
まとめって、なんか流行に乗ってる感じがしてあまりやる気がしなかったのですが、そもそもこのブログは色々試してSEOを伸ばせるかの検証も行っているので、逆にやるべきなんじゃ?と思い着手することにしました。
今回まとめたのは女性向けデザインのサイトをまとめた物。そもそも女性向け、男性向けって漠然としてデザインが違う!っていう考えがあっても、じゃあ具体的に何がどう違うの?という部分から検証してみました。
製作する上で重要なポイント
まず、第一に男性と女性で大きく違う部分が、サイトの使い方です。これは視覚的な問題、感覚的な問題以前の潜在的な部分になるとでも言いましょうか・・・。
そもそもサイトを使うとき、男性は知りたいことがそのサイトに掲載されているかを調べるのにまず「検索」を利用します。第一歩が検索かどうかは別として、「検索を使おう」という意識があります。
それに対し女性の場合は、そのサイトにどういう情報があるのかを直感的、感覚的にアイコンやテキストをクリックしていき、内部ページへ入っていきます。
女性の方に聞いたところ、そもそも検索というものは余り使わないそうです。(無論全員に当てはまるわけではないですよ)
そうなると、男性向けのサイトを作製するときよりも気を使う部分が出てきます。私が感じているのは視覚的部分にあたるカテゴリ及びパーツブロックの明確化です。
サイトのトップページというものはかなりの情報量を持っている場合が多いです。多くの情報量を盛りこむと当然ごちゃっとしたイメージを与えてしまいます。
ですので、各カテゴリ、パーツをブロック化して他の部分と明確な差別化を図ります。これを女性向けサイトの場合は男性向けサイトよりもマージンを多くとったり、パディングを多くしたり、ブロックのカラーリングを他と変えてみたりと、かなりの創意工夫を凝らしているパターンが多く見かけられます。創意工夫は男性向けサイトでも当然行いますが、女性向けのサイトをデザインする場合はさらに気を配っている感じがします。
サイトのカラーに関して
カラーリングに関しては当然女性が好むカラーを配色しますね。これは男性向けのサイトでも顧客に応じた配色をするという部分では同じです。
女性向けのサイトの場合、ピンク、グリーン、イエローなどといった比較的明度の高いカラーをメインカラーにしているケースがよく見られます。その為背景色は彩度の低いベージュや薄いピンクあたりを配色しているケースが多いです。
