
このブログをAWS(Amazon Web Services)で提供しているEC2に変更しました。前々からロリポップに対しての限界点がある程度見えていて、いずれ変更することになるけども、それならもうやっておこうかなと言う思いで変えちゃいました。今回はその備忘録として記事にしたいと思います。
AWSとは?EC2って?
AWS(Amazon Web Services)というのは、あの多くの人が利用しているECサイトであるAmazonが提供しているクラウド型のウェブサービスです。Amazonは自社のインフラを外部に委託するのではなく、自社で開発、整備、運用を行なっています。そしてそれを自社のみで活用するだけでは無く、こういった形で外部の人にも比較的安めの価格で提供してくれているのです。しかもAmazonはこれまで値下げはするものの、値上げは一度もしたことが無いそうで徹底した低価格を意識したサービスを展開してるが個人的に凄いなと感じたところでもあります。
では、EC2とは何のことでしょう?Amazonは自社のサービス名をこういった短い略称で展開しているため中々ピンと来ない事が多いのですが、EC2というのはいわゆるクラウドのWebサーバーを利用できるサービスで、アカウントを持っておけば必要なときに必要なだけすぐにサーバーを用意できるというものです。通常VPSだったりレンタルサーバだったりというのは必要なときに各サーバ会社と契約を結んでWebサーバーを使えるように準備を行いますが、EC2の場合はコントロールパネルからの操作一つでサーバーを手配出来るので非常に手軽にサーバーを持てるようになるのが特徴です。
AWSのメリット・デメリット
すでに少しメリットを話してしまいましたが他にも優れた点はいくつかあります。まず手配がすぐ出来る点に加えて、自分のサービスをすぐに展開したいと言った場合にも、コントロールパネルから固定IPアドレスにあたるElastic IPsというものを利用することが出来、それを使って手配したサーバーにすぐに固定IPを設定する事が出来ます。ですのですぐにドメインを割り当てて素早いサービス提供も出来ますし開発もすぐに取り掛かることができます。
そしてサービスを展開し、大量なトラフィックが来ることが想定されていてもマシンのスペックを現状のサーバーの設定のままで上げたり下げたりといったことが出来たり、ロードバランサを採用して負荷分散したりといった形を採用する事で無駄なコストを避けつつも大量のトラフィックに耐えるサービスの提供が出来るようになるのも大きな特徴です。
また非常に懸念されるセキュリティにおいても、Amazonが提供しているセキュリティ下の中でクラウドを扱えるのでそういった部分のハードルもかなり下がるかと思います。
しかしメリットも多いですがやはりここはデメリットだなと感じる部分もあります、例えば管理画面は全て英語表記なので取っつきにくさはどうしても感じてしまいますし、料金に対しても使った分だけが請求される従量制が採用されているので、いったいいくらぐらい掛かるのだろう?高そう?といった懸念が生まれるのもあるかと思います。
ですが、今なら1年間無料で使えるお試しの部分があるので、気になっている方は是非触ってみると面白いかと思います。AWSのハンズオンなんかに参加すれば取っ掛かりの部分なんかは教えてくれるので、一気にハードルは下がってくると思います。僕も色々悩んでいましたがAWSハンズオンに参加して導入を決めました。(色々な人に勧められたのもありますが。)
今回の環境について
さて、今回の環境についてですが僕のブログはWebサーバーについて自分で設定をほとんどしていません。というのも、VPSではWebサーバーにアプリケーションを入れて自分の好きなように構築して使うのが普通なんですが、AWSにはAMI(Amazon Machine Image)と呼ばれる、すでに環境が整えられた幾つかのイメージという物が存在していて、僕は今回WordPressをAWSで動かすといった明確な目的があったので、DigitalCubeさんが提供してくれている「網元」を利用する事にしました。
網元はNginxやリバースプロキシ等を用いてハイパフォーマンスにチューニングされたイメージで、WordPressを高速化して使う事が出来るという優れものです。しかもこれを利用する事自体は無料で行えます。素晴らしいですね。毎回構築の手間がめんどくさいという人はこういったイメージが提供されてるのもAWSの大きなメリットだと思います。
尚、網元のスペックは以下のとおりです。
| Root Device Type | ebs (Volume Capacity: 6GiB) |
| OS | CentOS 6.2 (x86_64) |
| Web | Nginx 1.2.2 |
| Root Device Type | ebs (Volume Capacity: 6GiB) |
| PHP | PHP 5.3.14 with APC |
| MySQL | Percona 5.5.24 |
導入手順
では、まず導入の手順を解説していきます。
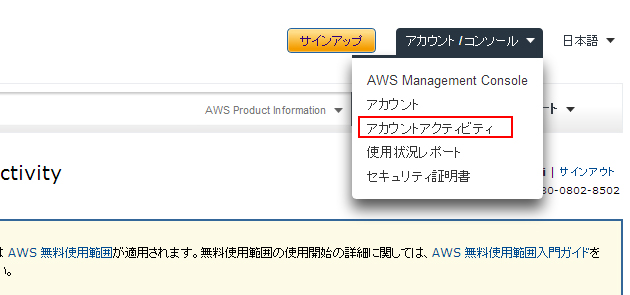
http://aws.amazon.com/jp/にアクセスし、アカウントの発行を済ませてコンソールを開きます。(アカウントの発行はそれほど難しくないので割愛します。)
- 1.コントロールパネルまで
- 2.リージョンの設定
- 3.セキュリティの設定
- 4.サーバーの立ち上げ 網元の導入
- 5.固定IPアドレスの割り当て
- 6.ポートを開放する
- 7.ムームードメインからのDNSを変更する
- 8.WordPressの設定及びデータの引継ぎ
コントロールパネルまで

