
サイトストラクチャとはWebサイトの構造のことです。サイトストラクチャを考える際には、作るサイトの目的に合わせた設計が必要なのは言うまでもありません。では、その目的に合わせた設計とはどういうものでしょうか?それを考えていきたいと思います。
サイトストラクチャ(サイトの構造)パターンについて
Webサイト制作にあたり、サイトの設計で多く採用されるものとして5つパターンがあります。
- 階層型分類構造
- ファセット型構造
- Web型構造
- 直線型構造
- ハブ&スポーク型構造
名称だけを見てもピンと来ないかもしれませんが、それぞれがどういった性質・特徴をもっていて、どういうサイトで採用されているか。
今取り掛かろうとしているサイトではどれが一番近いのかを瞬時に判断できるようになっておくことが大事なポイントになります。
Webサイトの制作において、我々は制作者でもありコアなユーザーでもあります。以前の記事ユーザビリティとファインダビリティの関係にて、サイト設計時における標準化についてでも触れた通り、共通する部分を見つけるためにも、他サイトは良く見て調べることは非常に重要になります。
その上で、そのサイトがどのタイプのストラクチャを採用しているのかも合わせて見ておく事が、より良いユーザビリティをサイトに活かすきっかけになります。
5つのパターンの解説
具体的に一つ一つ解説していきます。他のサイトと合わせてみていくと非常に分かりやすいので、ご自身でもそれらのサイトを見て照らしあわせてみてください。
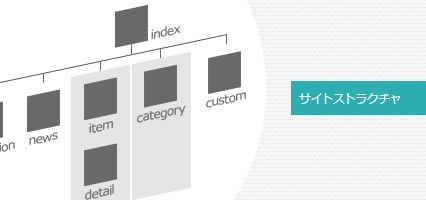
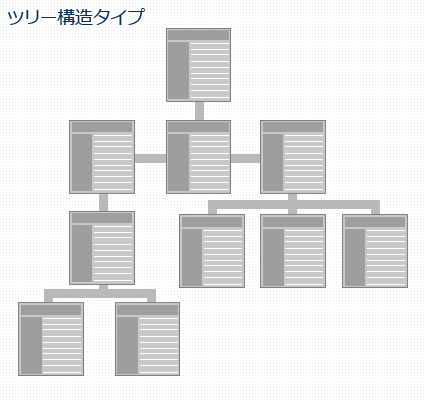
階層型分類構造

ツリー構造とも呼ばれる情報構造です。古くからOS等のディレクトリ管理でも採用されている為、Webに限らず目にする機会が多いです。
親子関係での構造になっており、目的のページやファイルを上位の階層と紐付ける際に関連性を持たせる事が非常に重要になります。一連の縦方向へのヒモ付は一貫性を持たせる必要があり、それが出来ていなければユーザーは目的の物を見つけづらくなります。
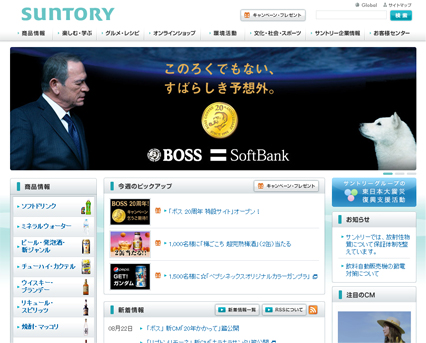
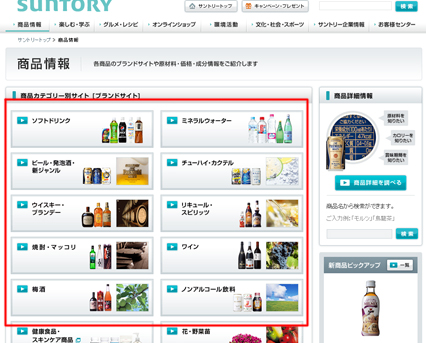
例:SUNTORY

