
タイトル通りなんですが、ブログをリニューアルしました。狙ってるわけではないですが、このブログは大体1年~1年半周期でデザインを変えています。デザインを考えるのって楽しいんですよね。
1.変更点-デザイン部分

コンテンツ部分
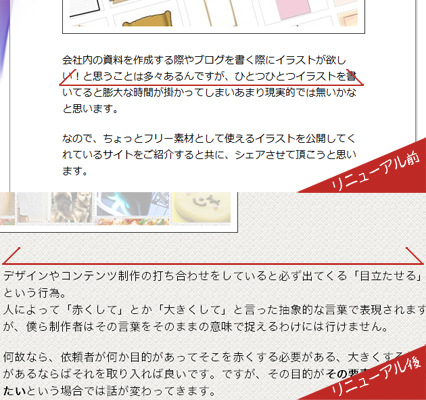
まず大きな改善点として、コンテンツの表示部分を大きくしました。

1行の表示文字数が増えた分、目線の折り返し回数が減ったため、以前より読みやすくなったかと思います。
ただ、1行が長くなるということは目線を戻すまでの距離が増えますし、文字数自体も増えすぎてしまうため、文字サイズを若干大きくする事で調節しました。
サイドナビ
僕のブログであまり使われない、ナビゲーションにあたるサイドナビはサイズを小さめにしています。
シングルカラムにしようかとも考えたのですが、ナビゲーションを使う人が0ではないので、コンテンツを読む際に邪魔にならない程度まで文字のサイズを落としました。
実際にサイドナビを使う場合には意識をそちらに移すので、このサイズでも機能はすると考えてこのサイズにしました。
ヘッダー
検索ボックスをヘッダーへ移動させました。リニューアル前はサイドナビの右側に設置していて、分かりづらかったかと思います。
元々はサイト内検索がさほど使われて居なかった為、あまり重要性を感じていなかったのですが、今回のリニューアルではその考えを辞めて、サイト内検索を使われるように想定し配置し直しました。
フッター
ヘッダーにあったTagCloudをフッターへ移動させ、Blogrollをフッターの下部に隠す形で移動させました。これらをここに持ってきたのはデザインが目的ではなくソースの移動の為というのが大きいです。
2.変更点-ソース部分

組み立てに関しては大きな変更はそれほど無くて、ほとんど以前のソースをそのまま採用しています。ですが、どうしても変更したい箇所があって今回のリニューアルの理由に大きく関係しています。
上記の変更点-デザイン部分でフッターの項目に描いていますが、TagCloudをフッターへ移動させ、Blogrollをフッターの下部に隠す形で移動させました。
これは以前はヘッダーの部分に配置していて、見た目と使い勝手を目的として上部に表示していました。ですがこれだと肝心な記事と関係ないキーワードやリンクが最初のほうで乱立してしまい、ソース的には非常に良くないなと思ってました。
特に困ったのが、はてブされた時に表示される記事の説明にこれらのキーワードが並んだことで、はてブを見てくれるユーザーにとっては非常にマイナスだと感じ、どうしても変更しないとと考えていたんです。
そうなるとデザインから変えないとなと思うようになり、結局今回のような大きなリニューアルにまで発展しました。
3.変更点-チューニング