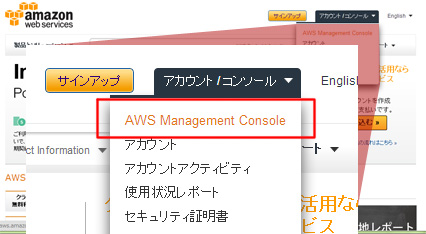
AWS Management Consoleを選択

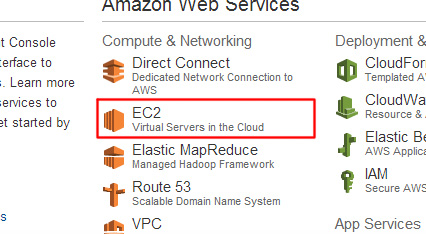
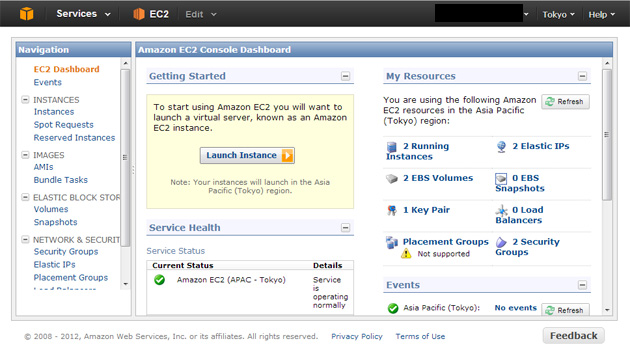
EC2を選択するとEC2のコントロールパネルに切り替わります。


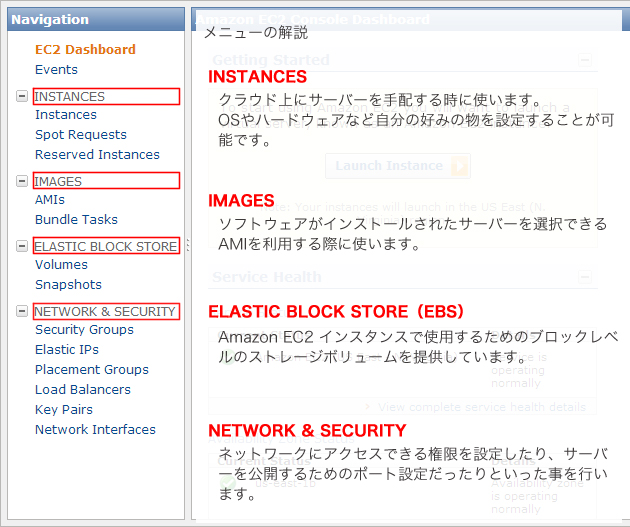
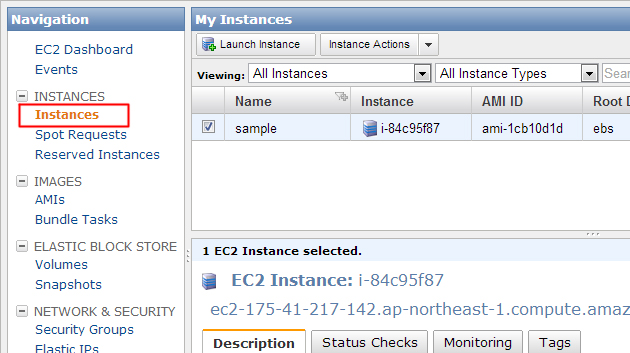
メニュー等が英語なのでわかりづらいかもしれませんが、ざっくりこんな感じです。今回主に使うのは「INSTANCES」「NETWORK & SECURITY」の2つで網元のインストールは網元のサイトから直接インストールしました。詳しくは後述します。
実際に設定をしていきます。
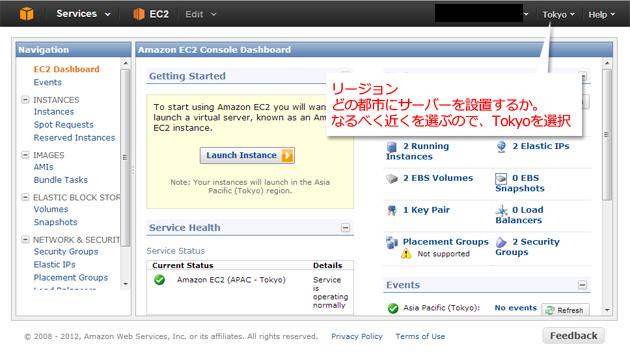
リージョンの設定

まず忘れないうちにリージョンを決めておきます。なるべく近い都市にサーバーを置いた方が良いのでTOKYOを選択しておきます。残念ながらここをTOKYOにしてもメニューは日本語にはなりません。
セキュリティの設定
Key Pairの作成
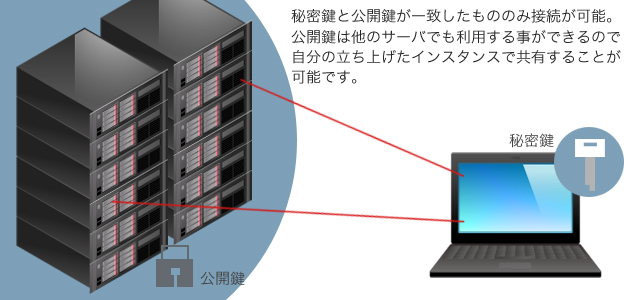
SSH等を用いてサーバーと接続する際に認証を取るための鍵を作成します。Key Pairを作成することでAWS側にて保持される公開鍵とそこにアクセスして鍵を開くための認証用の秘密鍵が作成されますので、その秘密キーをローカルのPCにダウンロードすることで利用します。これらはリージョンごとに独立しているので、他のリージョンで使うときは再度そちらのリージョンでも同じ作業を行う必要があります。
SSH等で接続した際に公開鍵と秘密鍵を持ったPCとで認証がとれた場合のみ接続が可能となりますので、かなりセキュアな接続方法が利用できます。反面秘密鍵の方を無くしてしまうと二度とサーバーに繋げなくなるので注意が必要です。

