
最近オンラインスクールの講師業を始めたこともあって、オススメの書籍を紹介して欲しいと聞かれることが増えました。
僕が教えているのは WordPress の授業であるものの(詳しくはこちら → RaiseTech WordPress 副業コース)Web の基礎から サイトデザイン・コーディング・JavaScript など幅広くなります。
メインが WordPress になるので、他の部分も幅広く取得するには授業だけだと中々難しいと思い、並行して勉強に使えるこの書籍を紹介しようと考えました。
せっかくなので他の方にもオススメできるよう記事を書いたので、ご自身あるいは誰かにオススメする際の参考になればと思います。
書籍の概要
全部で7つのチャプターに分かれています
- 最初に知っておこう! Web サイトの基本
- Web の基本構造を作る! HTML の基本
- Web のデザインを作る! CSS の基本
- フルスクリーンの Web サイトを制作する
- 2カラムの Web サイトを制作する
- タイル型の Web サイトを制作する
- 外部メディアを利用する
1. 最初に知っておこう! Web サイトの基本
このチャプターでは サイトパターン(コーポレートサイト・ポートフォリオサイト・ショッピングサイト)の概要解説や、使いやすさ・見やすさに関するユーザビリティ、インターネットにまつわる Web サイトの仕組みなど基本中の基本が掲載されているため、この時点で初学者の方にオススメできる一冊です。
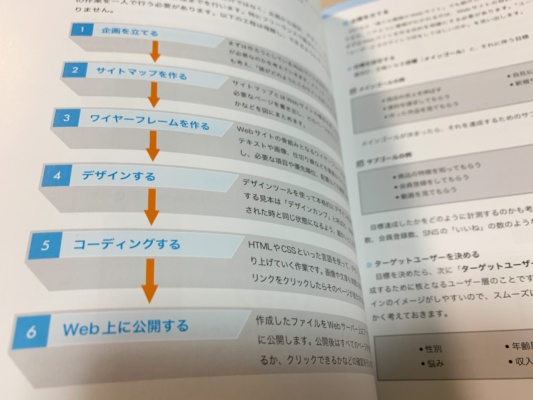
更にこのチャプターには制作フローが掲載されているので、単に作り方を知るのではなく、作る手順・考える手順を学べるのが大きなポイントです。
Web 制作を仕事にするならこのフローは覚えておきましょう。

2.Web の基本構造を作る! HTML の基本
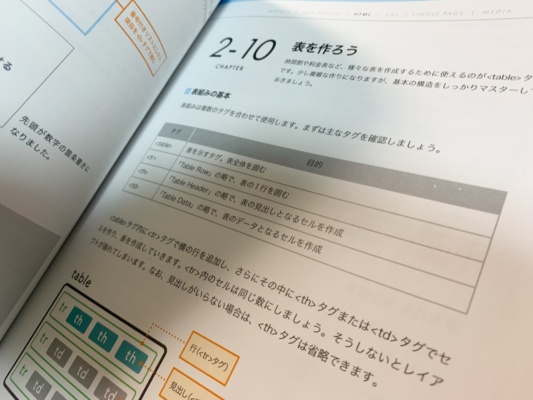
HTML のルールやタグの紹介から始まり、見出しの付け方・画像の挿入方法・リンクの貼り方・リストの表示方法・表の作り方・フォームの作り方など、目的に応じた解説、次いで header や nav といったグループ化について解説されています。

理解を深めやすい順序になっているので、読んだ後実際に HTML を組むのがスムーズになっているはず。
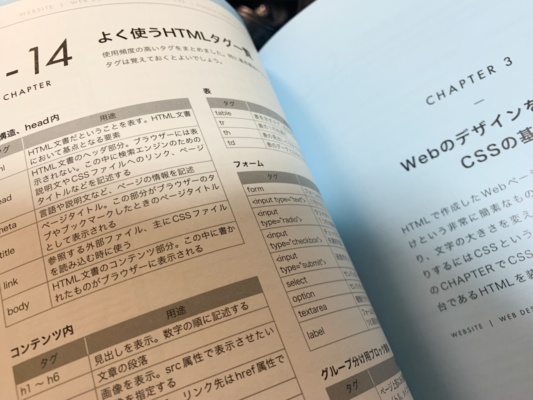
チャプターの最後にはよく使うタグ一覧が掲載されているのもポイントが高いです。

