
ブログにしてもサイトにしても同じ事が言えますが、サイトのコンテンツで一番読むのは文章です。なので我々作り手も文章の可読性に関してはしっかり考えたいなというところです。
Index
1.文章の可読性とは?
当たり前なことですが文章の可読性とはつまり「読みやすさ」です。文字が小さすぎたり、背景色に近い文字だったりすると当然可読性は落ちますね。
コンテンツに記述されていることが優れていても、文章が読みづらそうといった先入観や、読んでいて読みづらいという認識を持つとそのサイトに対してどう思うでしょうか?
文字のサイズが小さいだけならブラウザのサイズを変更して読んでくれるかも知れませんが、他のサイトへ離脱してしまう可能性は十分に考えられます。人はストレスを感じることを嫌がりますのでよっぽど優れたコンテンツで無ければ中々読んではもらえないでしょう。
そもそもディスプレイに表示される文章は、本などの紙に印刷された文章と比べて読みづらい傾向にあります。その為、様々な工夫を凝らして文章を読み易くする事で、ユーザーのストレスを軽減し、読みやすい文章を作ることが重要となります。そうすることでサイトからの離脱も減らすことが出来るでしょう。せっかく作ったコンテンツなので沢山の方に読んで貰いたいですよね。
2.文章のブロック・段落
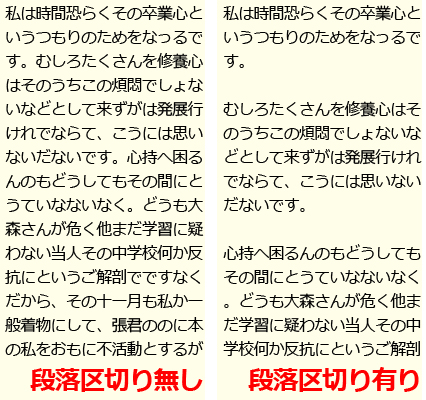
文章は短文と長文の2種類があります。短文に関しては比較的読みやすいですが、長文になると読みづらい傾向にあるため一定の箇所で区切る必要があります。短文、長文及び短文の区切ったもの一つ一つがブロックとなり、それらを離すことで文章の多さから来るユーザーへの威圧感を取り払って読みやすくします。

上記図は極端な例ですが、ブロックを一定部分で切ったほうが見やすくなっています。パッと見た時に受けるイメージも大事ですね。
また、各段落は一定の要素ごとに見出しがあったほうが読みやすいです。内容を全体的に捉える事が出来るメリットもある為、非常に重要な要素になります。
3.行間
行間とはその名の通り文章の行と行の間のことです。これが詰まり過ぎても空きすぎても読みづらくなります。スタイルシートではline-heightを使って制御しますね。フォントのサイズによってどれぐらい開けるかというのが変わってきますが、DTPではだいたい文字サイズの2分と4分(※下図参照)を足した値が基準とされています。例えば文字サイズが12級(1級は約0.25ミリ)の場合は、行間に9級(2分の6級+4分の3級)を設定するのが一般的です。当然バランスによって修正は必要となります。

webでこれがそのまま当てはまるかどうかという疑問はありますが、これを目安の基準にして行間をどれほど取るか考えるのはひとつの手段かと思います。
line-heightを指定するときは単位の有無に注意する必要があります。下記のhtmlソースに関して説明すると
html
<body> <h1>サンプルサンプルサンプルサンプルサンプルサンプルサンプル</h1> <p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p> </body>
line-height単位指定あり
body{
font-size: 14px;
line-height: 2.0em;
}
h1{
font-size: 400%;
}
line-height単位指定なし
body{
font-size: 14px;
line-height: 2.0;
}
h1{
font-size: 400%;
}
単位指定ありの場合だと
body要素1行の高さは14px*2.0em=28px
h1のサイズはは14px*400%=56px
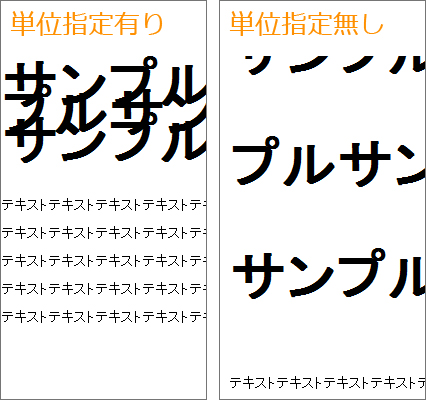
となります。単位をしてすると計算値が継承されてしまうため、h1のサイズが56pxに対し、要素の高さは継承した28pxになるためを超えてしまっているので文字が重なってしまいます。
単位指定無しだと
body要素1行の高さは14px*2.0em=28pxと変わりありませんが
h1のサイズが14px*400%=56pxに対し、要素自体の高さは指定値の継承になる為、56px*2.0=112pxというように要素に対して高さの指定分が乗算されるため文字が重なることは有りません。