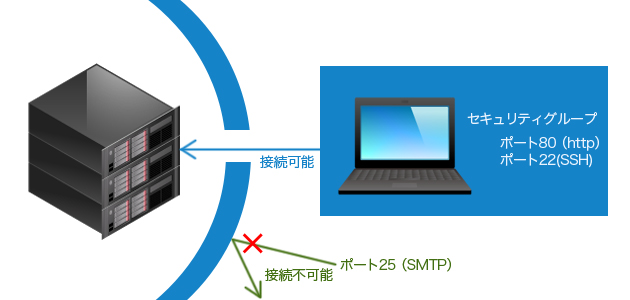
Key Pairの概要
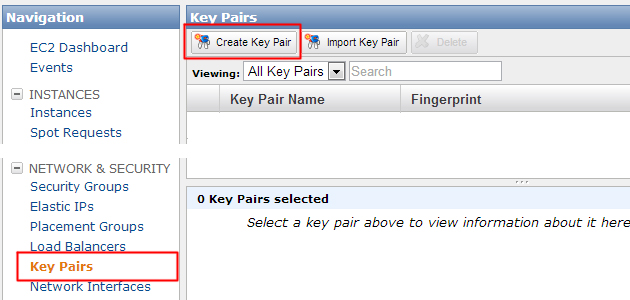
Key Pairの作成方法

メニューの「Key Pairs」を選択し、「Create Key Pair」を選択

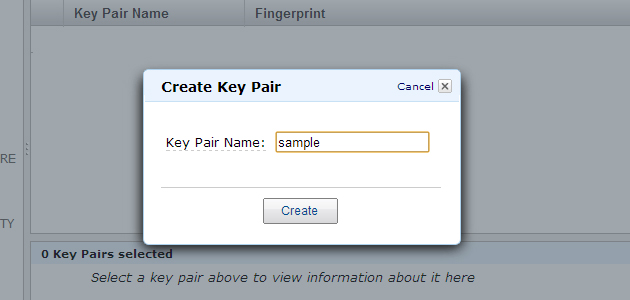
名前を入力して「Create」をクリック。少し待つと名前をつけた秘密キー(画面ではsample.pem)をダウンロードができますのでどこかに保存します。終わったら「Create key Pair」というダイアログが出てるかと思うのでCloseします。

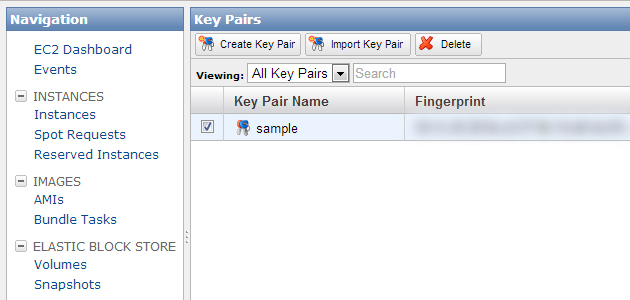
完了するとコントロールパネルに作成した鍵が表示されます。
セキュリティグループ
鍵ができたら次はセキュリティの設定をします。ひとつの設定をグループとして作成し、同じ設定を持ったインスタンスを管理しておくことで一つ一つのインスタンスにおいて設定するという手間がを省くことができます。
セキュリティグループはインスタンスへの接続を制限するファイアーウォール機能を持っていて必要なポートを自分で開けて必要に応じた使い方を細かく設定できます。デフォルトでは全てが閉じているので、必要な物だけを開ければいいので非常に操作しやすいのが特徴です。


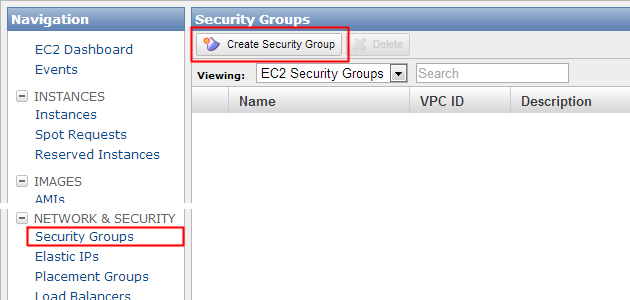
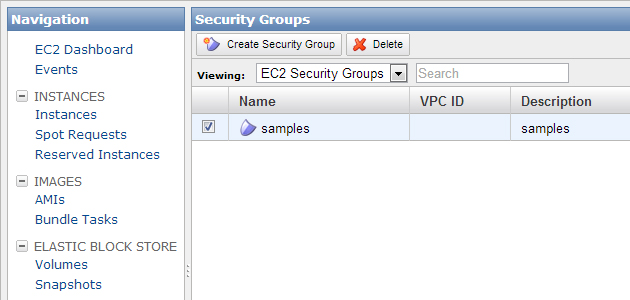
メニューの「Security Groups」より「Create Security Group」を選択します。

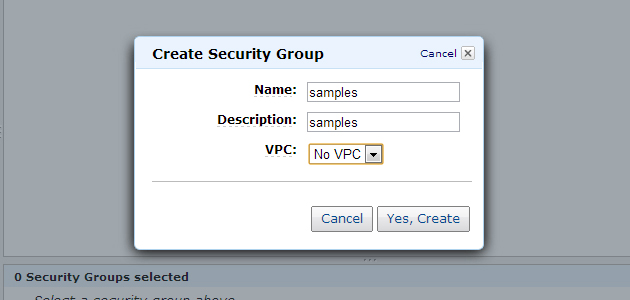
項目を上記のような形で入力し「Yes, Create」を選択します。

完了するとコントロールパネルに表示されます。
サーバーの立ち上げ 網元の導入
次はいよいよサーバーインスタンスの立ち上げです。通常はメニューのINSTANCESから立ちあげていくのですが今回は網元のサイトから導入しました。

