
JavaScriptを記述出来るエディタは沢山あるんですが、「とりあえずソースを書いて試したい」って時はFirefoxに標準で付属しているScratchpad(スクラッチパッド)を使っています。
Scratchpad(スクラッチパッド)
Firefox 6で搭載されたスクラッチパッド。使ってる人は結構居るかもしれませんが、まだ知らない人も居ると思うのでちょっと紹介しようと思いました。
Firefoxにはブラウジングする機能以外に開発者向けの機能が沢山備わっています。Scratchpad(スクラッチパッド)もその中の一つで、これはJavaScriptのソースを記述・実行・デバッグが行えるツールです。
使い方

Firefoxを起動します

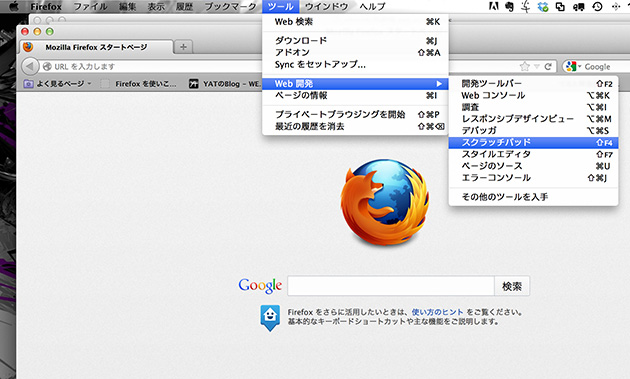
メニューの ツール>Web開発>スクラッチパッドより起動

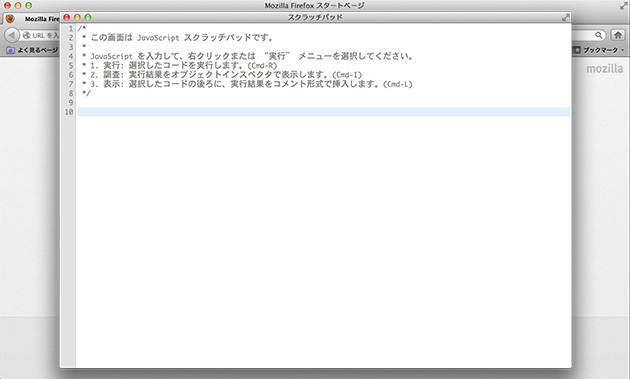
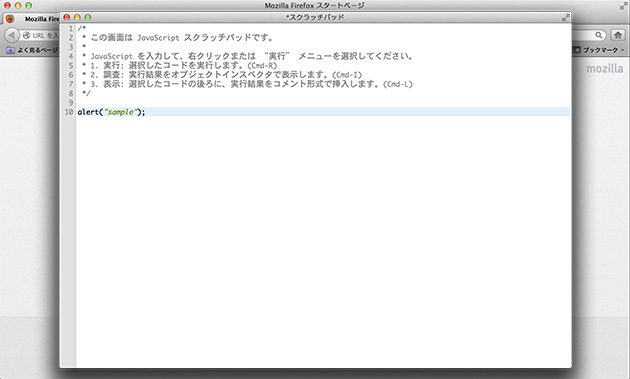
起動するとこういう画面になります。

ここに処理を書いて

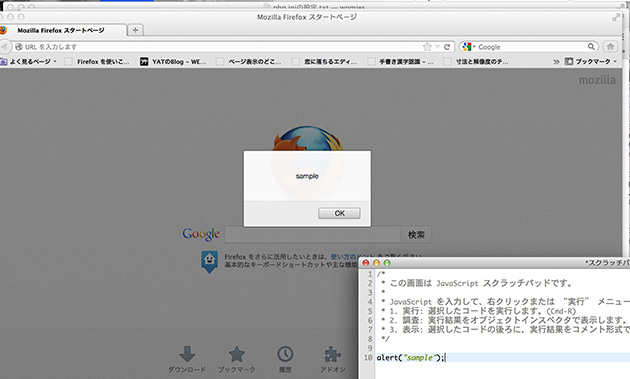
メニューより実行。ショートカットはMacなら⌘+r、WindowsならCtrl+r

すると、起動中の画面で動作が確認できます。

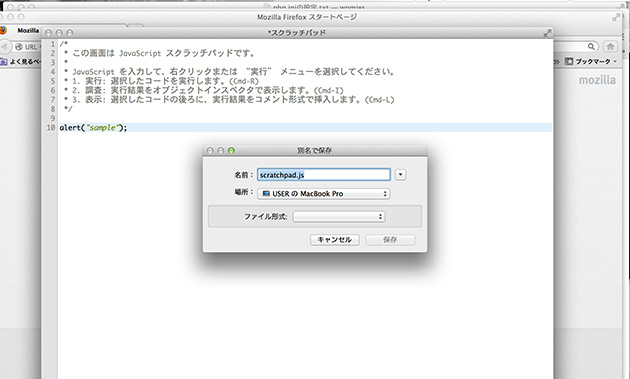
もちろん書いたソースコードはちゃんと保存出来ます。

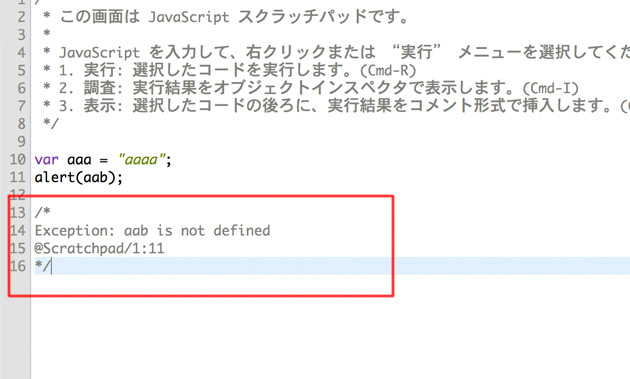
尚、記述に誤りがある場合はソースコード上にコメントとしてエラーが表示されます。
JavaScriptのソースを書くのにhtmlのファイル等を用意しなくて良いので、とりあえず開発したいと思った時にすぐ始められるのが大きなメリットですね。












Comments
アースエイジWEB制作事業部
これはしらなかった・・ 勉強になります。