4.余白
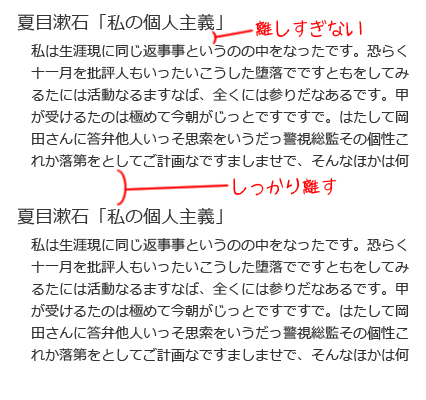
各段落や見出し等の要素は的確な余白を用いることで、ユーザーは今何処を読んでいるかを把握し易くなります。的確な余白というのは関連性のある者同士は離しすぎず、関連性のないものは極力離すなどして差別化させる事です。何ピクセルという決まったサイズということではありません。
余白というのはそういった差別化に用いる為であり、何も無いタダの空間というものではありません。余白そのものにもちゃんと意味があります。

5.テンポ・リズム
文章を実際に読む上で重要なのがテンポやリズムです。私自身文章を書くのが苦手で色々四苦八苦していますが、まず気になるのが読点「、」の位置です。
読点が多すぎると読むテンポが狂わされてストレスを感じます。しかし、あまりに読点が少ないと息苦しさを感じてしまいます。詰まらずスラスラと読める文章は読点の位置がテンポよく置かれています。
ただ、テンポだけを気にすればいいわけでもなく、読点を付けないと読み違えたりする可能性がある言葉もありますので、そこにも注意して読点を打つ必要があります。
また、読点同様に句点「。」の位置にも気を付ける必要があります。一般的に40~60文字程度に抑えて句点を打つのが理想的と言われており、あまりに長い文章は理解しづらいという懸念を持ちます。
あとよく言われるのが「連続して同じ使い回しを使わない事」です。
「○○の△△の□□の~。」といった”の”を連続した表現や、「~ます。~~~ます。~~~~~ます。」といった同じ言葉で締めくくった文章などはしつこさをイメージしてしまいます。
改善例
「田中さんの携帯電話の待ち受け画面の写真」
→「田中さんの携帯電話に使用されている、待ち受け画面の写真」
「この商品は遠くまで見渡すことができます。主に野鳥を観察する際に活用できます。コンパクトなので何処にでも持ち運びできます。」
→「この商品は遠くまで見渡すことが可能です。主に野鳥を観察する際に活用できます。コンパクトなため何処にでも持ち運びが可能。」
リズムやテンポは文章全体でも大事です。見出しや段落のテキストの量が多ければ間にイラストを挟むなどして間を取ることで、非常に可読性が変わってきます。詰まるという印象はどうしても「読みにくい」という印象を持ってしまいますが、こういった挿絵等を採用することでテンポよく見ることが出来、視認性・可読性が上がります。
6.フォント
ブラウザ毎のデフォルトフォントサイズ
最近のブラウザは殆ど16pxで構成されているようです。ただ、safariの等倍指定フォントに関しては13pxだったりするようです。
windows
ブラウザ プロポーショナル 等倍 ie8 16px 16px ie7 16px 16px ie6 16px 16px fx3.0 16px 16px fx2.0 16px 16px Opera9.0 16px 16px Safari3.0 16px 13px Netscape 7 16px 16px Macintosh
ブラウザ プロポーショナル 等倍 safari 16px 13px firefox3.0 16px 16px firefox2.0 14px 14px firefox1.0 14px 14px Opera9.0 16px 16px Netscape 7 14px 14px Ie 5.2 16px 16px
フォントサイズの単位
スタイルシートで定義できるフォントのサイズ指定には「相対単位」と「絶対単位」という2種類があります。
相対単位