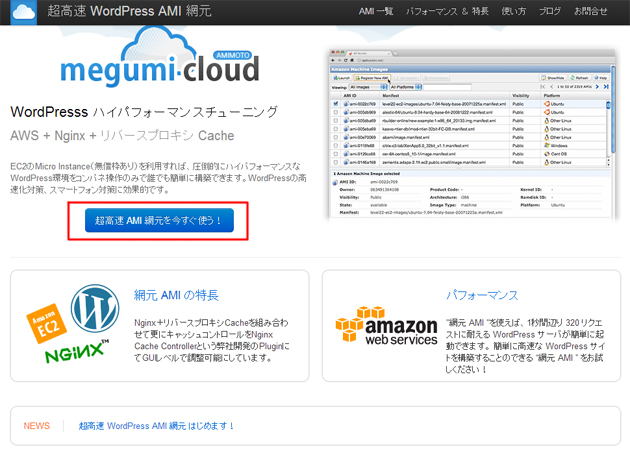
サイトへアクセスしたらやることは一つ。「超高速AMI網元を今すぐ使う!」のボタンをクリックするだけです。

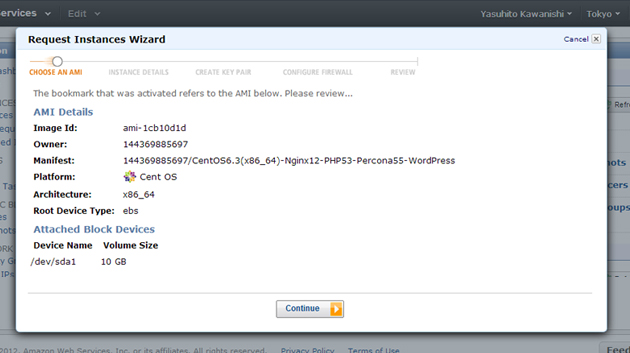
するとAWSのコントロールパネルに繋がり、上記のような画面になりますので「Continue」をクリックして先に進みます。

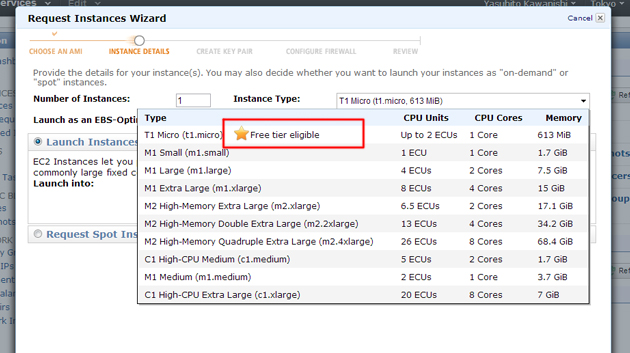
「Number of Instances」より立ち上げるインスタンスの数を設定し、「Instance Type」よりスペックを選択します。現在★がついているものが無料枠で使えるインスタンスになります。今回僕はインスタンス数を1、タイプを無料枠のt1.microを選択しました。そして「Continue」で次へ進みます。

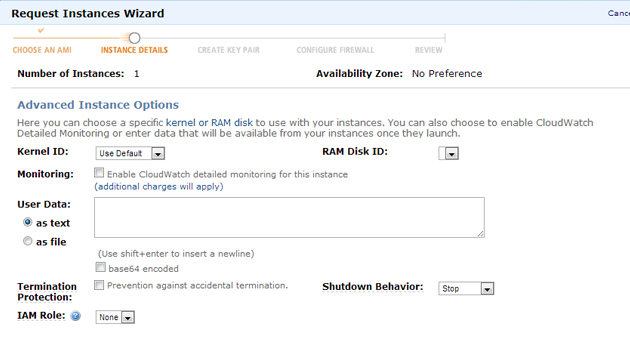
詳細はデフォルトのままで。「Continue」で先に進みます。次の画面も「Continue」で。サーバーインスタンスに名前をつける画面で好きな名前をつけておきます。後で分かりやすいようにするためです。そして更にすすみます。

