
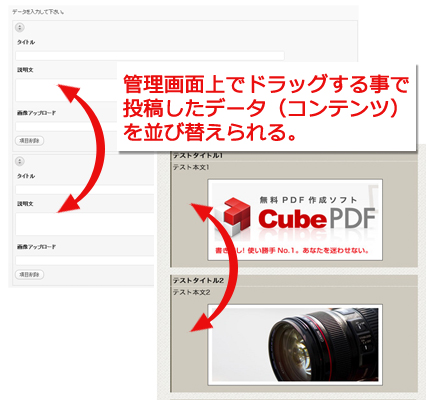
WordPressのカスタムフィールド(投稿とは別に様々な情報を埋め込むことが出来るフィールド)を利用して、より分かりやすくコンテンツを構築・運営出来る方法として下記のような条件を満たすものを探していました。
- 登録するデータの数を増やすことが出来る。
- 登録したデータの表示順をドラッグを利用して並び替えることが出来る。
- 登録するデータは文字列だけでなく画像も可能。
この条件で色々探した所、一番良さそうだと思ったのはWordPressで数を変更できてドラッグで並び替もできるカスタムフィールドを実装する方法|webOpixelでした。説明やソースが非常に分かりやすく、また、このライブラリ自体も扱い易かったのでこれを採用して実装することにしました。
今回備忘録を兼ねて紹介させていただきたいと思います。とは言え元の記事がかなり分かりやすいので僕の記事は読むまでもないかもしれません。
尚、今回利用したWordPressのバージョンは3.4.2です。
目標


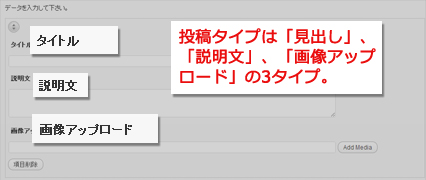
完成は上記画像を目標とします。尚、今回の作業に関して
- WordPressで数を変更できてドラッグで並び替もできるカスタムフィールドを実装する方法|webOpixel
- WordPressでカスタムフィールドをお手軽に実装できるクラスライブラリ「WPAlchemy MetaBox」
が非常に丁寧に解説してあり凄く参考になりました。
導入の流れ
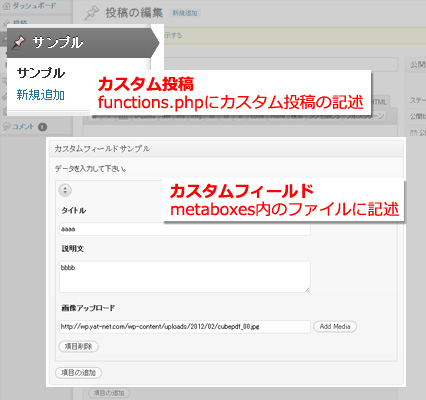
管理画面上の目標はこうです

今回はカスタム投稿時に使いたかったので、カスタム投稿の設定と、カスタムフィールドの設定が必要になります。
<
ol class=”heading”>
1.カスタムフィールド部分
まずライブラリをダウンロードします。ソースファイルはGitHubより。バージョンは1.5.1を利用しました。
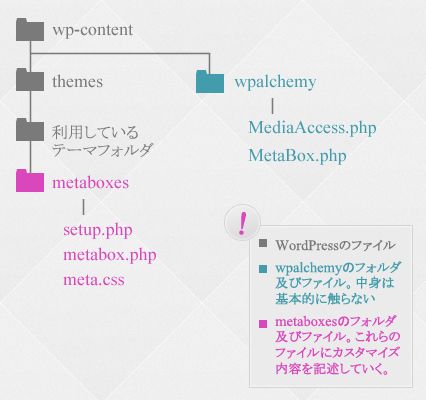
ダウンロードしたファイルを解凍後、中身のファイル及びフォルダをそれぞれ該当するフォルダへ移動させます。

