
第2回WordBench大阪に参加してきました。その中でみやさん(@miya0001)がお話されていたWordPressのお作法に非常に興味を持ったのでシェアしたいと思います。
1.WordPressのデバッグに関して

スライド「WordPressのお作法:by miyauchi」
WordPressのテーマはかなりの数がインターネット上に公開されてますし、自身で作ることも可能です。ですがそのすべてが安全という保証はありませんし、エラーの出ている物Web上に公開及び納品すると言った行為は良い事とは言えませんね。
開発では特にデバッグやエラーチェックといったテストにかなり時間を割いています。
WordPressにはテーマやプラグインをチェックするプラグインが存在しており、海外ではダウンロードのランキング上位にあります。ですが日本ではそれほどダウンロードされておらず、それらに関する情報もあまりないのが現状です。
自身が作成するテーマやプラグインは是非チェックをかけてデバッグして下さい。
2.theme-checkプラグイン
テーマのチェックが出来るプラグインです。WordPress日本語開発チームのたいさん(@takepo)が日本語訳をしてれたそうで、まもなく本体に組み込まれる予定だそうです。これはありがたいですね。

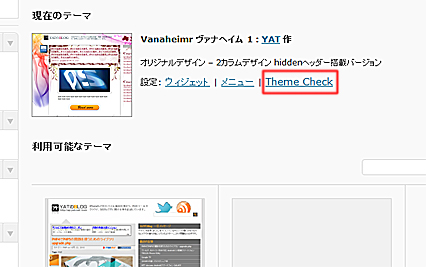
使い方はプラグインをダウンロードしてインストールし、管理画面>外観>テーマから、Theme-Checkをクリックして実行します。ただし、これに関してはアップ前のローカル環境等で行い、実際の公開時にはプラグインを無効にするなりして下さい。
手順

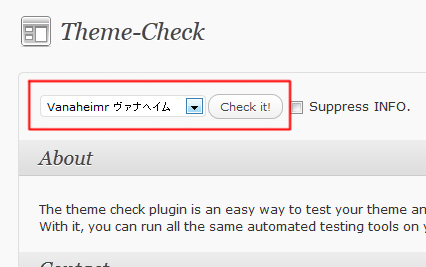
次にチェックしたいテーマを選択してCheck it!をクリック。

エラーがある場合、上記のようにズラーっとエラーメッセージが出てきます。(記事書いてるのにこれはマズイですね。近々対応します。)
僕の場合は個人ブログですが、これを納品するとなると現実的ではありません。英語で書かれていると結構ビビってしまいますが、エラー内容を翻訳したり、検索を掛けてみると改善案が出てきたりするので、地道にデバッグしていくのが良いですね。
色々とやっていると、自分が次にテーマを作成する際にはデバッグのコツを掴んでいるので、エラーが発生してもそれが何を指しているかが分かったりしてスピーディにデバッグができるようになりますし、WordPress自体の理解度も深まります。

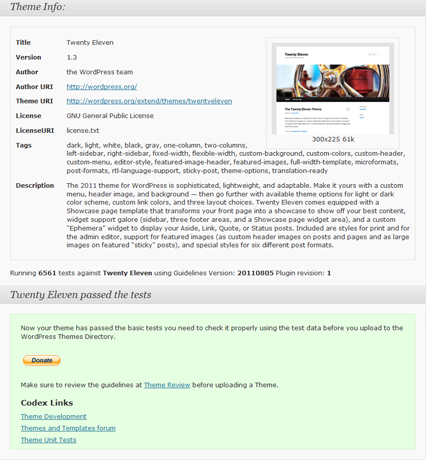
尚、デフォルトで使用されているTwenty Elevenはエラーが出ません。

素晴らしいですね。
3.テーマユニットテスト

上記まではテーマのバックエンド的な部分のテストに当たるかと思いますが、次はフロント側のいわゆる見た目のテストです。
文章の長短でどういった見え方をするのかというテストは何らかのサンプルテキストを埋め込む必要がありますね。これを逐一埋めていくのは結構な手間になります。しかし、この手間を省けるようなデータがめ組のWordPressマニュアルで公開されており、誰でもダウンロードして使うことが出来るようになっています。
これをインポートしてテストするのは非常に効率が良いです。

