
新年あけましておめでとうございます。本年も当ブログをよろしくお願い致します。
昨年最後の記事に書いた「デザインから考える 売るためのECサイト」が初めて人気エントリーに掲載され、ブックマーク数が初めて50を超えました。まだまだ微々たる物ですが、こうやって地道に一つづつノルマをクリアして行けていることは非常に励みになります。
さて、その前回の記事でツイッター等で仲良くさせて頂いている@kiyotchiさんから、画面遷移に関する記事を書いて欲しいという依頼を受けたので今回の記事とさせていただきたいと思います。(ネタの提供有難うございます。この場でお礼させていただきます。)
訪問するユーザーの動向
サイトの訪問者は多くが検索から訪問する新規ユーザーになると思います。そういった人たちはまず訪れたページを閲覧し、そのサイトに自分が求める情報が掲載されているかを数秒の短時間で把握します。、その中で必要な情報があると思えばサイト内部へ遷移し、そうでなければ他のサイトへ移動してしまいます。
この最初のアクションで内部のページへ訪問したユーザーは、そのサイトの顧客になる可能性非常に高いユーザーになります。このユーザーがさらに内部へ遷移すればするほど他のサイトへ逃げにくくなり、サイトの商品を購入したりリピーターになったりという、サイトにとって逃したくないユーザーになります。その為、サイト内へユーザーを流動するという事は非常に重要なポイントになってきます。何故なら最初のページはブラウザの戻るボタンをクリックすれば前の検索結果のページ等へ簡単に戻れてしまいますが、2ページ、3ページと内部へ進んでしまうと簡単に戻れなくなり、そうなる事で戻るより先に進もうという心理が働きサイト上で情報や商品を探してくれる確率が高くなるからです。
サイトへの施行
では、サイトの内部へ進んでもらうには何が必要でしょうか?解りやすいナビゲーションでしょうか?
ナビゲーションというものはサイト内に何があるかを大まかに把握する場合に非常に優れたツールだと考えられます。しかし、内部に何があるか?までを表現しようとするとかなり縦長になってしまい、一般のユーザーはその多くの情報の中から自分の欲しい情報を見つけよう考えには至らないと思います。
上の方でも触れましたが、初めて訪れるユーザーは基本的に数秒という短時間でサイト内部にほしい情報があるか、無いかの判断をくだす傾向にあります。そういったユーザーに対して縦長で大雑把なカテゴリを選別する為のナビゲーションは逆に視線から外してしまう可能性の方が高いです。
また、2ページ目まで来ているという事は、少なくともその開いたページに欲しい情報がありそうだからそのページを開いているはずなので、サイト制作をする側は直感的に「さらにその内部には何があるのか」を短絡的かつ明確に把握できるものを施工すれば良いと思います。
その中に必要な情報や商品があれば内部ページへ訪れますし、無ければ違うページを見るか違うサイトへ移動するか等のアクションを起こします。
ですが、先程も述べたとおり、内部へ進めば進むほど戻りづらいという心理が働くことと、そこまで進んだということはほしい情報がありそうだと思われているのでかなりサイト内での巡回を大きく期待できるかと思います。更にサイト内部へ遷移するということは直帰率を大きく下げる事が出来るということにもなります。

縦長になってしまうナビゲーションは画面遷移を目的としてはあまり役に立たない。

直帰率
直帰率というのは、その名のとおり直帰してしまった率(すぐに帰ってしまった率)です。例えばこれが70%あるとすれば1000人ユーザーが訪問してくれたとしても、300人しか内部ページを見てくれていないことになります。この逃した700人のユーザーがもしも、「欲しい情報が本当はサイトにあるのにそれを見つけられずに帰ってしまっている」のであれば非常にもったいないです。仮に700人中350人に対してほしい情報をうまく見つけてもらえていないのだとすれば非常にロスをしていることになります。
そういったユーザーに対して欲しい情報や商品へ分かりやすく流動してあげることがデザイナーの役割であると考えます。ここを意識してサイトを作れるか否かでwebデザイナーとして売れるサイトを作れるか、否かが関わってくるかと思います。

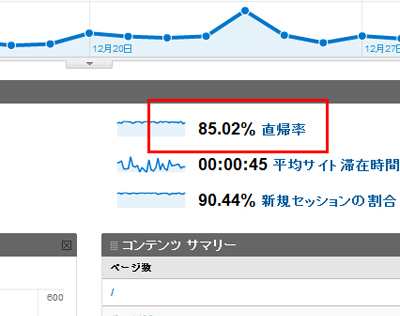
GoogleAnalyticsでみる直帰率です。このデータはブログなので直帰率が高めになってしまいます。ECサイトでこれだと非常に問題ですね。せめて40%は切りたいところです。
まとめ
画面の遷移を考えることで非常にメリットになるのは
- 内部へ内部へ誘導することによりユーザーを逃しにくくする事ができる。
- ユーザーに対してサイト上に何があるかを分かりやすくナビゲートすることが出来る。
- 直帰率の低下及び、コンバージョンへ繋がりやすくなる。
だと思います。やってデメリットと言えば作業工数が増えるということだと思いますが、それだけの価値は必ずあります。画面遷移を考えることは当然のこと!と思っている人は良いですが、そこを考えれていないケースも多々あります。ビジュアル重視のデザイナーがデザインするECサイトや、カートシステム等のシステムを考える人がデザインをしてしまう場合などです。ECサイトをデザインする人は物が売れるように考えますので、出来ればデザイナーがデザインしたものに対してシステムを作って欲しいですね。でないとシステムで対応できないからデザイン出来ないなんて悲しすぎますから・・・。

















Comments