
サイトの設計、情報の整理、SEO、UI。Webサイトの構築時に考えるべきことはたくさんありますね。世のWebデザイナーの方やディレクターの方、インハウスの方など、色々な 役割の人がそれぞれの観点から情報を整理したり、競合サイトを調査したりと様々な事をしています。
しかしそれらを行うにあたって明確なフローが決まっているか?と言う割りとそうではなく、多くの人が意識的レベルでそのフローを行なっているのではないでしょうか?
それらのフローを意識レベルで行えるということは非常に素晴らしく、欠かすことが出来ないスキルであることは間違いありません。
ですが、プロジェクトに参加するメンバーのスキルやレベルは必ずしも一致しているとは限らない為、ひとりひとりの意識レベルにズレがあると情報伝達の遅延や、それに伴うタスク処理の低下の原因にもなりかねません。
そういったことを避けるためにも、Webサイトの制作においてIAシンキングを導入する事は非常に有益なことだと考えられます。
- 1.IAシンキングとは
- 2.Webサイト制作時のプロセスを考えるために
- 3.Webサイト構築に必要なスキル
- 4.情報の収集・整理・分類・標準化
- 5.情報の可視化・構造(サイトストラクチャ)
- 6.ナビゲーション
- 7.ユーザーの行動・ニーズとプロセス
- 8.ワイヤーフレーム
- 9.まとめ
IAシンキングとは
IAシンキングのIAとはどういったものでしょうか?
サイト制作のプロセスやフロー、構造の組立といった部分を考えるなどといった概念のことを情報アーキテクチャ(Information Architecture)と言い、プロセスにおける骨格や設計図といったものを作る作業のことなどを指します。
また、専門家や役割の事をインフォメーションアーキテクト(Information Architect)と言いますが、日本の現場や教育機関ではまだまだ馴染みが少なく、専門家を求めるケースが非常に低く感じます。
日本におけるWebサイト制作の場合、IAのほとんどをディレクターもしくはWebデザイナーが行なっているように見受けられます。サイト運営者と制作者が同じ場合はインハウスのWebマスターやディレクター、デザイナーが行うケースもありますね。私の場合は後者に当たります。
誰がすべきかという事は大事ですが、このIAに関する知識はサイト制作において、コンテンツの本質を知る人に近いほど知っておくと良い知識となります。
何故なら、そのサイトにおいてコンテンツとなる情報の価値を知らなければ情報の整理や分類を行うことが出来ません。IAを考える場合に大事なことは、完成するサイトユーザーの動向を常に考えることです。その為にはサイトの制作者よりもデザイナー、デザイナーよりもディレクター、ディレクターよりも発注者のほうがより行いやすくなると言えるでしょう。

2.Webサイト制作時のプロセスを考えるために
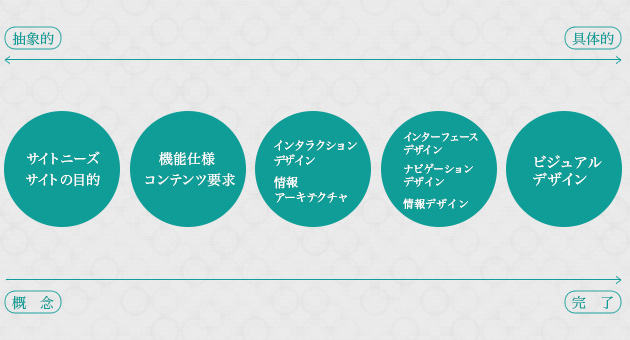
Webサイト制作時のプロセスにおいてIAで考えるべき点は情報アーキテクチャにあります。サイトの構築時に行うことは抽象的なものを具体的にする事であり、概念レベルのものを時間というコストを使って完成に近づけていきます。
概念レベルなものはユーザーのニーズであったりサイトの目的であったりといった戦略レベルのものが該当します。一番抽象的なレベルです。
次のレベルになるとそれが要求レベルに上がり、機能の仕様やコンテンツ要求といったものになります。さらにレベルを上げると構造段階に達し、インタラクティブなデザインや情報アーキテクチャレベルに相当します。この時点で具体性が大きく上がってきています。さらに次のレベルでは骨格レベルになり、インタフェースやナビゲーション、情報デザインが現れます。そしてこれらが決まると最後のビジュアルデザインという表層レベルに達することになります。

