
Webサイトの制作においてユーザビリティ向上を考えることは必要不可欠です。UI、UX、様々な観点で物事を考える事は非常に素晴らしい事ですが、制作する事に意識が向いていると視野が狭くなってしまい単純な事に気付けない事も多くあります。そうならない為にも私たちは日頃から様々な物に目を向け、どういった部分がユーザービリティを高めているのか。どういった点がユーザービリティを低くしてしまっているのかを認識しておく必要があります。
ユーザビリティ向上の為のヒント
ユーザビリティをより良くする為にサイト設計上「どうすればより使いやすくなるか」を考えることは非常に大切なプロセスです。
どういった場面でユーザビリティが向上し、どういった事をしてしまうとユーザービリティは低迷してしまうか。様々な場面や利用シーンも含め合理的に設計していくことがユーザビリティ向上につながります。
しかしユーザービリティの良し悪しについては、ユーザビリティのレベルが高ければ高い程評価されづらい傾向にあります。
ユーザーは使いやすいと認識している時、ストレス無く自分の目的に沿って物事を進めてます。その状況でフローをクリア出来れば目的達成によって感じられる満足度はありますが、そこで完結してしまいます。それがベストな状態ですね。
では、ユーザーがユーザービリティついて何かを感じ取るのはどういった時でしょうか?
利用シーンで最も感じ取るのは使いづらいと感じるストレスです。
どんな物事でも目的に沿ってフローを進めている際、それを邪魔する物があると人はストレスを感じます。
例えばレースに置き換えて考えても同じで、ゴールに行くのにコースの途中で分岐点があり、どちらにに進めば良いか分からなければ当然迷いますしストレスを覚えます。
人はゴールに向かって進んでいる時出来るだけ余計な事で悩みたくないものです。
余計な悩みはストレスとなり、ユーザビリティの評価に対し悪いという評価を下してしまいます。
その為、制作者や設計者はその部分をしっかりと抑えておく事がユーザビリティ向上の大きなポイントとなります。
身の回りから学ぶ
では、そういったポイントをどこでキャッチしていくのかと言う事ですが、これは当然様々なものを利用していくしかありません。
趣旨趣向で使うものを決めてしまいがちなサービスやアプリケーションですが、ユーザビリティの勉強のためにも普段利用しないものを見たり触ったりすることはとても大事なことです。
これから話すことは私の体験談となります。私はスマートフォンを日常利用しており、メールを見る時には決まったアプリケーションを利用しています。しかし、携帯電話会社から提供されるメールアドレス宛に頻繁にやって来るスパムメールと、たまにやってくる友人からのメールを見る際には端末に標準で採用されているアプリケーションを利用しています。しかしこれについて少々使いづらさを感じています。
ネガティブな事を書いてしまうのですが、一番のポイントだけ書くと下記のような感じです。
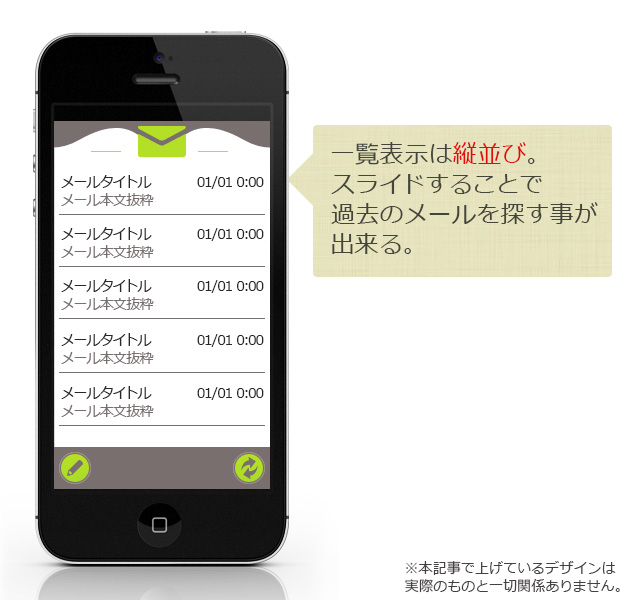
※アプリケーション名を伏せるため本記事用にデザインしています。解説用のデザインは実際のアプリケーションとは全く関係ありません。架空のデザインとしています。

