
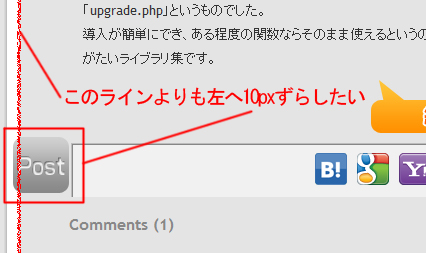
WEBサイトのレイアウトでナビゲーション部分の中に一つだけ目立たせたいものを、他のものよりも左へ数ピクセルずらして表示させたりする際に役に立つネガティブマージン。
CSSの記述で-10等の負の値を指定すれば簡単に実現が出来ますが、ie6の場合はそれだけではキチンと表示してくれません。ー(マイナス)指定した部分を表示してくれないのです。その為にはposition: relative;を指定するとうまく表示されます。

CSSのソース
#sb-post h3{
width:44px;
height:56px;
margin:-10px;
position: relative;
}












Comments