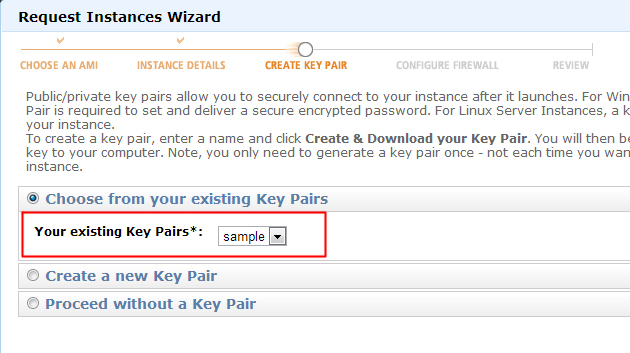
利用するKey Pairを選択します。

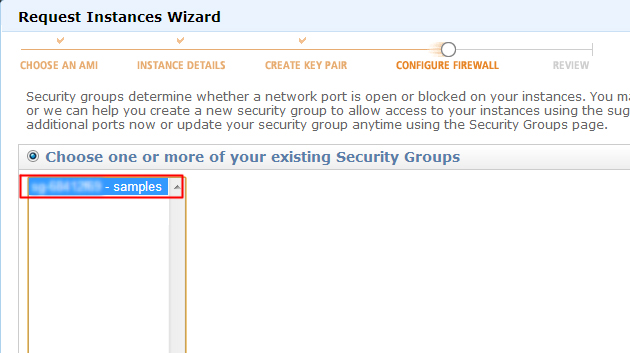
利用するセキュリティグループを選択します。

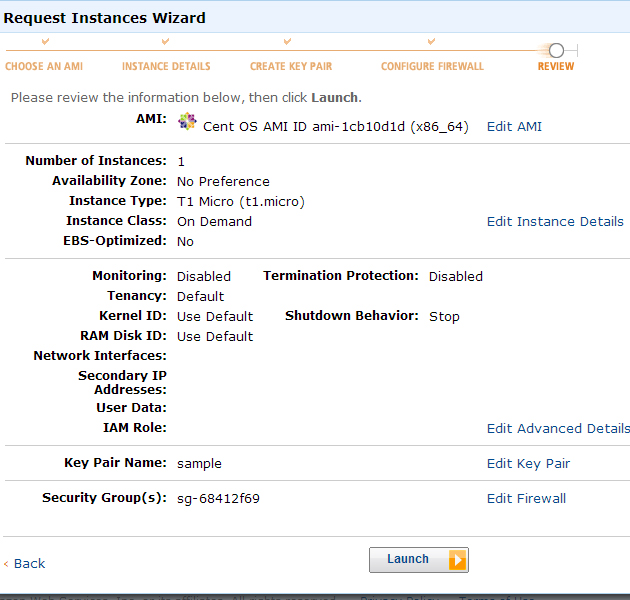
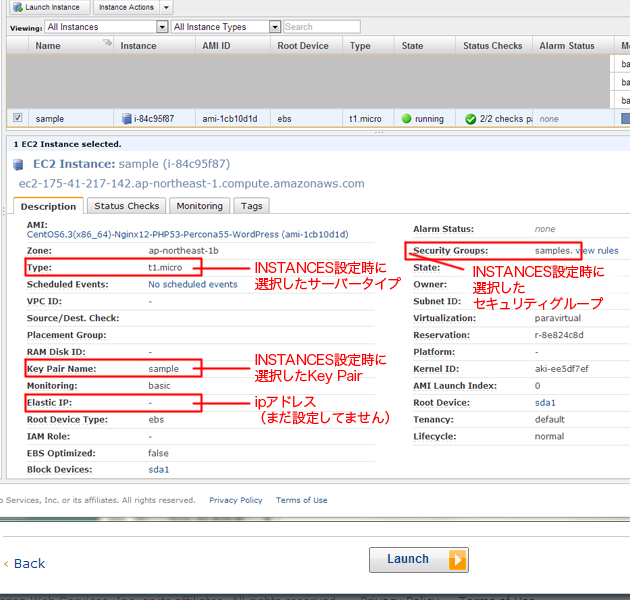
最後に確認をして問題がなければ「Launch」し、「Close」するまで進めます。

ダイヤログが閉じるので、メニューの「INSTANCES」を選択肢、作成したインスタンスが一覧に表示されていれば完了です。
インスタンスについて
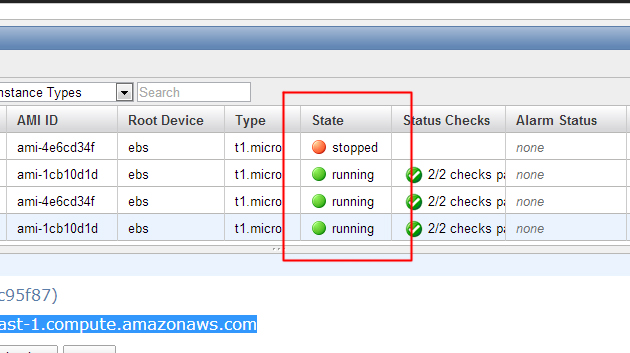
すこしインスタンスの解説をしておくと、インスタンスの状態には「起動中」(項目Stateのが緑色の●の状態)「停止中」(項目Stateのが赤色の●の状態)という状態があり、さらに削除という事が出来ます。起動中であればトラフィックが発生しますので料金が発生します。ですが停止中にしておけばトラフィックが発生しないので料金は発生しません。停止にしておけばまた使いたい時に起動すればいいだけなので、ソフトウェアのインストール等を再度行う手間が省けます。

インスタンスの起動状態

インスタンスの詳細情報を確認できます。タブの切替でトラフィックの情報等も確認出来ます。
固定IPアドレスの割り当て
サーバーにアクセスするにはIPアドレスが要ります。毎回アドレスが変わるのでは不都合なので固定値のアドレスが必要になるのですが、AWSではElastic IPsというものを利用してサーバーにIPアドレスを割り当てることができます。

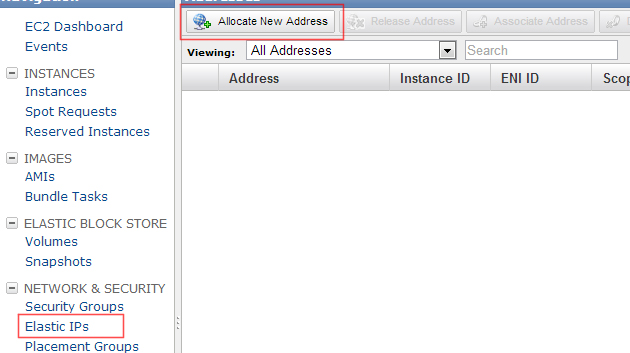
メニューの「Elastic IPs」を選択し、「Allocate New Address」を選択します。ダイアログが出てきますが、EC2が選択されているかと思いますので、そのまま「Yes Allocate」をクリックします。すると一覧にAddressが表示されますので、次に進みます。