3.Web のデザインを作る! CSS の基本
HTML の文書構造の次はデザインを反映させる CSS の話。
CSS の概要〜ファイルの作り方、実際に装飾を行う手段やフォントの話などが掲載されています。
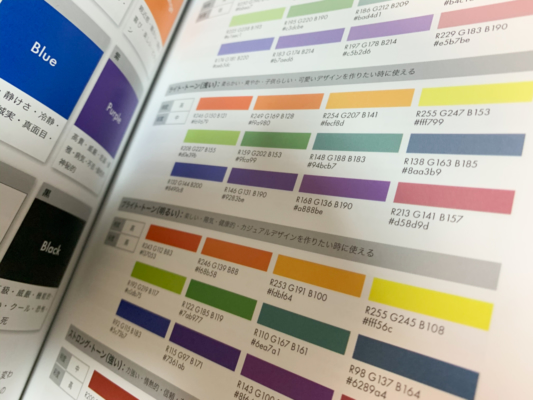
次に掲載されている色の解説では、単に色を指定する手段だけではなく配色パターンや、各色をメインにしたサイトが紹介されているので、自身がデザインする際の配色の参考にも利用可能。
配色は初学者にとってつまづきやすいポイントで、この部分だけみてもオススメしたい!と感じる内容の濃さでした。

他にも、デザインにおいて悩んでしまう背景の解説・知っておいて損がないフリー写真素材サイトの紹介(僕が参加している PAKUTASO も紹介されてます)をはじめ、レイアウトに関係する幅や高さ・余白・線・リストの装飾など細かく解説。
装飾手段以外にも、CSS を利用するのに避けられないクラスや ID の違いや優先度の話、レイアウトの組み方〜レイアウト別の参考サイト紹介、デフォルト CSS をリセットするの話など、実務で必要なものはほぼカバーされています。
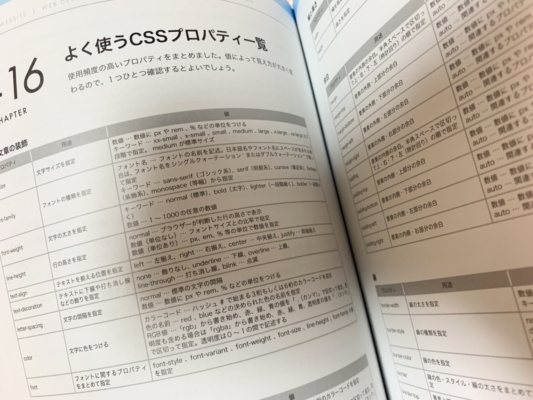
そしてこちらも HTML と同様、よく使う CSS プロパティ という一覧が掲載されていて、こちらもやはりポイントが高いですね。

4.フルスクリーンの Web サイトを制作する
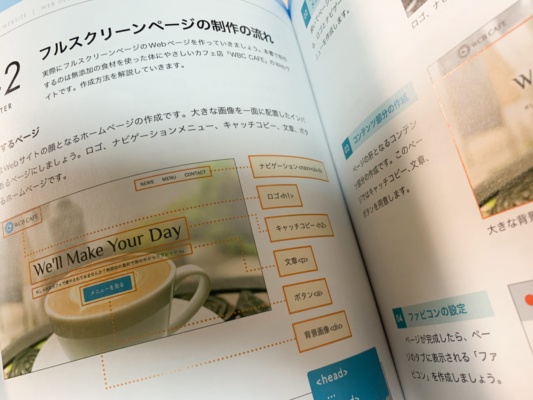
近年の Web サイトを見ているとブラウザをフルに使ったフルスクリーンサイトが増えていて、この作り方がチャプター1つを使って解説しているのはすごくよいと感じました。