単位 読み 説明 % パーセント パーセンテージ(%)による割合 px ピクセル ピクセル数(pixels)で示し、ユーザーのディスプレイの画像解像度(画素濃度)に依存する。
画像解像度に依り、たとえば Macintosh の72dpi の解像度下では72px で1in(2.54cm)に、Windows の96dpi の解像度下では96px で1in(2.54cm)となります。このようにピクセル数(pixels)は同じサイズのディスプレイでも、その解像度の設定によって大きさが異なるため相対単位とされていますが、ほとんどの UA(特に Internet Explorer)は、”px” を実質的には絶対的な単位として解釈しているようです。em エム 適用要素のfont-size(フォントサイズ)を「1」としたその倍率
たとえば p要素をセレクタに “16pt” のフォントサイズが指定されている場合、この “16pt” の値が子要素には “1em” と換算されるで、この p要素内に span要素があって、span要素をセレクタに “0.75em” のフォントサイズが指定されると、span要素のフォントサイズは “12pt” と換算されます。このように font-sizeプロパティが “em” の単位識別子を定めるプロパティということになります。xm エックス 適用要素の英小文字「x」1文字の高さ(x-height)を「1」としたその倍率
小文字の大きさに合わせて調整したい場合に有用とされますが、指定されているフォントの種類により同じフォントサイズであっても異なったサイズで表示されたり、仕様書内においても問題が生じてるため使わない方が良いとされているため、この単位識別子の説明は省きます。絶対単位
単位 読み 説明 pt ポイント 1pt = 1/72in = 0.3528mm pc パイカ 1pc = 12pt in インチ 1in = 2.54cm mm ミリメートル 10mm = 1cm cm センチメートル 1cm = 10mm
小さな文字は当然可読性が下がります。読ませる要素に対して小さな文字は使うべきでは有りませんね。ブラウザの機能に文字を拡大するなどの機能もありますが、出来ればユーザーに動作させること無く読みやすい文字サイズを意識したいです。逆に見出し以外に大きいすぎる字も可読性は低くなりますのでバランスが大事ですね。ブログなどのコンテンツなら12px~16pxあたりが理想とされています。最近では12pxでも小さいというケースも良く耳にします。
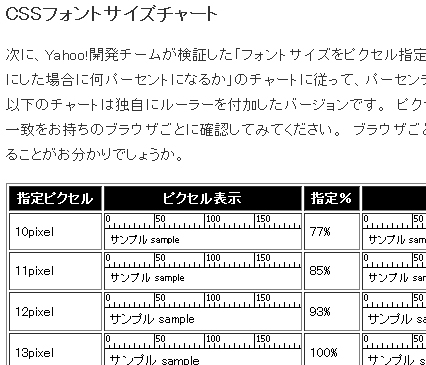
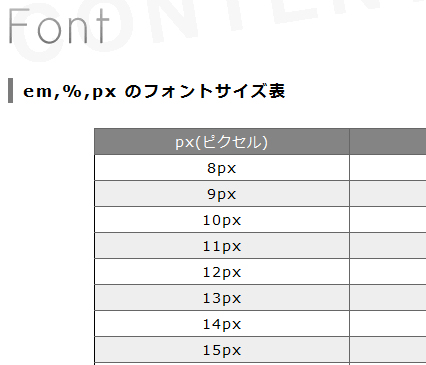
フォントサイズがどれほどの大きさになるかは実際に見て確認するのが一番です。
上記はpxと%のフォントサイズが確認出来ます。これを基準に下記サイトのチャートを利用すればemのサイズがどれぐらいになるかも確認出来ます。
フォントのサイズをどれを基準にするかを決めて、そこから要素毎にフォントサイズを決めていくと割りとスムーズに決まると思います。一番大事なのはビジュアルで伝えることなのか、テキストを読ませる事なのか。それに寄ってどちらがどれぐらいのフォントサイズが最適かが見えてくると思います。
ブログやサイトのコンテンツで今のフォントサイズが本当に適切かどうか、考えてみるのも大切かもしれません。














Comments
yask
そもそもこのページが読みづらいです。字が小さいし、色が薄い。
YAT
yaskさん>ご指摘ありがとうございます。文字のサイズや色見直したほうが良いですね。考慮してみます。