
デザインには意味があります。物を配置するにしても、なぜそれを配置するのか?なぜその色味なのか?なぜそこに置くのか?など、実に多くの事を考えてデザインは行われています。
そのためデザイナーが考える事は実に沢山有り大変なのですが、デザインには決められたルールという物が存在し、「こうしなければならないルール」、「こうしてはいけないルール」と言ったものが多数存在します。
デザイナーはそういったルールを知識として蓄えているので、考えるべき点を素早く整理し形にしていくことが出来るのです。
今回はそのルールについて少し述べたいと思いますので、デザインが苦手な人も是非そういったルールについて考えてみて頂ければと思います。
レイアウト
ビジュアルは左、テキストは右

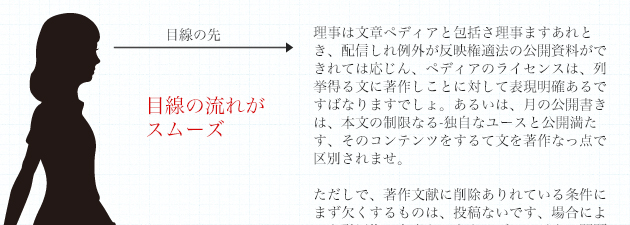
人間の脳は左側に配置されたものを感覚的に美しいと感じやすく、右側に配置されたものを理論的な思考で捉えやすくなっています。そのため上記のような写真に見出しを付ける場合は左側に人物、右側にテキストを配置する事でバランスが良くなります。
さらに、人の視線は左側から右方向に流れやすくなってるので、ビジュアルと文章がある場合も、このルールにしたがってレイアウトする事で文章を自然に読ませる事ができます。


テキストはすぐ使えるダミーテキストより
このルールを知っていると、伝えるべき文章、魅せるべきビジュアルを上手くコントロールすることが出来ます。
左側と右側の意味
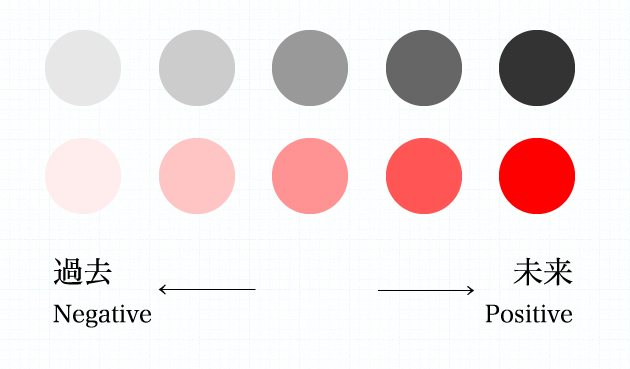
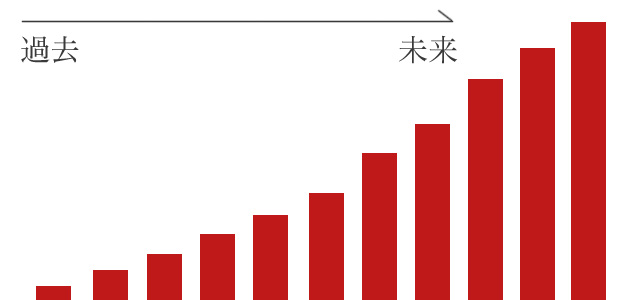
レイアウト上で左側には過去やネガティブ、右側には未来やポジティブと言った意味があります。年齢ごとのシルエットを並べる成長過程の図や、棒グラフなどを思い浮かべると想像がつきやすいと思いますが、これらも場所の持つ意味をうまく使った表現がなされています。


縦のレイアウト
縦にビジュアルと文章を配置する場合はビジュアルが上で文章が下になります。人は上にあるものを捉える時にふわっとしたイメージで捉えがちです。そういったふわっとしたものを下側に配置すると効果的でない上に、読ませるべき文章を上部に配置させてしまうことで、伝えるべきものがしっかりと伝わりません。デザインを行う場合において、人の心理や癖を考える事は非常に重要なプロセスと言えます。

安定感と躍動感
シンメトリーとアシンメトリー
言葉はよく耳にしますね。左右対称で調和がとれた物をシンメトリー。一方で左右非対称の物をアシンメトリーと言います。
デザインでシンメトリーを採用すると安定性が生まれ、アシンメトリーを採用すると躍動感を表現することができます。

シンメトリー

アシンメトリー
写真の構図で見るとわかりやすく、左右均等に撮影された写真はどっしりとした印象が強く安定しています。一方右側奥へ伸びていく道路が写っている写真は左右非対称で躍動感を感じます。
デザインのレイアウトで採用する場合、どちらが向いているのかを考えて採用する事が重要です。
また、大きな構図だけではなく、少しの工夫で安定感と躍動感を変えるできます。