ただ、このあたりは顧客の年齢層で明度と彩度のバランスが変わっている感じがします。年齢層が上がってくると、このカラーがベージュとパープルの組み合わせであったり、見出しにブラウンを持ってきたりという落ち着いているイメージのカラーやゴージャス感のあるカラーリングになったりしています。
女性らしさを出す
もう一つ男性向けと違うなと感じたのは、手書き風のフォントやイラストなんかを良く見かけます。可愛らしさを象徴しているからよく使われるのでしょうが、これは男性向けサイトではあまり出てきませんね。
イラストはサイトのコンセプトに応じては出てきますが、イメージとしては女性向けサイトのほうがよく出てくる感じがします。
キーワードとしては、エレガント、ポップ、キュート、ビューティ、可愛い、小さい、美しい、といったものから連想されるイメージを元に書きだして行くと女性向けのデザインをする時はスムーズに事が運びそうですね。
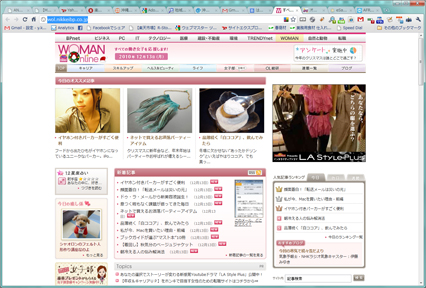
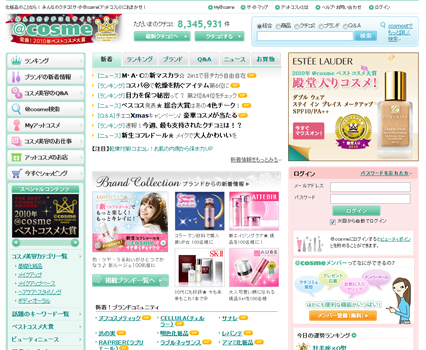
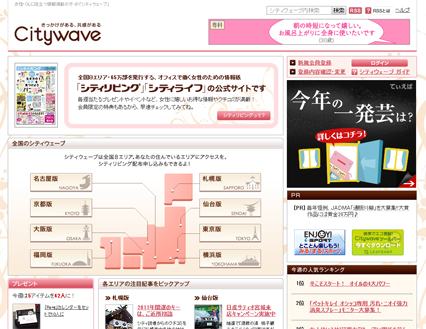
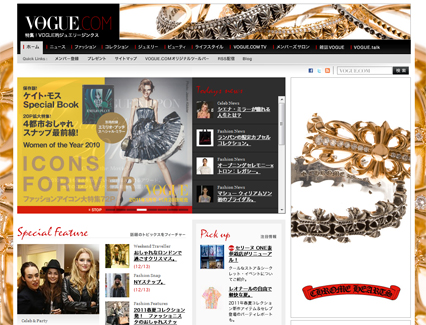
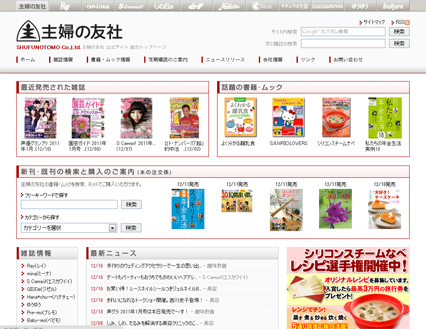
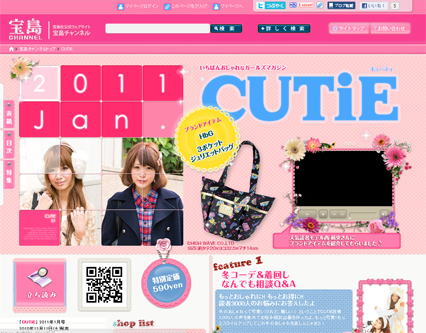
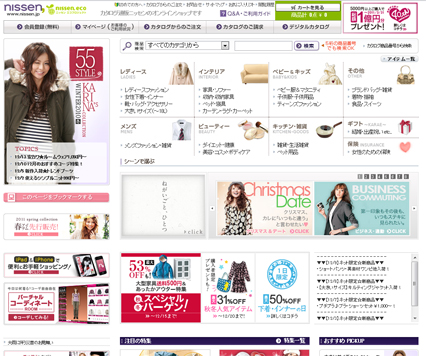
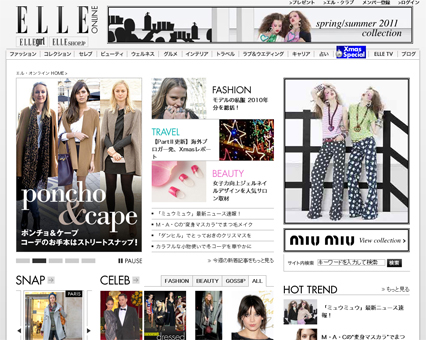
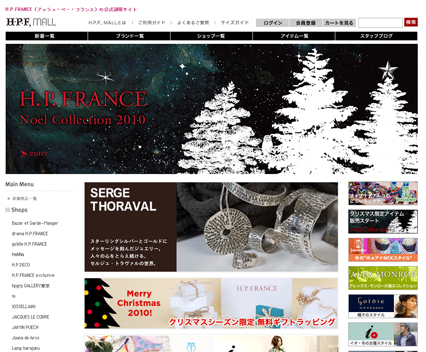
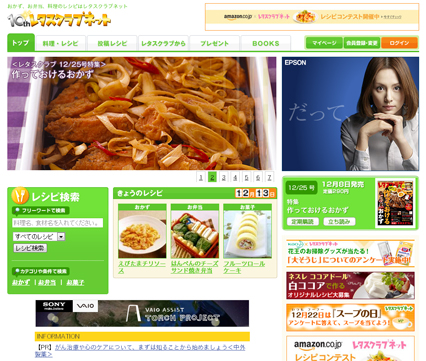
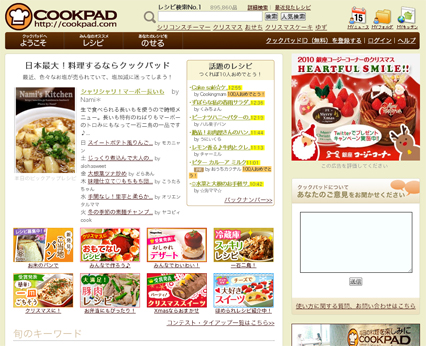
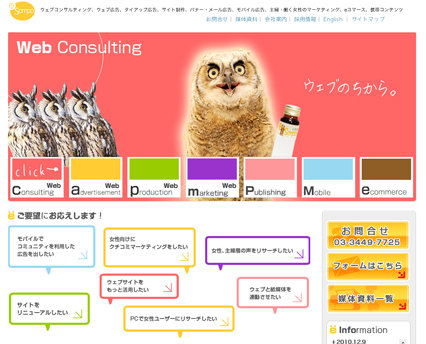
最後に、色々と女性向けデザインのサイトをピックアップしてみました。もっと多くのサイトは存在しますが、あまりに多すぎるとページ自体が読みづらいのである程度の掲載にしています。女性向けサイトを作るときには参考になりますので、是非見てみてください。





































Comments