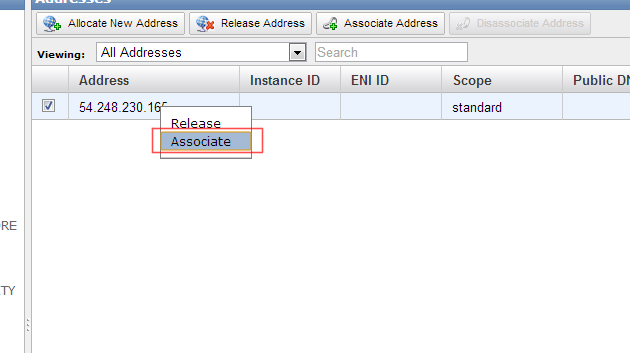
一覧から該当するIPアドレスの物を右クリックしメニュをー表示します。「Release(開放)」「Associate(関連付け)」があるので、「Associate(関連付け)」を選択します。

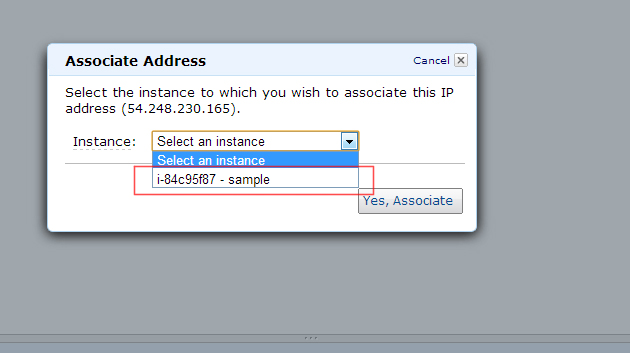
作成したインスタンスが表示されるので、選択して「Yes,Associate」。一覧情報の「Instance ID」の項目にインスタンスが表示されればOKです。
一点だけ注意があります。このElastic IPsはいつでも取得することが可能なのですが、必ずどれかのインスタンスに関連付ける事を覚えておいてください。どれにも関連付けせずに放置していると料金が発生します。
IPアドレスは唯一のアドレスであるため、有限な財源となります。無駄なコストをかけないためにもユーザーに意識を持ってもらうことが目的で、使わない場合は必ずReleaseするようにしておきましょう。
ポートを開放する
現時点でIPアドレスがインスタンスに割り振られたので外部からポートを開放してブラウザから見れるようにしたりSSHで接続できるようにしましょう。

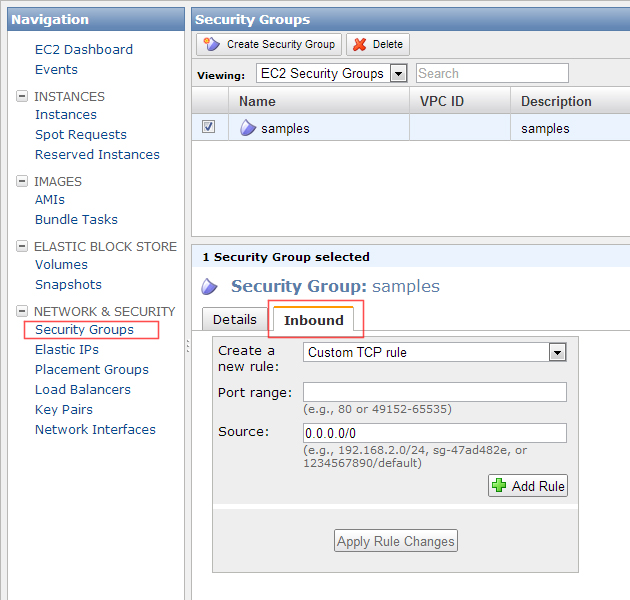
メニューの「Security Groups」を選択し、Inboundを選択します。ここから開放したいポートを選択し、アクセスできるIPアドレスを制限したりします。

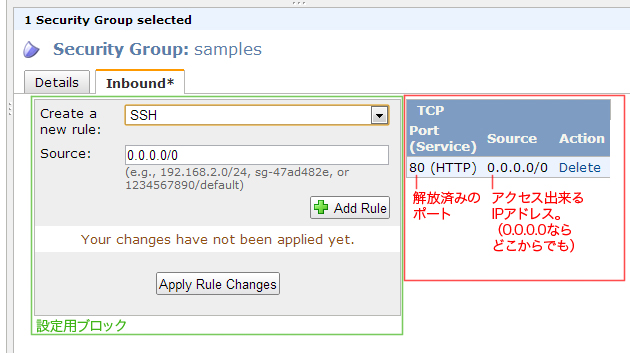
ポート80番(http)が開けばブラウザにIPアドレスを入力することでアクセスすることができます。設定は上記画面の左側より、設定したいポートを選択→+Add Rule→Apply Rule Changesの順番で設定してきます。「Apply Rule Changes」をクリックしないと変更が確定されません、注意してください。
ムームードメインからのDNSを変更する
IPアドレスが設定され、ポートも開放してhttpでアクセス出来るようになったのでドメインを割り当てます。僕はすでにムームードメインにてドメインを運用している状態だったので、ムームードメインにログインし、DNS、の設定を変更しました。
- 1.ムームードメインにアクセスし、コントロールパネルを開きます。
- メニューからドメイン操作→ムームーDNSを開き
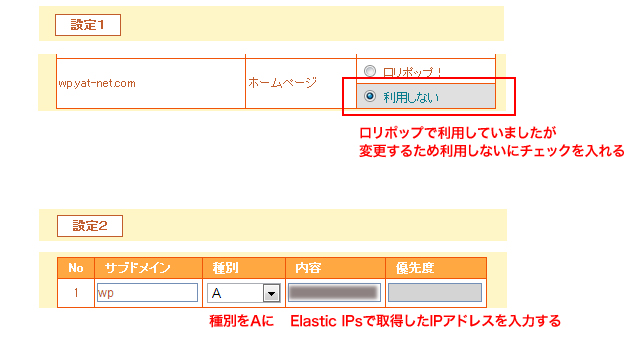
該当のドメインの設定を変更します。