<?php
include_once WP_CONTENT_DIR . '/wpalchemy/MetaBox.php';
// global styles for the meta boxes
if (is_admin()) add_action('admin_enqueue_scripts', 'metabox_style');
function metabox_style() {
wp_enqueue_style('wpalchemy-metabox', get_stylesheet_directory_uri() . '/metaboxes/meta.css');
}
/* eof */
これを下記に書き換えます。
<?php
include_once WP_CONTENT_DIR . '/wpalchemy/MetaBox.php';//Metabox用ライブラリ
include_once WP_CONTENT_DIR . '/wpalchemy/MediaAccess.php';//画像用ライブラリ
$wpalchemy_media_access = new WPAlchemy_MediaAccess();//インスタンスの生成
// global styles for the meta boxes
if (is_admin()) add_action('admin_enqueue_scripts', 'metabox_style');
function metabox_style() {
wp_enqueue_style('wpalchemy-metabox', get_stylesheet_directory_uri() . '/metaboxes/meta.css');//管理画面上の見た目を整えるスタイルシート
if (is_admin()) wp_enqueue_script('wpalchemy-metabox-js', get_stylesheet_directory_uri() . '/metaboxes/meta.js');//ライブラリには含まれていませんが、ドラッグするのに必要な処理を記述したファイルを作成して読み込みます。
}
$custom_metabox = $map_mb = new WPAlchemy_MetaBox(array
(
'id' => 'custom_meta',
'title'=>'カスタムフィールドサンプル',
'description'=>'内容',
'img'=>'image',
'template' => get_stylesheet_directory() . '/metaboxes/simple-meta-image.php',
'types' => array('sample')
)
);
/* eof */
2.カスタム投稿の設定
functions.phpに下記を記述します。
<?php
/*--カスタム投稿--*/
register_post_type(
'sample',array(
'label' => 'サンプル',
'hierarchical' => false,
'public' => true,
'query_var' => true,
'menu_position' => 5,
'has_archive' => true,
'supports' => array('title','editor','author')
)
);
function add_meta_box_sample($post){//カスタムフィールドの定義
add_meta_box('add_meta_box_sample','地図','add_field_sample','sample', 'normal', 'high');
}
include_once 'metaboxes/setup.php';//metaboxesの設定ファイルをインクルード
?>
カスタム投稿の設定に関する説明
- label・・・左側のメニューに表示した時の項目名今回は「サンプル」と表示
- hierarchical・・・この投稿タイプが階層かどうか。
- public・・・管理画面にカスタム分類の作成や一覧のページを表示するかどうか
- query_var・・・管理画面にカスタム分類の作成や一覧のページを表示するかどうか。省略すると’public’と同等に。falseにするとメニューから項目が消えます。
- menu_position・・・左側のメニューに表示させる位置。
- has_archive・・・アーカイブ投稿を登録するか
- supports・・・管理画面に表示する項目。見出し(title),投稿(editor),投稿者(author)。
カスタム投稿に関しては下記サイトが凄く詳しかったです。Codexも合わせて読むといいですね。
投稿したものを表示する
投稿した画像やテキストなどをsingle.php内で表示させます。
<?php //'sample'というカスタム投稿タイプ呼び出し。サブループ処理
$sample_query = new WP_Query(array('post_type'=>'sample'));
?>
<?php if ($sample_query -> have_posts()) : while ($sample_query -> have_posts()) : $sample_query -> the_post(); ?>
<?php
$meta = get_post_meta(get_the_ID(), $custom_metabox->get_the_id(), TRUE);
if (isset($meta['docs'])):
?>
<?php foreach( $meta['docs'] as $value ): ?>
<ul>
<li><strong><?php echo $value['title']; ?></strong></li>
<li><?php echo $value['description']; ?><br>
<img src="<?php echo $value['img']; ?>" width="400" /></li>
</ul>
<?php endforeach; ?>
<?php endif; ?>
<?php endwhile; endif; ?>
<?php wp_reset_postdata(); //クエリリセット ?>
記事表示用のsingle.phpには既に通常のループがあるので、カスタム投稿からの読み込みに対してはサブループを使います。詳しくはweb帳さんの記事がシンプルでわかり易かったです。
foreachの内部はhtmlとcssで整形してやれば好きなようにデザイン決めることが出来ます。