3.Webサイト構築に必要なスキル
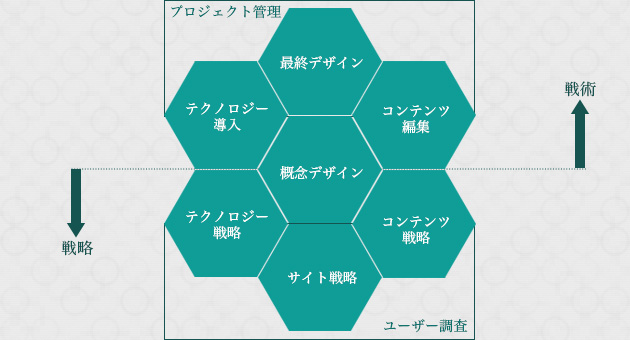
Webサイト構築における9本の柱

Webサイト構築におけるスキルを9つに分類する9本の柱という物があります。
テクノロジー、デザイン、コンテンツの3つのグループとプロジェクト管理、ユーザー調査を合わせた9つの柱です。
この図はプロジェクトに関係する各自の役割を視覚化する際に有効で、テクノロジー、デザイン、コンテンツの中でどこに部類するのか。また、戦略と戦術どちらの役割を担えるのかといった部分を見ることもできます。
この図を見ると 情報アーキテクチャに関する部分はデザイン部分と下半分の戦略部分に大きく関わってきます。しかし、この図が示す通り、情報アーキテクチャにおいてテクノロジーやコンテンツについても考えておく必要が有る領域というのが分かります。
あなたがもしディレクターと言う立場、もしくはそれに近い立場であればサイトの設計とプロジェクトの管理は欠かすことが出来ないでしょう。その場面でこの図を頭に描けることは即座にプロジェクトに対する人材の配備と、サイトの設計におけるプロセスを組み立てるのが行い易くなります。
抽象的な物事を具体化するには段階を踏んでいくのが分かりやすく、間違いが少なくなります。その為まず何が必要かを決まった法則で判断することは効率を上げることにもつながります。
ユーザーエクスペリエンス
サイト構築において情報アーキテクチャは欠かすことの出来ない物ですが、その中でもユーザーエクスペリエンスを考えることは外すことの出来ないものの一つです。(ユーザーエクスペリエンスが何なのかという方は過去記事「ユーザー体験とは?UX及びユーザビリティについての考察をご参照ください。」)
Webサイトの構築でユーザーの心理を考えるのは必要な事ですね。インターフェースのデザインも使う人がストレスなく使えるようしっかり設計する必要があります。ユーザーが体験・学習してきた物事は非常に重要で、それを意識したデザインはユーザーに対して新たな学習コストを与える必要がなくなり、よりストレスフリーに扱うことができます。
逆に今まで見たことのないインターフェースばかりが並んでいるとユーザーは使おうと思う以前に離脱してしまいます。
そうならないよう、ユーザーエクスペリエンスを設計段階で意識しておく事は非常に重要なプロセスと言えます。
4.情報の収集・整理・分類・標準化
Webサイトは情報の塊と言えます。その為それら一つ一つを整理・分類し、構造化していくことは非常に重要なプロセスです。
情報は収集し、それらを理解した上で整理していきます。そしてその整理された情報を分類して情報を設計していくフローとなります。
分類・設計していく中で情報を再度整理したりSEOの観点からキーワードを選定したり、また一度分類したものを再度分類を変えてみたりなど、様々な思案を繰り返し行うことで一層正しい情報設計に近づいていきます。
では、正しい情報設計というのはどういうものでしょうか?
情報の整理・分類以外の考慮すべき要素として「ユーザビリティ」があります。Webサイトはユーザーが使うものにあたり、使いやすい事が条件となります。したがってすでに学習しているものや体験しているものを取り入れて効率よくする事がもっとも効果的です。
その為、Webサイトの標準化というものが必要となって来ます。これについて詳しくは過去記事「ユーザビリティとファインダビリティの関係」をご参照ください。
5.情報の可視化・構造(サイトストラクチャ)
サイトストラクチャとはWebサイトに掲載する情報(項目4の部分)を組織化し、論理的に構造をツリー化したものになります。画面遷移といった情報もそこに含まれることもあり、サイトマップやダイアグラム、フローチャートなどと同義に扱われることもあります。一般的に使われるのはサイトマップという名称かも知れません。ただ、この名称はサイト上で扱うサイトマップと同一であるため注意しなければなりません。
サイトの制作・構築を行う為にはサイトストラクチャの利用が有効で、抽象的レベルの情報が具現化されていると、プロジェクト内でメンバー同士の意識の違いから来る誤解といった問題点を避ける事ができます。ユーザーの為に正しい構築をしたいはずなのに、プロジェクトの中で誤解が発生しているとそこがボトルネックとなりプロジェクトは失敗に終わってしまいます。サイトストラクチャそうならない為に必要な材料となってきます。
サイトストラクチャの形式は一つではなく、Webサイトのタイプによって異なります。これについての詳しい解説は過去記事「5つのサイトストラクチャ(Webサイト情報構造)を実際のサイトと照らしあわせて考える」をご参照ください。
目的とするWebサイトの形式に沿ったサイトストラクチャを利用し、抽象化されている情報を可視化していきます。そうすることで抽象的だった情報が具現化された情報へと変わっていき、Webサイトへと実装されていきます。
6.ナビゲーション
可視化された情報はユーザーに正しくナビゲーションさせる必要があります。ナビゲーションには様々なユーザーインターフェースパターンがあり、それぞれ役割が異なります。ナビゲーションについては過去記事「様々なサイトナビゲーションとそれらの役割」をご参照ください。
ナビゲーションの目的は大きく2つにわかれます。「マクロレベルとされる大きな目的に関わる行動」と「ミクロレベルとされる大きな目的に到達する為に取るべき個々のステップ」です。ユーザーは目的に対して直接ゴールへ向かう事が難しくい為、ゴールに向かいやすいように様々なステップを用意する必要があります。
貴方がユーザーとして服がほしいという目的を持っていても、いきなりカートへは進みませんよね?
・何色の服なのか
・どういったタイプの服なのか
・値段はどれほどなのか
など、考える要素は非常に多くあります。その考えるべき点を正しくナビゲーションしていくことで、ユーザーは自分の中の答えをサイト上で見つけだし、買い物を完了させるという大きな目的を達成することが出来るのです。
ナビゲーションを考える際にはこのユーザーの心理を考えておく必要があり、正しく設置することがユーザビリティの高さに比例してきます。
ナビゲーションが正しく設計されていなければユーザーは次の行動がわからなくなり、離脱する可能性を引き上げてしまいます。
そうならない為にも、しっかりとした設計を考えておくことが重要なポイントとなります。
7.ユーザーの行動・ニーズとプロセス
サイトに訪問するユーザーも制作者もユーザーの1人です。ユーザーの経験はどちら側にも存在し、こういう時にはこうしたいといった要求はどちらにも存在します。それが故に、制作側習得してきたユーザー体験を元に施策されたデザインは、利用者側のユーザー体験にとって使いづらいと判断されるケースもあります。
そういった異なる体験に対してなるべくトラブルを避けるために「デファクトスタンダード」と呼ばれる標準化が鍵を握るわけですが、それが必ずしもそのサイトにとってベストプラクティスかと言うとそれはイコールとは限りません。ユーザーのニーズがどこに有るか、どういった行動をとるかと言う事はしっかりと捉えておく必要があります。
この場合はこうなると無意識に判断することを「メンタルモデル」と呼びますが、これを踏まえて設計することはユーザーのストレスをより少なくし、より使いやすいWebサイトに仕上がります。
8.ワイヤーフレーム