コントロールパネルで上記設定を行いセットアップ情報の変更ボタンをクリックすると反映されます。DNS浸透まで時間がかかりますが、数時間程度でAWSの方を見に行きます。他のドメイン会社の場合でも同様のやり方で変更を掛ける形になるかと思います。
WordPressの設定及びデータの引継ぎ
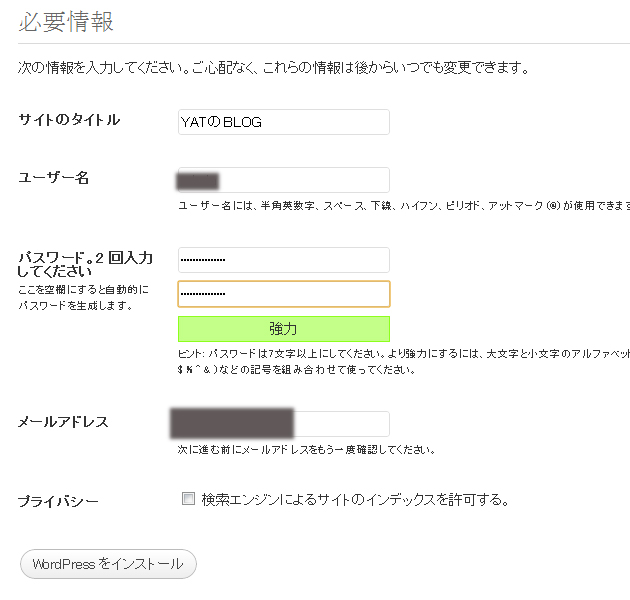
独自ドメインでサイトが見れる用に設定が出来たらWordPressの設定を行います。すでに網元の導入時点でWordPress自体は入っていますので、新たにインストールする必要はありません。サイトにアクセスしてまずWordPressの初期設定を行います。

上記の様な形で情報を入力し登録するとWordPrssのインストールが完了します。
AWS側の設定はまずここまでで、既存のサーバーからデータをエクスポートし、AWSにインポートします。

既存のサーバーから、ツール→エクスポートを選択します。すべてのコンテンツをダウンロードするので、そちらにチェックを入れエクスポートファイルをダウンロードします。
エクスポートが完了したら再びAWS側のWordPressへ切り替え、インポートします。

既存のサーバーから、ツール→エクスポートを選択します。すべてのコンテンツをダウンロードするので、そちらにチェックを入れエクスポートファイルをダウンロードします。

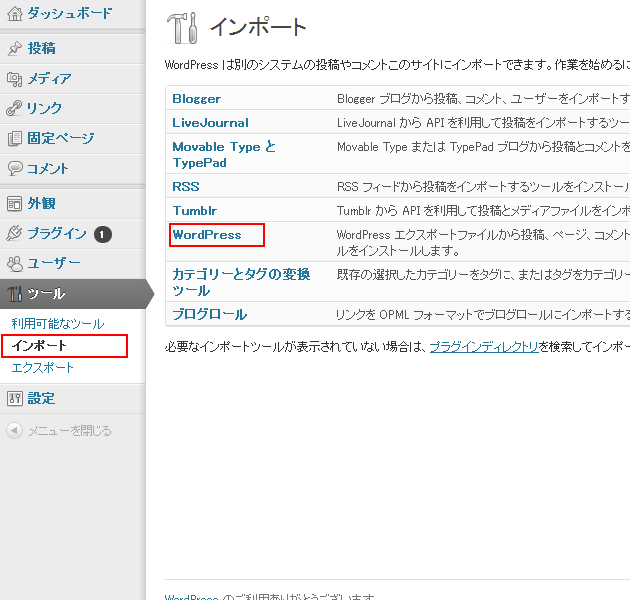
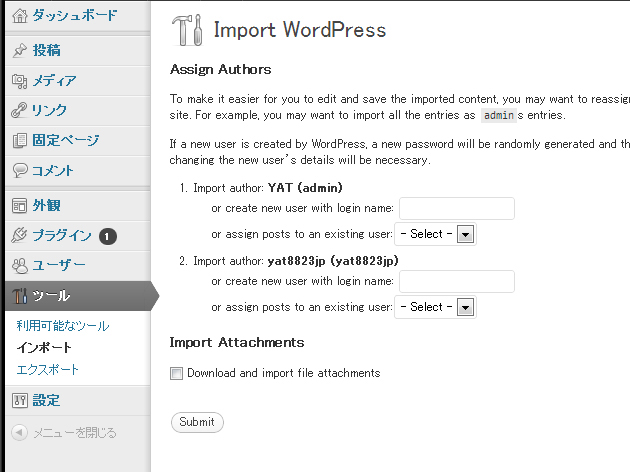
インポートを選択し、WordPressからを選択します。

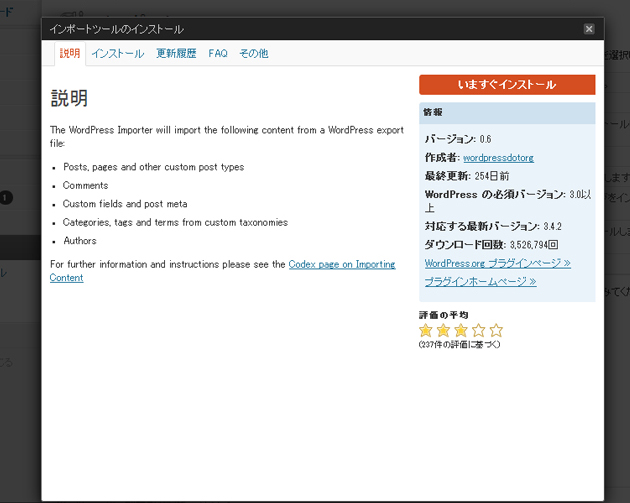
プラグインのインストールを要求されるのでインストールします。インストールが完了すると、プラグインを有効にして実行が出来ますので実行し、エクスポートしておいたファイルをインポートします。