ファーストビュー(ページを開いて最初に見える部分)の話から、フルスクリーンページの制作フロー・HTML の組み方・画面いっぱいに背景画像を指定する手段、ファビコン(ブラウザのタブに表示するサイトのアイコン)の解説となっており、題材はフルスクリーンサイトの制作になっていますが、異なるレイアウトのサイト制作でも必要なスキルはしっかり解説されています。
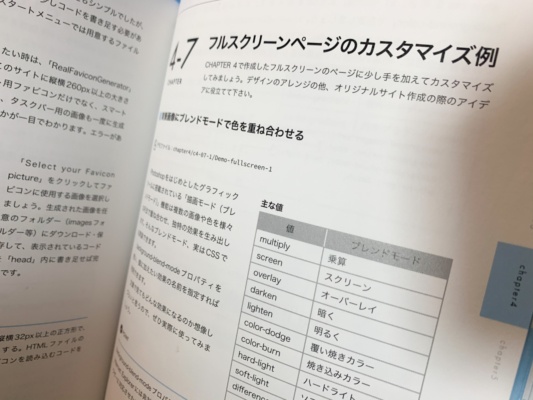
チャプターの最後にはカスタマイズ方法として、背景画像にブレンドモードで色を重ねる方法が解説してあり、この紹介の仕方はおもしろいと感じました。

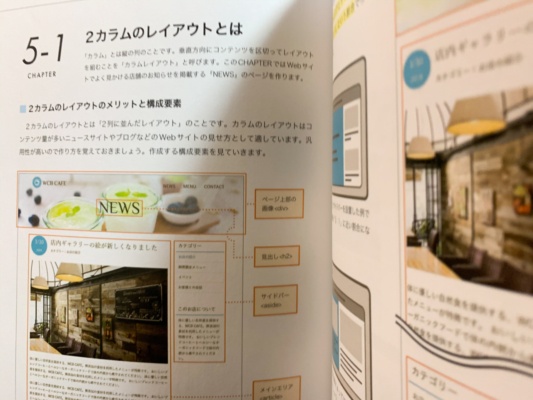
5.2カラムの Web サイトを制作する

サイドナビがあるような2カラムサイトを作る手順が解説されています。
- カラムを作るときの割合
- 制作フロー
- ページ全体の見出し
- フッターの作成
- 横並びレイアウトの設定
- メインエリアの作成
- サイドバーの作成
- レスポンシブ対応
- カラムページのカスタマイズ
といった順番に解説されているのですが、2カラムの場合スマートフォンのように表示部分が狭いものだと2カラムをどうするのか?が課題。
しかし本書籍ではレスポンシブ Web デザインの解説があること、スマートフォンの場合に1カラムへ切り替える手段(メディアクエリを使った話やブレークポイントの話など)が掲載されていることなど、実務で2カラムサイトの実装を求められても慌てることなく実装するための情報がしっかり掲載されています。
実際ショッピングサイトやメディアサイトのように、カテゴリが多いタイプだと2カラムでサイトを作ることが少なくないので、この知見はかなり優位になります。
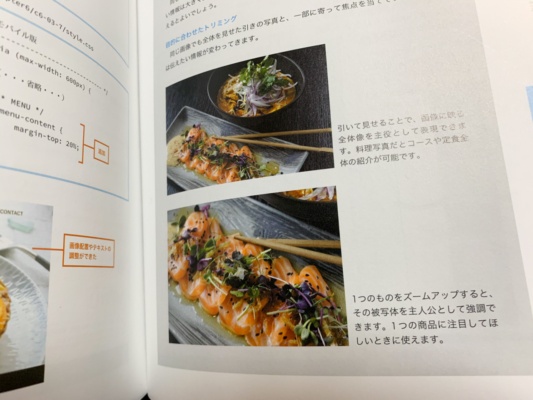
6.タイル型の Web サイトを制作する