サントリーの企業サイトです。ドリンクの紹介ページ以外に、グルメ・レシピやオンラインショッピングといった実用的なコンテンツから、環境活動、文化・社会・スポーツといった企業としての取り組みなどをコンテンツにしてカテゴリを分類しています。

訪問したユーザーはカテゴリの分類が大きくがわかれているため、自分の興味のあるジャンルを選択しやすくなっています。

トップページから1つ内部ページへ遷移すると、選択したカテゴリのトップページという作りになっています。ユーザーはここで初めて自分の知りたい情報へ一歩近づいた事になり、更に内部へ遷移出来るように分かりやすい動線を引いてあります。
階層型の分類構造は、下位下層へ進めば進むほど情報の具体性が高くなり、枝分かれが広くなっていきます。一方入口は抽象的で有るため、ユーザーが自分の見たいコンテンツがどの分類に含まれているかを瞬時に判断できるよう、分かりやすくする必要があります。
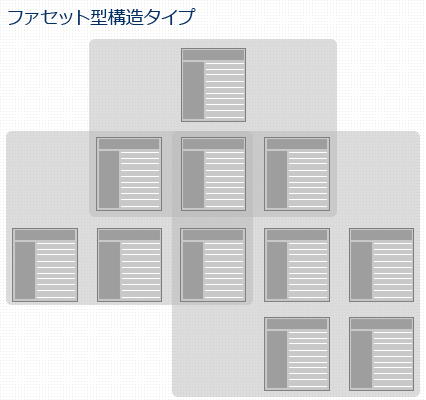
ファセット型構造

階層型と似ていますが、それの進化版という感じがします。ECサイトなどで頻繁に採用されているのですが、ある商品をカテゴリ分けしていく際、2つ以上に分類出来るケースが多々あります。
その際にどのカテゴリに紐付けるか?を考えるのではなく、該当するすべてのカテゴリに分類しておき、様々なユーザーの要望に対してコンテンツを提供できる体勢にしておきます。
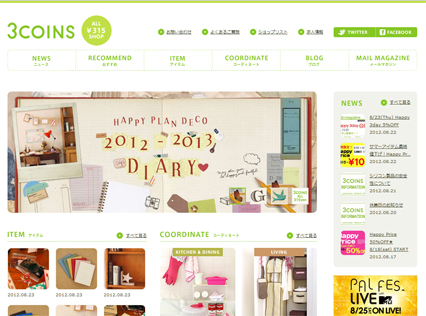
例:3 coins

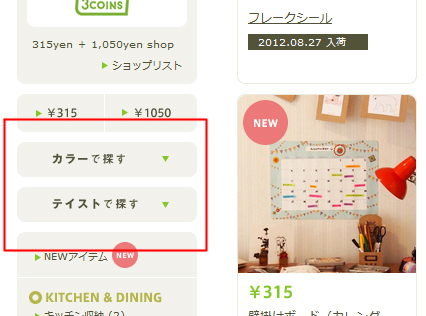
女性をターゲットにした可愛らしい雑貨を販売している3coinsのECサイト。3コインで買える(ALL315円)というシンプルなコンセプトを元に、サイトのナビゲーションなども分かりやすくデザインされています。

自分の部屋に合うカラーから商品を探すユーザーと、自分の部屋に合う商品のテイストから探すユーザー。どちらの要求に対しても該当する商品を紹介できるのがこの構造の特徴です。
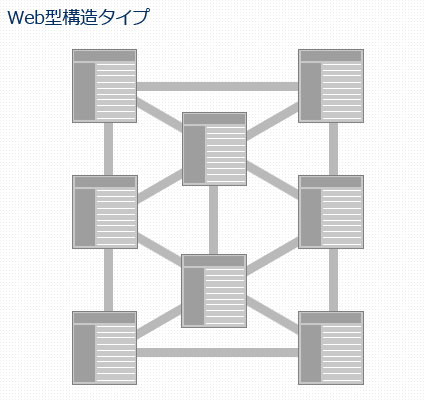
Web型構造

