
Webサイトの中身は情報量が多く広大になりがちです。その為「ユーザーが目的の情報へいかに迷うこと無くたどり着けるか」を考えることが非常に重要なことになってきます。それを解決するのがナビゲーションであり、
我々はWebサイトを構築する段階で様々なナビゲーションパターンから、場面場面に応じて必要な物を選定して配置する必要があります。
今回の記事ではその様々なナビゲーションにはどういうものがあり、それぞれどういう役割を担っているかを解説したいと思います。
ナビゲーションパターンについて
まず初めに、長谷川敦士氏がパターン分類した「7つの主に企業サイトで使われるナビゲーション」を見て行きましょう。
階層型ナビゲーション

サイトストラクチャ(サイトの構造)にある、階層型構造に従ったナビゲーションで、サイトマップのほぼ同一のナビゲーションがなされます。ヘッダーやサイドナビの上部など、目立つ位置に配備されます。ユーザーがファーストビューで目にする事が多いですね。
機能ナビゲーション

階層に拘らず、ユーザーに目的がある場合に活用されるナビゲーションです。検索ボックスや、ログインフォームといった、コンテンツへ直ぐに移動出来る事が特徴で、内部のコンテンツへダイレクトに誘導します。
関連ナビゲーション

そのコンテンツに関連性の高いコンテンツへ誘導する為のナビゲーションです。同カテゴリに限らずに遷移させることで階層を無視したナビゲーションが行えます。
ダイレクトナビゲーション

目的を持たないユーザーに対してコンテンツを提供するナビゲーションです。サイトで一番強調したいコンテンツやお得情報の告知といった、知ってほしい情報や付加価値のあるコンテンツへ誘導するのに使われます。
パンくずナビゲーション

現在ユーザーが何処を見ているのかが分かるナビゲーションです。ユーザーは見ているコンテツに対し、他のものも見たいという要求に駆られます。その際一つ上の階層を見るという行動を取りますので、そうしたユーザーの要求心理へのアプローチに活用されます。
ステップナビゲーション

同等コンテンツが複数ある際に、情報量を把握させます。また、その名の通り、ステップが必要なコンテンツにおいて、ステップ数と現時点を把握させることが出来ます。
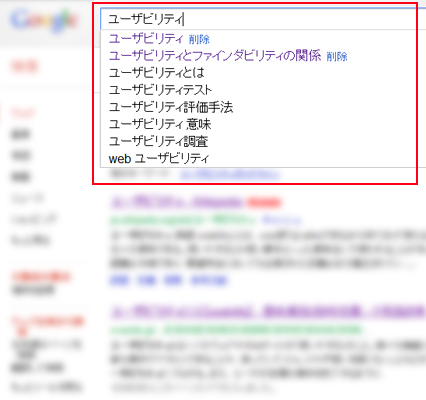
ダイナミックナビゲーション

ユーザーのアクションに関して動的にコンテンツへの遷移を表示します。目的の情報が有るか無いかが分からない時に、遷移させる前に表示することでユーザのストレスを減少させることができます。
これらのナビゲーションはよりユーザビリティを高めるため、配置する場所を他のサイトに合わせることが多いです。ユーザーの訴求に対していかに早く提供できるか、ユーザー体験に近づけるかが重要となります。
様々なナビゲーションタイプ
目的別

ユーザーがWebサイトに対して目的を持っていた場合、内容を事前に把握しておくことでユーザーの使いやすさが向上します。ユーザーに対していかに分かりやすく伝えるかが重要になるため、ユーザーにとって馴染みの低い言葉は使うべきではありません。
ランキング形式

ECサイトでよく使われる商品のランキングや、よく検索されるキーワードランキングなど、そのサイトで何が注目されているのか、他のユーザーが何に着目しているのかが分かるナビゲーションです。
キーワード

そのサイトで注目されているキーワードを羅列し、ユーザにとって潜在的に必要と感じたものへ遷移させるナビゲーションです。サイトと関連性の低いものを設置するとユーザビリティを損ないます。特に関連性の高いキーワードを掲載するようにしましょう。ブログではタグクラウド取った形で広く採用されています。ここに羅列するキーワードがSEOキーワードとイコールである場合が多いです。
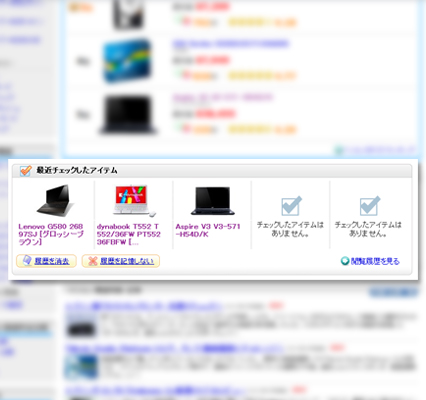
履歴

ECサイトで広く採用されている、閲覧利益、購入履歴を利用したナビゲーションです。一度訪問したと言うことは、そのユーザーにとってその商品やコンテンツに対して興味があるため、再度訪問するユーザーは少なくありません。
まとめ
冒頭でも触れましたが、ナビゲーションはユーザーが目的の情報へたどり着ける為の道標です。ユーザーは初めてサイトに訪問した時、次に何が出来るか?を考えます。
Webサイトはその問いに対して、なるべく早く次へのアクションを理解してもらい、正しく次へと導く必要があります。このプロセスでユーザーはそのサイトが良いか悪いかという判断を取ります。
見たいコンテンツがすぐに出るか出ないかというのはすごく重要なことですよね?
例え非常に良いコンツを用意しても、そこへたどり着かなければ意味がありません。その為にもナビゲーションはすぐに見つけて貰う必要があり、適切にユーザーを導く必用があるのです。
その為、サイト設計においてユーザビリティとファインダビリティの両立というのが非常に重要になります。(ユーザビリティとファインダビリティについては以前の記事「ユーザビリティとファインダビリティの関係」を御覧ください。)












Comments