
Webサイトを制作していて非常に気を使う部分になる情報の分類。例えば商品やコンテンツの分類で、あまりに関係ない分類をしてしまうとユーザーはそれを見つけにくくなり、本来であればユーザーの要望にマッチしたものを提供出来るのにユーザーを逃す事になってしまいます。そうならない為にもWebサイトにおける情報やコンテンツの分類は分かりやすくする事が非常に大切な事になります。
1.情報の整理について「LATCH法」
情報の整理に置いてLATCH方を使って分類するという手法があります。「Location(位置)」「Alphabet(アルファベット)」「Time(時間)」「Category(分野)」「Hierarchy(階層)」のそれぞれの頭文字をとってLATCH法と呼ぶそうです。
情報を分類するには何らかのルールが必要となります。その中でもこの手法はかなり一般的な分類分けを行うことができ、ユーザーにとっても馴染みのあるものになっているため非常に分かりやすいメリットがあります。
ECサイトの商品で例を挙げると以下の様な感じになります。
- 商品の生産地は「Location(位置)」で
- 商品のタイトルは「Alphabet(アルファベット)」で
- 商品の登録日は「Time(時間)」で
- 商品のジャンルは「Category(分野)」で
- 商品のバリエーションは「Hierarchy(階層)」で
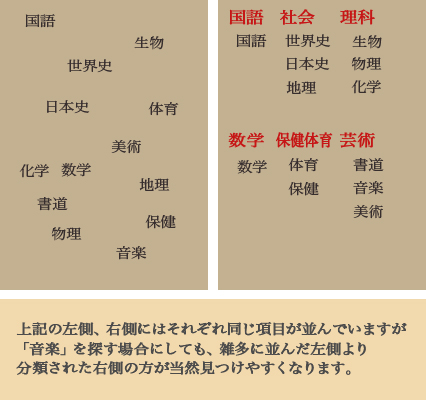
それぞれ分類します。こうする事で雑多に情報が置かれているよりも、ユーザーはそこにあるであろう分類から目的の物を捜すことが出来、我々はWebサイトを通じてユーザーのニーズに答えることが出来るのです。
それと同時にサイト運営者にとっても、後々膨大になり得るコンテンツであっても、自分が求める情報にたやすくたどり着くことが出来、コンテンツの修正や加筆等が容易に行えるのです。

2.分類に迷ったら
情報やコンテンツを分類していて「これは何処に分類すればいいんだろう?」と思ったことはありませんか?
そういうケースで多く有るのは「これはAにもBにも当てはまる」といった、関連する分類先が複数あるケースです。LATCH法で解説しても当然起こりえる話しで、分類分けするためにカテゴリを決めたとしても当然それはアルファベットで並べる事も出来るので、どちらで分けるべきか?といった疑問が出てきます。
そういう場合はそのコンテンツをコピーしたり、シンボリックリンクといった手段を利用し、複数に分類分けするという方法があります。
アナログとは違い、一つのものを一つとして捉える必要が無いのがデジタルの良い部分ですね。複数の場所からそれを見つけることが出来るということは、ユーザーのニーズに対してロスを抑えることが出来ます。
最近では「タグ」と呼ばれる分類分けの手段も活用されていますので、このタグを複数付記する事で多種に渡って分類することができます。
また、コンテンツそのものの存在意義を考えるケースもありますね。例えばECサイトの商品であれば、売れ切れた商品はまだWebサイトに残しておくべきなのか、それとも排除スべきなのかと言ったことがあげられます。
売り切れたものをサイトから削除する事に対してはメリットもデメリットもあります。SEOが効いている商品であり、且つそれと同等な商品でユーザーに訴求できるのであれば、商品ページを削除するよりも、代替え商品へユーザーを誘導したほうがユーザーのニーズに答えることができます。
しかし、だからといって売り切ればかりが一覧ページで並んでいると見栄えがよくありませんし、売り切ればかりを見つけられて離脱される可能性が上がってしまいます。どちらを採用し、残すべきなのか、削除スべきなのかは良く考えなければなりません。
また、分類に困ったときに見受けられる「その他」という項目がありますが、これはあまりお勧め出来ません。何故ならユーザーは何かを探すときにここにあるだろうという思念のもとに情報やコンテンツを探します。その他というのは何処にも無かった為、最後に見る可能性が非常に高く、ユーザーはその他を見るまでに離脱している可能性が高い為です。
また、SEOの観点からしても「その他」というキーワードで検索すると言う思考が基本的に無い為、やはり何らかの形で分類をするようにし、その他を利用するのは避けたほうが良いでしょう。
3.必要最低限のコンテンツ、必要不可欠なコンテンツ
Webサイトにおいて必要最低限のコンテンツや必要不可欠なコンテンツというものが存在します。しかしこの違いとは何でしょうか?
ECサイトで言うところのショッピングカートや問い合わせといった、ユーザーがサイト運営側に商品の購入を伝えるためのコンテンツは最低限必要なコンテンツと言えるでしょう。
では、必要不可欠なコンテンツとは何を指すでしょうか?
ショッピングカートや問い合わせも必要不可欠なコンテンツと言えますが、やろうと思えばこれらがなくても、電話で注文を受けるといった異なる手段があります。
ECサイトにおいての必要不可欠なコンテンツとはズバリ商品そのもののページが該当します。これがなければECサイトとして機能することはできません。
ECサイトなのでお店に置き換えて考えれば分かりやすいと思います。お店にとってレジやカウンターは必要ですが、仮に無くても電卓とお釣りさえあれば問題なく機能します。あとは肝心な商品さえ有ればお店として成立させることは充分出来ます。
ですが、立派なカウンターやレジが有るとしても商品が無ければそのお店で売上を上げることは出来ません。当然ですよね。
必要最低限のコンテンツと必要不可欠なコンテンツ。似ているようですが少し違います。これを理解する事で情報過多になりやすいWebサイトの情報に対し、無駄を省いた設計が出来るようになってきます。
4.情報の分類とコンテンツの理解がもたらすもの
情報の分類やコンテンツの理解を深める事は、ユーザーの利便性に対して効率の良くコンテンツを提供出来る鍵となります。
デザインは情報整理と言う考え方がありますが、Webサイトのデザインにおいても同じことが言えます。情報の分類が苦手と言う方も、繰り返し行うことで必ず出来るようになってきますので諦めず色々な分類に挑戦しましょう。
今回の記事執筆にあたり、坂本 貴史さん著作によるIAシンキングを参考にさせていただきました。非常に良い本で、繰り返し使える本です。まだ読んだことが無いという方は是非読んでみて下さい。












Comments