ユーザー情報をどうするかの設定ができますがこのままで良いのでsubmitします。以上でインポートは完了です。これで晴れてAWSでの移行が完了となります。
網元のWordPressには様々なプラグインが用意されており、特にNginx Cache Controllerはプロキシサーバーのキャッシュを制御するプラグインで、WordPressを高速化して動かすのに最適なプラグインになっています。これを利用しない手はありません。他にもプラグインがありますが全てのプラグインがデフォルトでは無効になっているので、有効にする必要があります。
5.サーバーと接続する SSHとSFTPについて
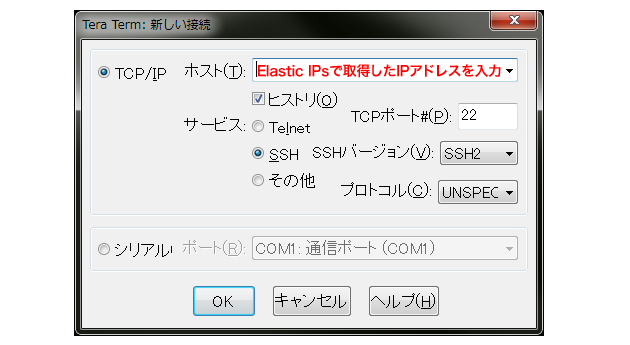
サーバーとの接続を試みるに当たりSSHによる接続とFTPにかわるSFTPの必要があります。利用するソフトウェアに当たっては僕はWindowsを利用していますので以前の記事VPSって一体なんだろう?VPSの事を調べてみたで解説した通り、SSHに関してはTeraTermを、SFTPに置いてはWinSCPを利用します。

起動したら接続ホスト、ポートを設定して接続します。(SSHのポートはすでに開いてるものとします。)
<
div>

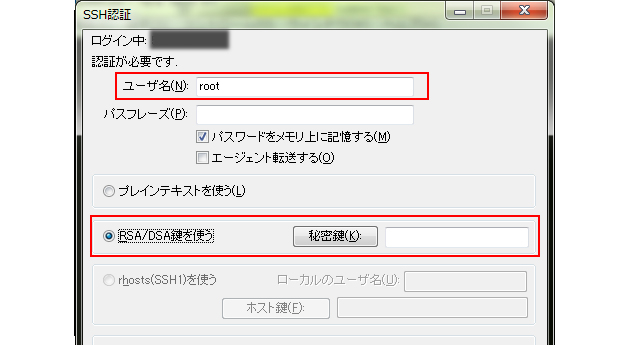
接続に成功したらユーザー名とRSA/DSA鍵を使うにチェックを入れます。
ユーザー名については通常のAWSではec2-userを利用しますが、網元の場合はrootを利用します。パスワードは必要ありません。
RSA/DSA鍵を使うに関してはKeyPairで作成した鍵を選択して接続を行います。
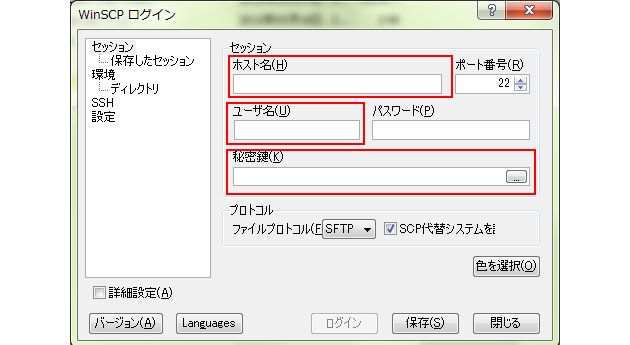
次にSFTPにあたるWinSCPに関してですが、新規ホスト作成から下記項目の赤く囲んだ部分を入力します。

ホスト名、ユーザー名はTeraTermと同じで問題ないのですが、秘密鍵がWinSCPの指定するファイル形式とAWSの鍵のファイル形式が異なる為このままだと使えません。
このままではWinSCPでの接続が出来ませんので、どうにかする必要があります。僕は下記の方法を利用しました。
【AWS】EC2上のAmazon Linux AMIへのWinscp接続|LoG PosT
これで鍵が使えるようになったので、作成した鍵を選択してWinSCPを利用してファイルのアップロードやダウンロードがが可能になります。
6.料金の確認

料金の確認かここからできます。ドル表記なので自分で日本円にして治す必要がありますが、googleで「0.3ドル」といった形で検索すれば日本円に直してくれるので便利ですね。
まだ運用を始めてない人で料金が気になる方は結構いるかと思います。Amazonで料金のシミュレーションが出来るサービスを提供してくれているので、これを使ってみるのもひとつの目安になるので良いかと思います。
7.最後に
長くなりましたがひと通りの必要な事は解説したかと思います。漏れや間違い等有りましたらご連絡いただけると幸いです。
8.追記

をかもとさんより網元を使うにあたってWP TouchやKtai Styleといったプラグインを利用する際の注意点と改善点をご指摘頂きましたので、対応しました。リンクを張っておきますので、是非ご参考ください。
網元で Ktai Style とか使う時の注意点:dogmap.jp












Comments
Disney
What an awesome way to explain this-now I know eviyrtheng!