コンテンツ同士がリンクされ、またそのコンテツが別のコンテンツとリンクされるといった形で、構造が網状なのが特徴です。インターネットのWebサイトもこの構造ですね。
例:楽天市場

各店舗が楽天市場というモールのシステムによってリンクとしてつながれてWebの構造を型どります。モールやポータルサイトのような大規模なサイトの場合は、箇所によって様々な構造を持つことになりますが、全体像を見るとWeb型構造になっているケースが多く見受けられます。
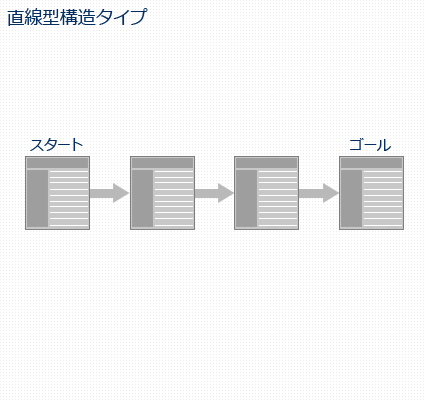
直線型構造

お問い合わせフォーム等で頻繁に採用される構造です。キャンペーンサイトなどで、他への誘導をなるべく抑えるサイトなどでも見かけますね。スタートからゴールへ向かうというシンプルな目的があるため、邪魔になるナビゲーションは採用しないなどといった工夫が必要になります。
例:ランディングページ制作なら漫画LPO

漫画によるランディンページ制作を提供するサービスをWebサイトで告知しています。サイトのプロセスとしてはランディングページ制作に興味があるユーザーに対し、漫画と言う付加価値でサービスに興味をもってもらい、問い合わせてもらうという流れ。サイトもその流れを綺麗に汲み取った構造になっています。
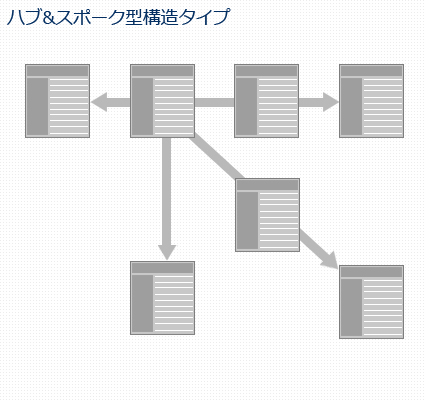
ハブ&スポーク型構造

一つのメインとなるページを中心に、自転車の車輪のように放射状に広がる構造を持ったタイプです。直線型構造が進化したような構造で、ゴールしたあと戻ってくるという反復させる使い方が想定されます。
例:facebook

facebookやmixiといったユーザーのマイページがあるソーシャルサービスや会員系のサイトでは、他のユーザーページやコンテンツを見て、戻ってくるといったフローが構築されています。
サイトの全体像と部分的な構造
5つのサイトストラクチャを見てきましたが、上記はサイト全体像とした見方で解説しました。ですが、Webサイトの制作をしてれば分かると思いますが、部分によってそのあり方は当然変わります。
例え全体像のフォーマットが階層型構造だったとしても、問い合わせフォームは直線型構造を採用するでしょうし、サイトの内部に会員ページがあればハブ&スポーク型構造を採用するでしょう。もしかすると複合した使い方をするかもしれません。
サイトストラクチャで大事なことは、型に当てはめる事が目的なのではなく、基本を抑えそれをユーザーにとって使いやすいように取捨選択し、よりユーザビリティを高めるということです。これらの構造はあくまで基本であり、それを応用していくことがWebサイトを設計するときに重要なポイントとなります。
絶対的なものではなく、有効に使える考え方として捉えておきましょう。
また、この構造を覚えておくことでサイトマップを考える時にもスムーズに設計をおこなえます。サイトストラクチャ>サイトマップ>サイトのデザインという流れを取り入れる事で、抽象的なエレメントなものから具体的なサイトの構築への流れがスムーズになります。












Comments