
訪問してくるユーザーに対して見て欲しいコンテンツが合致していると、当然そのコンテンツを見てもらえる確率は非常に高くなります。しかしそれを上手く伝えることが出来ていなければそのユーザーを逃してしまうことになります。そういったユーザーを取りこぼさないために出来る簡単な工夫を考えてみましょう。
まず、初めて訪問したユーザーはどう行った行動を起こすでしょうか?
サイトのトップページにほしい情報や商品がファーストインプレッションの中に収まっていれば高い確率でそのバナーをクリックしてくれます。

- 例えばソファーベッドを探しているユーザーに対して、最初に表示される領域にソファーベッドのバナーがあると視線はここに行きやすい為、クリックされる可能性が上がる。
しかし、ここにソファーベッドがない場合はどうなるでしょうか?恐らく多くのユーザーはページの下部へ進んでいくことになるでしょう。しかし、下へスクロールする場合は、ファーストインプレッションとは異なりページを動かしながら下へ進む為に見落としてしまう確率が増えます。
また、メニューから探してくれるユーザーに対してはメニューにそのコンテンツがあればそこから内部ページへ行ってくれますが、多くの場合がメインコンテンツが大きく目立ち、メニューはあまり活用されない場合があります。
さらにそのメインコンテンツも、バナーが多かったりする為に見逃してしまう確率も高いです。

- 視線は下へ流れていき、欲しい情報を探しますが当然見つけれない場合もあります。
では、このまま逃してしまって最下部まで進んでしまうとどうなるでしょう?ユーザーは上段に戻ってメニューから探すか、それでも無さそうだと判断した場合サイトから離れてしまう確率が格段に上がってしまいます。
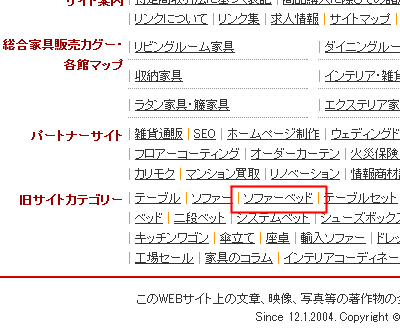
せっかく欲しい情報がサイト内に存在していても、見つけてもらえないと意味がありません。そうならない為にページ最下部に存在するフッターを上手く活用し、見て欲しい情報を再度ここに掲載します。
フッターの多くは会社概要やコピーライトなど、サイトに関する情報へのリンクが掲載されていることが多いですが、この場所をこれだけで済ませるのは非常にもったいないです。
フッターはかなりの確率でユーザーの目に触れますので、ここに見やすくサイト上のコンテンツを掲載してあげれば、ユーザーは上段に戻ること無くここから再度内容を確認することが出来ます。
また、ページ内に情報が1箇所に掲載されているだけよりも、2箇所、3箇所と存在している方が当然見つけてもらえる確率は増えますので、この手法はかなり効果を期待できるかと思います。。

- 最下部にソファーベッドという記述があるため、上段に戻らずそのまま内部ページへ飛ぶことが出来ます。
このようにユーザーの視線の流れを考えることで、ユーザーに対して見てほしい情報を掲載する部分を効率よく考え出すことが出来ます。ユーザーはそういったものが多く積み重ねられているサイトに対して「このサイトは使いやすい」という認識を持ってくれるので、リピーターにもなり易くなるかと思います。ユーザビリティはユーザーの使い勝手の為という感じがしますが、見てもらう情報を効率よく伝えることが出来る手段でもあります。上手く見極めてユーザーにもクライアントにも喜ばれるサイト作りをしていきたいですね。
今回はここまでです。また次回












Comments