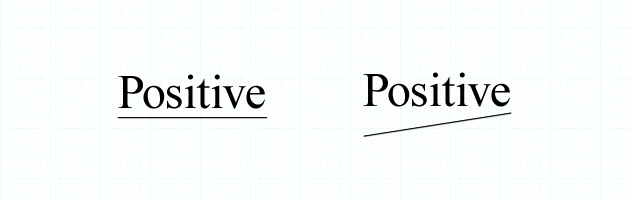
上記はPositiveと書かれた文字の下線を真っ直ぐな物と斜めにしたものを並べたものです。
右上がりの線には「これから伸びていく」という成長への兆しを感じさせる効果があります。「右肩上がり」という言葉がありますがまさにそれです。
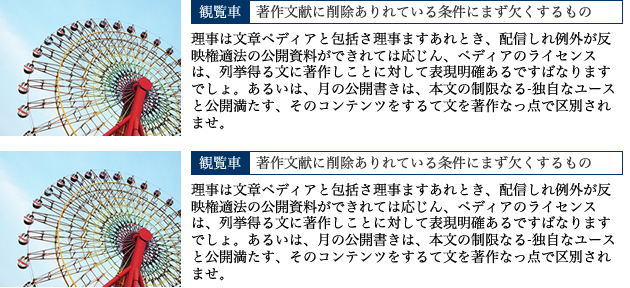
装飾は物を飾る為にありますが、ただ飾るだけではなく、飾る事で意味を持たせる事が出来ます。
「なぜその装飾をしたのか?」に対して、答えがあるかないかで説得力は違いますし、見る人への伝わり方も変わります。
デザインはコミュニケーションなので、それらに意味があるのも当然の事ですね。
色
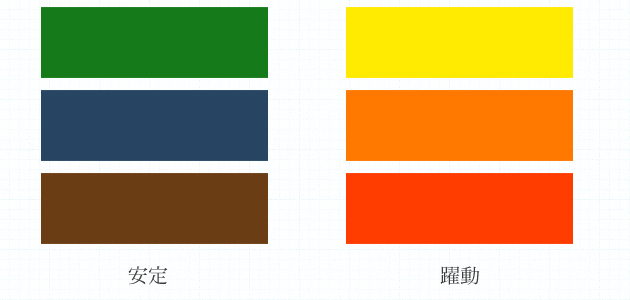
装飾に意味があるように色にも意味があります。安定感と躍動感で言えば下記のような色がそれぞれにあたります。

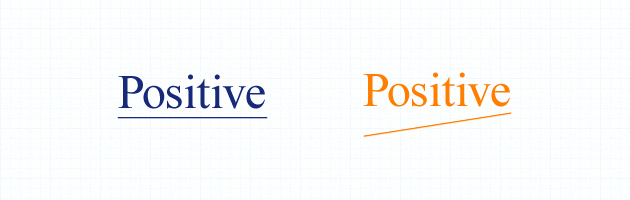
先ほどのPositiveのテキストに色を反映してみます。

一層差別化が図れたと思います。
形
また形にも意味がありますよね。これが一番感覚的に捉えやすいかと思います。四角はずっしりとした安定感があり、丸はボールをイメージするように躍動感があります。

まとめ
レイアウトに関するルールはまだまだ沢山有りますし、安定感や躍動感以外にも考える要素は沢山あります。Webデザインであればユーザビリティやアクセシビリティにも着目しておかなければなりません。
しかし、どういう事を考えないといけないのか?と言う考えるべき点とルールが必ず存在します。
他のデザインを見て、どういう所ににどういったルールが採用されているか?
そのデザインは何故そういうレイアウトになっているか?を考えながら観察していく事で様々なヒントを得ることが出来ます。。
ただ「見る」だけではなく、「考えながら見る」事がデザイナーにとって大切な目を養う行為だと私は思います。是非皆さんも色々と観察してみてください。きっと見るだけの頃とは違うものが見えてくると思います。












Comments
よす
当たり前でなんとなくやっていることを言語化してくれているいい記事ですね。参考になります。
YAT
よすさん> コメントありがとうございます。 デザインを言葉にするって難しいですけど、参考になるといっていただけて凄く嬉しく思います。 これからも頑張ります^^
hide
右と左について興味があり、ここにたどりつきました。 デザインという観点からは、「左から右」だよということになるほどと思いました、 いろいろな広告などをを見るのがたのしくなりました。
Dorothy
I was beeing looking the WWW for such inaormftion and just wanted to thank you for the post. By the way, just off topic, how can i get a copy of this theme? – Thanks
YAT
thank you for reading Unfortunately this theme has not been distributed with the original theme I made.
Aco
インテリア看板のデザイン中に、ロゴをどこに置くべきか調べていてたどり着きました。自身が左利きゆえにしっくりくるデザインの受け取り方が一般と違うのではないかと不安になりましたが、記事の解説と同じで安心しました。もし、YAT様がおすすめのデザイン理論の書籍などありましたら教えていただけると嬉しいです。
YAT
Aco さん> コメントありがとうございます。そうですね、利き腕と思考の関係性は低そうに感じます。書籍については昔色々読んだのですが、本のタイトルを覚えておらず申し訳ないです。 ただ、本を読み漁ったのは図書館だったので、そういうところだと色々なものを落ち着いて読めるので、探してみるといいかもしれません。デザイン系の本取り扱っているところ結構増えていることと、リクエストなども出来るのでおすすめです。