フォトギャラリーサイトなどでよく見かけるタイルタイプのサイトの作り方です。
こちらも制作フローが掲載されており、背景画像+テキストレイアウト・CSS グリッド・レスポンシブ対応について解説されています。
CSS グリッドは比較的新しい技術ですが、そちらも解説されているのは嬉しいですね。
チャプターの途中に掲載されているコラムには、画像を効果的にトリミングする話が掲載してあって、ここは読み飛ばさずしっかり読んで覚えておくとデザインを考える時に使えますね。

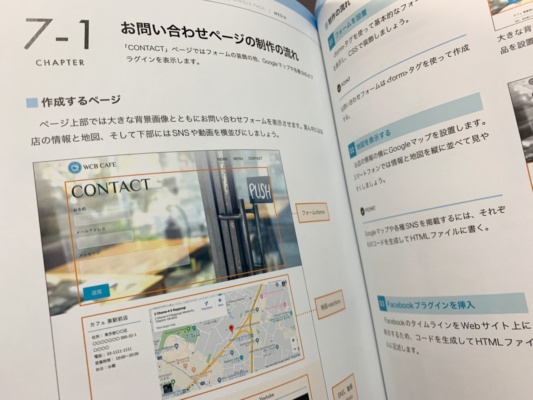
7.外部メディアを利用する

いよいよ最後のチャプターです。
こちらでは SNS や地図など、サイト外のデータを扱う手段が掲載されています。
Web サイトのシステムとして1から開発すると非常にコストが掛かるものでも、外部のサービスが提供している API などを利用することで、そのサイト内でデータを扱えるものが増え、低コストで実装が可能となりました。
そのため、多くのサイトで SNS のシェアボタンや、GoogleMap の情報を見かけるようにあり、実務でもこれらの実装を求められることは多くあります。
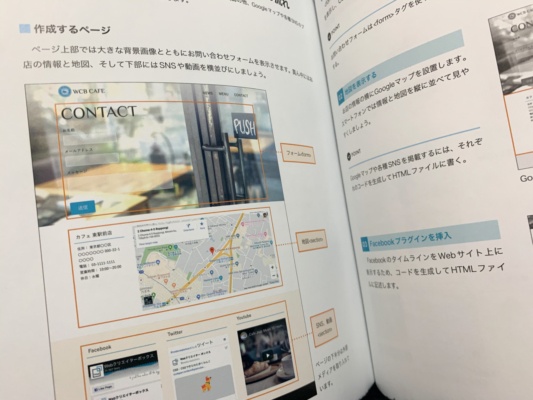
本チャプターではお問い合わせページの制作フローをもとに
- フォームの設置
- 地図の表示
- Facebook プラグインの設置
- Twitter プラグインの設置
- YouTube 動画の挿入
- レスポンシブ対応
- OGPの設定
- 外部メディアのカスタマイズ
が解説されています。

Mana さんについて
著者の Mana( @chibimana ) さんは Webクリエイターボックス を運営している人で、Web 制作の仕事をしている人なら一度は見たことがある、何度も見てるという人も多いのではないでしょうか?
Mana さんとは仲良くさせてもらっていて、2018年にこのブログ名義主催で「Webデザインシンキングセミナー」一緒にセミナーをさせてもらったこともあります。
本書を出版された際に本を頂いたき、僕自身がデザインを教える人には個人的に紹介させていただいていたのですが、記事冒頭にある通り RaiseTech で講師をするうえでオススメとなるポイントをまとめておこうと思い、本記事を書くこととしました。
Mana さんその節は色々とお世話になりました。また書籍もありがとうございます。
Webクリエイターボックスについては Twitter でWeb 制作に関する情報をツイートされているので、気になった方はぜひフォローしてくださいね。
Webクリエイターボックス: Webクリエイター ボックス
最後にこちらが本記事で紹介している書籍になります。












Comments