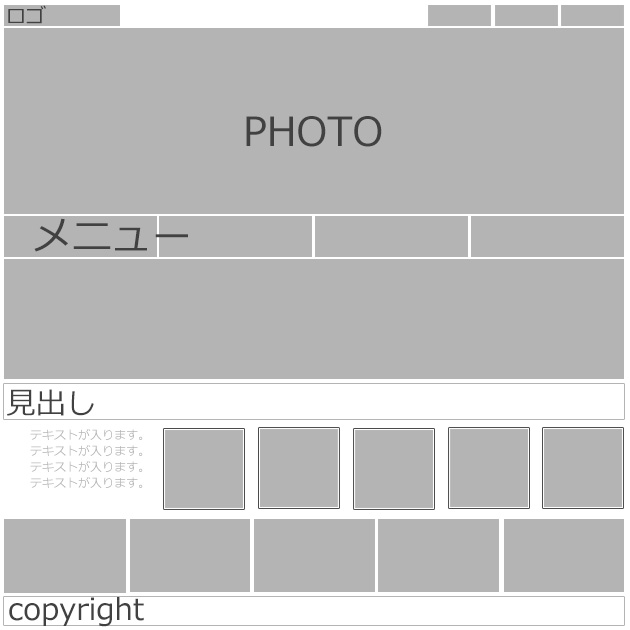
サイトの制作において情報アーキテクチャの成果物を解説する際に役立つのがワイヤーフレームの存在です。これには情報構築を設計したいわば設計図に当たるもので、プロジェクト内で視覚化した情報を共有するのに最適なものになります。
視覚化レベルもビジュアルデザインの一歩手前のレベルに相当するので、非常にわかりやすく解説がしやすいのが特徴です。これを元に画面遷移やフォント、配色などを決めって行ったり、また、配置の変更を考慮したりと、様々な判断材料として扱うことができます。
9.まとめ
IAに関する表面的な部分をまとめて書きました。本当はもっと内容は深く、もっと知ることでWebサイトの構築に必要な事をルールとして取得することができます。もっと深く知りたいという方は下記の書籍を是非ご購入してください。かなりオススメの1冊です。












Comments