WordPressのユーザーマニュアルBeta:簡単クイック 基本マニュアル
上記バナーをクリックするとデータをダウンロードできます。ファイルはxml形式になっていて、WordPressのインポート機能を利用してデータを流しこむことができます。(※実際にはプラグインのWordPress Importerを利用しています。)
手順

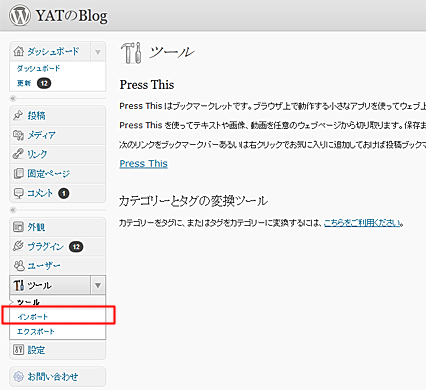
管理画面のメニューから、ツール>インポートを選択

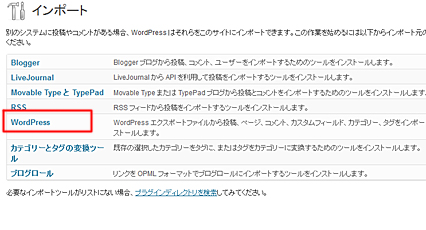
インポートからWordPressを選択

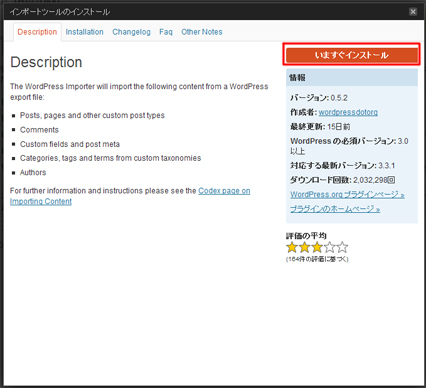
プラグインがインストールされていない場合は、今すぐインストールを選択

プラグインを有効化してインポートツールを実行をクリック

ファイルをアップロードしてインポート

インポート詳細画面。特に手を加えずSubmitボタンをクリックすればインポートされます。

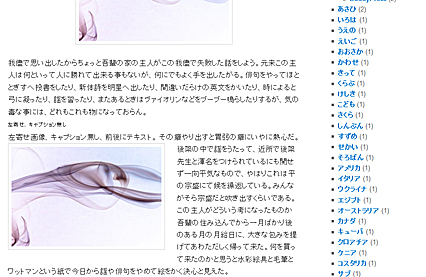
インポートが完了したら実際のページを確認し、視覚的におかしい部分が無いかチェック出来ます。
自分が予測していない動作をしないかという目視のチェックは非常に大事ですね。
4.参考文献
テーマの開発、デバッグ等は手間が掛かります。ですが、オリジナルの物を作るのは非常に楽しいです。是非一度はトライしてみて欲しいです
上記のようなこういったデバッグは他にも色々あります。もっと詳しく方は今回登壇されたみやさん(@miya0001)やプラグイン開発やWordPressの高速化で有名なをかもとさん(@wokamoto)、プラグイン開発者のまがりんさん(@jim0912)なんかが記事にしていますので、是非そちらもあわせてご覧下さい。
- WordPressのテーマやプラグイン開発で行うテスト方法いろいろ:firegoby
- WordPressでテーマを作る際のテーマユニットテストのススメ:firegoby
- WordPress 開発に便利なプラグイン Debug Bar:dogmap.jp
- Debug BarとDebug-Bar-ExtenderでWordPressのパフォーマンスチェック:Simple Colors













Comments