プラグイン
まず見なおしたのはプラグインです。使っていたけど使うのを辞めたプラグインが放置したままだったりしていたので、まず現在利用しているプラグインが本当に必要かを判断し、3つほど利用をやめました。
それにともなって、利用していないプラグインを削除し、綺麗にしました。
また、使っていなかったプラグインを新たに導入もしました。チューニングを行うのに最適なプラグインでHead Cleanerというものがあります。
これはリニューアルしたら絶対に導入しようと思っていたのですが、リニューアルの少し前にmaka-veli.comのブログで「WordPress高速化に使えそうなプラグインを色々試してみた結果、けっこう早くなったのでご紹介。」と言う記事がポストされ
その流れでプラグイン作者のをかもとさんとmaka-veli.comの松本まさとさんとでツイッターにてやり取りすることがあり
をかもとさんが、「Head Cleaner (仮) で、なぜ速くなるのか?という記事を書いて下さいました。
これは僕にとっても非常に有益な事で凄くありがたかったので、この場を借りてお二人にお礼させていただきたいと思います。ありがとうございます:)
Head Cleanerプラグインページ
このプラグイン利用し、このブログもソースのチューニングを図っています。尚、このプラグインを入れてレイアウトが崩れたということは今のところありません。問題なく導入出来ました。
プログラム部分
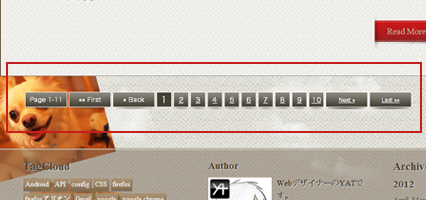
以前から利用しているページネーション

表示に少し不備があったために、チューニングしました。
パフォーマンスの影響というわけではなく、バグを直したっていう事になります。
以前は2ページ目に進むと、1ページ目の表記が消えてしまい、戻ろうと思うと「戻るボタン」をクリックする必要があって、1ページごとに戻るか、一気に最初に戻るしか出来ませんでした。
当然これはユーザビリティに悪いので、きちんとした動作をするようにプログラムに手を加えました。プラグインがあるんじゃない?という事もよく言われますが、もともとプラグインの存在を知らなくて作ったという経緯があり、折角作ったしこのまま使いたい!というのが僕の率直な気持ちです。
ガジェットおよびバグ回収
リニューアルしたことをツイッターで流したところ、数名の方から「ここがおかしいよ」といった意見をくれたのですが、そんな中でSimple Colorsを運営しているまがりんさんが、隅から隅まで見た上で色々ご意見をくれました。ホントこの度はありがとうございます:)
特に気になった事が2点あり、ひとつは非常に重たいガジェットが存在していたこと、RSSのバグという点が発生しました。
ガジェットの方は以前まではそれほど重たくは無かったのですが、特にどうしても必要というものでも無かったので今回は削除しました。パフォーマンスを優先すると当然こうなりますね。
もう一つが結構厄介でRSSのバグなんですが、原因を調べていると「function.phpに空白があるとエラーを起こす」というケースなんですが、調べても特に空白はありませんでした。
kngy.netさんのWordPressのRSSエラー(XMLパースエラー)の対処法という記事で
「wp-includes内にある2つのファイルへそれぞれ1行ずつ追加する事で出来る解決方法」という事が書いてあり試しても見たんですが、これでも改善されず凄く困ってました。
結局解決策としては実際にバグの起こっているRSSファイル、https://wp.yat-net.com/?feed=rss2を開き、読み込みの最後の部分から、エラーを吐き出しているであろう投稿記事を特定し、空白文字を削除する事で解決できました。
リニューアル前はエラーは出ていなかったし、この投稿を弄っても居なかったので正直気持ち悪かったですが、ひとまずこれで改善できたので良かったです。
ただ、この記事を改善して、次また違う記事でエラーを吐き出したら・・・って思うとぞっとしました。
4.まとめ
とりあえずリニューアルはしましたが、まだまだ調節の必要な部分は出てくると思っているので、運営しながら手を加えていこうと思います。
チューニングに関してもデータベースのチューニングでも出来ることがあるだろうし、まだそういった未知の領域も勉強して手を加えたいなと考えてます。
最後に文中でも書きましたが、今回のリニューアルで参考にさせていただいた記事や、ご意見をくれた方々。本当にありがとうございました。
- dogmap.jp:をかもとさん
執筆書籍:WordPress 高速化&スマート運用必携ガイド - Simple Colors:まがりんさん
執筆書籍:WordPress 3.x (速習デザイン) - Maka-Veli.com:松本まさとさん
- kngy.net












Comments