管理画面上の調節
現状のままだと管理画面上で不都合があるので調節していきます。まず並び替えのドラッグに関してですが、現状このままでは機能できません。
まず動作事態の制御用に別途jsファイルが必要になります。
(function($) {
$(function() {
if($('#meta-media').size() > 0){
$('#meta-media').sortable({
items: '.media-item'
});
}
});
})(jQuery);
そして、ドラッグするためのボタンが無いため作成します。drag-icon.pngという名前で23px×23pxで作れば特にCSS等を弄る必要がありません。
作った画像はmetaboxesフォルダに入れればOKです。ボタンを作るのが面倒と言う場合は、個人的に作ったものがあるのでそれを利用してもらってもOKです。特に使うことに対してご報告も不要ですのでフリーで使ってください。ただしダウンロードして使ってくださいね。
![]()
ドラッグできるブロックが現状だとわかりづらかったりするので、meta.cssを調節して見やすくします。borderあたりを付けておけば比較的わかりやすくなると思います。
・
・
・
.media-item{
padding:5px;
border:1px dotted #bcbcbc;
}
考察
プラグインに「Custom Field Template」を入れていると画像のアップロードが上手く行かなくなったのですが
そこが原因という事に中々気づけませんでした。もし実装して上手く行かなかった場合はプラグインを無効にする。こういったチェックは必須ですね。
参考文献
- farinspace / wpalchemy
- farinspace
- WordPressで数を変更できてドラッグで並び替もできるカスタムフィールドを実装する方法|webOpixel
- WordPressでカスタムフィールドをお手軽に実装できるクラスライブラリ「WPAlchemy MetaBox」
- WordPress 3.0のカスタム投稿タイプ機能:The blog of H.Fujimoto
- 投稿タイプ – WordPress Codex 日本語版
- WordPress ループの基本|web帳
WordCamp大阪
こうやってカスタムフィールドやカスタム投稿など扱ったり、カスタムフィールドテンプレートを使ったりとしてますが、僕は去年のWordCamp神戸に行くまでそれらを使うという発想が頭にありませんでした。
というのも、必要と感じていないことに対してそれを調べるってしないですよね。紹介している記事とかを読んでも、必要に迫られてなければ、そういうものもあるのか。と言う感じで終わってしまう事が多いです。なんせ自分本位ですからね。
ですが、人と話すと状況は変わり、相手の話すことを聞くことで興味のわき方が大きく変わってきます。WordCamp神戸ではプラグイン開発者の方や、実際に現場で使っている人の生の声が聞けるので、どういった場面でそれらが役立つかが凄くイメージしやすいんですよね。
そして一度頭にイメージしてる分、後から実際にカスタムフィールドを使うと便利な場面とかに遭遇した際に「あ、そういえばこれはあれが使えるんじゃない?」といったひらめきが非常に起こりやすいんですよね。
実際今では少しづつWordPressを仕事で使える機会が出てきていますし、自分が個人でWordPressを触る場面でも出来る事に対する選択の幅が広がりましたし、それはWordCamp神戸に参加して直接話すことができたからだと実感しています。
それから今年に入って、りえさん(@Rie05さんが)発足したWordBench大阪に参加し、更にはWordCamp大阪のスタッフに誘われたので、スタッフとして参加しています。
去年自分が行って良かった!と思えるイベント、今年は自分たちの手で作って行きたいなと思っています。
WordPressの事をもっと知りたい、コミュニティに参加したい。意見の交換がしたいなど、WordPressにご興味あればぜひご参加ください。
登録・参加は無料ですよ。












Comments