかと思いまし、 さかもと様があげられた「1行の文字数がデバイスによって変わってしまう」と言う特性上、今回のやり方で向いていないものはあると考えています。 今回の記事で触れた文章の読みやすさをより読みやすくすると言う内容は、どれも考えの一つであり、これが全てとは当然考えていません。 マルチデバイスが進む上で、且つレスポンシブを取り入れた構築も考慮するとなれば、よりこの問題は生じるでしょうし、そうなると今回上げた考え方が使えるかという疑問点は当然上がってきます。 大事なのは「段落や箇条書きをより読みやすくするために何を考えるか」の部分であり、ここについて私も含めて考えていく姿勢が大事だと考えています。