
Webサイト設計及び制作において欠かせないユーザビリティ(使いやすさ)とファインダビリティ(見つけやすさ)。当然のことですがどちらかが欠けてもそれは上手く機能しません。
例えばWebサイトに検索ボックスを設置したとします。サイト内の情報を検索出来る優れたシステムですが、これをフッター部分に設置するとどうなるでしょうか?
ユーザビリティとファインダビリティのバランス
多くのユーザーは検索ボックスをフッターから見つける前に「このサイトには検索ボックスは無い」という判断をしてしまいます。
それは何故でしょう?
ユーザーにとって検索ボックスを使いたいと考えた時、最初に見るのはサイトの上部やサイドのナビゲーションあたりになります。
これはよく使われるポータルサイト等が検索ボックスの設置位置を上部やナビゲーションにしていることが多く、ユーザーはそこにあるだろうという意識を持っているからです。
人の判断は即座に行われるため、そこにあると思っている物に対して少し探して見つからなければ「このサイトには存在しない」という判断を下してしまいます。
これではたとえサイトの使いやすさを考慮して検索ボックスを設置しても意味がありません。
極端な例になりましたが、ファインダビリティとのバランスはそれほど重要なものなのです。
サイト設計時における標準化について
Webサイトの設計を行うにあたり、ワイヤーフレームを書いたりすると思いますが、この時ナビゲーションの配置をどう決定するでしょうか?
おそらく多くの人が、他のWebサイトの調査を行い、特に競合サイトのナビゲーションがどうなっているかを重点的に調べるでしょう。
人は上記で触れたように、様々なWebサイトを利用する事である程度の使い方を学習します。
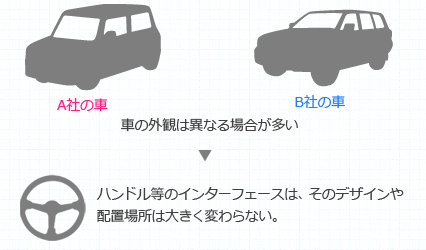
車でも同じ事が言えますが、A社の車が運転できれば同タイプのB社の車も運転が出来ます。
これはインターフェースにあたるハンドルやブレーキといった重要な部分が共通化されているからで、この共通化がなければ一つの運転免許証で多種の車の運転をする事は出来ません。

この共通する部分を標準化する事で、外観や細かな部分が違っていてもそれをすぐに使うことが出来るのです。
Webサイトでも一緒です。ヘッダーのロゴをクリックするとトップページへ戻ることであったり、ナビゲーションから内部ページヘ行けることなどがそれに当たります。
例えそれが採用されていないとしても使うことは出来ますが、このサイトは使いづらい、使えないという判断をされてしまうと即座に離脱されてしまいます。
当然ですよね?
車に乗ってアクセルを踏んでも前に進まなければその車は使わないでしょう。
つまりWebサイトの設計においてもこの共通化された部分を見つけることは非常に重要です。
ユーザー側であれば具体的にでなくとも体感的にそれを見つけ学習します。
ですが我々制作者は、そのルールを具体的に見つけ設計する必要があります。
それをミスリードした場合は離脱率を上げてしまったり、直帰率を下げるといった形になり、コンバージョン率を下げてしまう原因になります。
その為にも我々制作者は競合サイトを事前調査し、学習する必要があるのです。
標準化と優先度
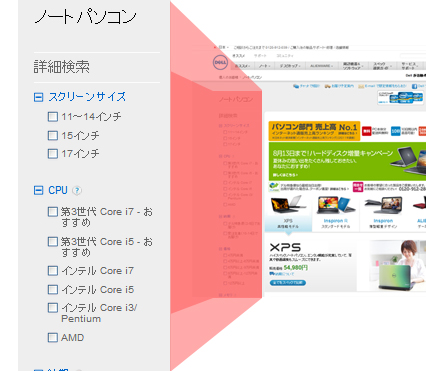
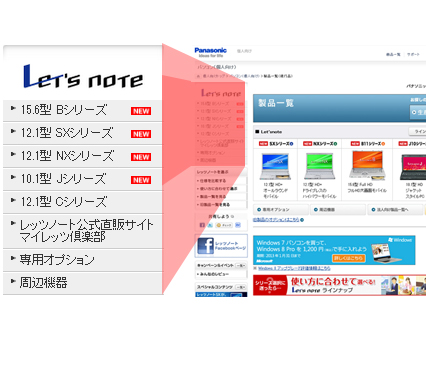
例えばノートパソコンのメーカーページを見てみます。それぞれのサイトで共通して見えてくるのは、左側のナビゲーションに存在する商品サイズメニューです。

DELL

HP

ノートパソコンは製品の特性からディスプレイサイズを基準に購入を考えるユーザーが多いためこういったメニューは欠かせません。
そうなるとノートパソコンの販売サイトを作成するならこのメニューは当然用意すべきでしょう。そして他社サイトがそのメニューをほぼ採用しているということは、そのメニューがその業界にとって高い重要度を示していることが言えます。
その為その要素がサイト内における重要度は高くなり、ユーザーに分かりやすい位置へ設置すべき要素となります。
Webサイトに掲載する情報は少なくありません。掲載する情報が多くなればなるほど情報の整理と優先順位を付ける必要性は高くなります。
多くのユーザーがその要素を探していると言うことは、そのサイトでのその要素が占める重要度は高くなります。だからこそサイト設計者はその要素に対して優先順位を上げ、分かりやすい位置へ設置します。
つまり、標準化された物を見つけるということはサイトの設計において優先順位をつけやすくしていくことでもあるのです。
サイトの設計において我々は当然知らない分野のサイトを触る機会も多いです。ですがこうやって競合サイトを調べる事で、その業界の事を知っていなくともユーザビリティに配慮したサイトに近づけることが出来ます。
最後に
ユーザビリティとファイダビリティの視点から書いてきましたが、これはあくまで一つの指標でしかありません。時にはこれを使わないほうが良いサイトになるものもあります。様々な用途に触れるサイト制作なので、様々な視点、考え方、やり方を身につけて柔軟な設計が出来るようにするのが最善です。
ただ、標準化された部分は非常に重要だと思っています。色づいた文字にアンカーリンクがあると人はそれをリンクだと認識するでしょう。それをあえてリンク以外で使うということはユーザーに対し何らかのストレスを与えています。
それに見合った効果があればそのストレスも良い方向へ向かいますが、意味を成さない場合はやはり良い物ではありません。ユーザーにストレス無く利用してもらえるサイト設計やデザインを心がけていきたいですね。














Comments