過去のメールを見るには下へスライド、新しいメールを見るには上にスライドします。上下の動作とタッチで完結するUIとなっています。

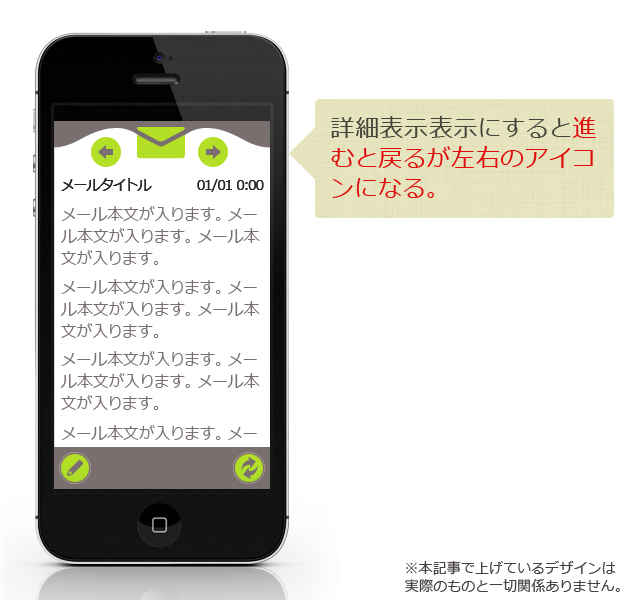
タッチすると記事を読むための詳細画面に行きます。この画面から新しいメール、過去のメールを見ることが出来るのですが

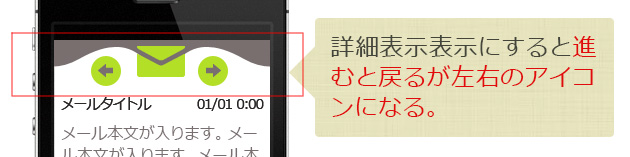
前回画面では上下での移動だったのに対し、この画面では左右での操作になっているため、どっちが新しいメール?と少し考えてしまいます。右が新しい物を表す右なのか、ブラウザで言う戻るを表す過去へのイメージなのかが捉えづらいためです。この感覚はUXとなり、私自身が体験してきたものを元に算出された感覚なので、人によって感じることは違うと思います。ですが、そういった個人差を意識させずにアプリケーション内でのルールはひとつに決めておいたほうがユーザビリティは高くなります。

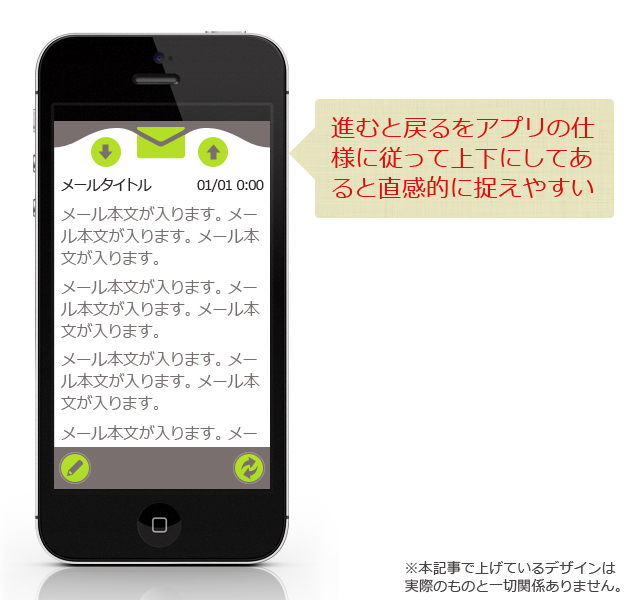
ですので、私としてはこのように前回画面のルールに沿った移動手段が良いのではないか?と考えた次第です。
念の為に付け加えておきますが、私は特にこのアプリケーションに不満を言いたいわけではありません。かと言って使いたくて使っているかと言うとそうでもありません。
ですが、このような形である種の気付きを捉えることが出来たのは物凄く感謝していますし、標準アプリケーションなのでより良い物を実装していって欲しいなと感じています。
恐らくこういったものは身の回りに溢れていると思います。そして使いづらいと感じると使わなくなったり、別の物を探す事が多いと思うのですが、少し立ち止まってそのアプリケーションやWebサービスが何故使いづらいと感じるのか。何が自分にとってダメと感じ取ったのかを分析することは非常に面白く、自分の大きな糧になるかと思います。
使いづらいなと感じるものがあった時、是非一度それと向き合って分析してみて下さい。面白い気付きが有るかもしれませんよ。
参考文献
本記事作成にあたりアプリケーションデザインにおいて下記を利用させていだきました。深くお礼申し上げます。












Comments