
会員制のサイト等をたちあげたり、リニューアルした際気になるのはユーザーが使い方を把握してちゃんとサイトを使ってくれるかという点ですね。
当然ユーザビリティを考慮してサイトのデザイン、製作は行いますが機能が多いと分かりづらいと感じてしまうのは仕方のないことです。
そこで活用するのがサイトの説明書的なページですが、このjQueryを使うことで更に分かりやすく使い方を伝えることが出来ます。
サイトリニューアル時に活用する
リニューアルに置いて、ユーザーが利用出来るものが増えることは非常に良いことですが、機能が増えたり、変更があったりする分ユーザーは今まで使っていたように使えなくなり非常にストレスを感じます。
ストレスを感じると人はサイトから離脱する可能性が増えますね。ヘビーユーザーが相手ならば新しい使い方を調べて使ってくれますが、たまに使うだけのユーザーや、他にも同じようなサービスを使っているユーザーはなかなかそうはしてくれません。
少しでも分かりやすく使い方を理解してもらうために、こういった機能や工夫は色々考えておく必要があります。
概要

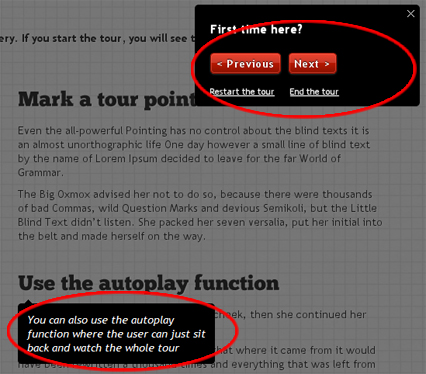
このjQueryを使うと上記写真のように画面が暗くなり、赤いまるで囲ったボタンと吹出しが表示されます。ボタンのNext,及びPreviousをクリックすることで、吹出しを表示する場所が切り替わります。
これを利用することで、どのボタンがどういう機能を持っているかといった解説を凄く分かりやすく説明ができます、これは便利!
ソースコード
html
<div class="box left"> <h2 class="tour_1">Create a tour</h2> <p>Far far away, behind the word mountains, ...</p> </div>
Script
var config = [
{
"name" : "tour_1",
"bgcolor" : "black",
"color" : "white",
"position" : "TL",
"text" : "Some text here",
"time" : 5000
},...
]
JavaScriptで指定してあるnameに入っている値を、html側でclassとして指定すれば利用できます。非常に簡単。
残念ながらie6では動作を確認出来ませんでした。しかしこれは有益に使えそう!
参考サイト:Website Tour with jQuery












Comments