
WordBench神戸のブレンさん(@bren_boss)に声をかけていただき、勉強会に参加してきました。
今回はWordPressだけでなく、HTML5-WEST.jpとWeb CAT Studioの共催という事もあり、html5やJavaScriptの事、またCSS3アニメーションの活用など多岐に渡った話を聞くことができました。
今回のタイムテーブルは下記の通りです。WordPressに関しては初心者の方向けな内容になっていて、これから触ろうという人にぴったりな内容でした。
- 13:00~13:30 受付
- 13:30~13:35 はじめに
- 13:35~14:05 「PHPをさわらず作る!デザイナーさんのためのWordPress超初級 -」黒木麻実さん (@mamy315)
- 14:10~14:40 「d3.jsではじめるデータビジュアライゼーション入門」門脇 恒平 さん(@kadoppe)
- 14:45~15:15 「簡単!XAMPP・MAMPで制作して本番環境へ!」上村 崇 さん(@uemera)
- 15:20~15:50 「JavaScript+CSS3を活用してスマートフォンサイト/アプリに動きを付けよう」若松 浩昭 さん
- 15:55~16:35 「Web技術の現状からWordPressの今後を考えてみる」WordPress&HTML5 合同セッション 菱川拓郎さん(@HissyNC) × 村岡正和さん(@bathtimefish)
- 16:40~17:00 質疑応答
- 17:00~17:20 LT「HTML5&WordPress×キャリア」Web CAT studio 長尾さん
- 17:20~17:30 おわりに
全てに焦点をあてると非常に長い記事になるので上記より「簡単!XAMPP・MAMPで制作して本番環境へ!」を紹介したいと思います。
- 1.スライドについて
- 2.XAMPP・MAMPのダウンロード及びローカルへのインストール
- 3.WordPressのインストール
- 4.デザインを作る
- 5.利用する上での注意
- 6.WordBench大阪に関して
1.スライドについて
今回紹介するスライドを作成及び登壇されたのは、神戸でフリーランスのSEであり、インフラサザエさん創始者の上村さんです。blog:トヤヲ.ネット
今回のスライダーはこちら

上村さんの「簡単!XAMPP・MAMPで制作して本番環境へ!」スライド
冒頭にてXAMPPもしくはMAMPを使ったことがある、使っている人を聞いていましたが流石WordPressに興味のある人が多い為かほとんどの人が使ったことがあると解答していました。ですが当然中には触ったことのない人も居ましたし、これから触ろうと思っている人も居ました。
そういった方々にとって今回の発表はダウンロードからインストール。また、インストール時に気をつける注意点まで事細かに解説していましたので非常に有益だったと思います。
2.XAMPP・MAMPのダウンロード及びローカルへのインストール
まずXAMPP・MAMPに関してですが、XAMPPはWindows用のMAMPはMAC用の総合開発環境です。WordPressでの開発にはApache、MySQL、PHPといったソフトウェアが必要になってきます。それぞれをインストールして扱うことは勿論可能ですが、一括でインストール及び管理ができる総合開発環境はやはり便利です。
僕は普段windowsで使っているので正直MAMPの方はわかりません。ですのでこのブログで紹介するのはXAMPPの方のみ解説させて頂きます。
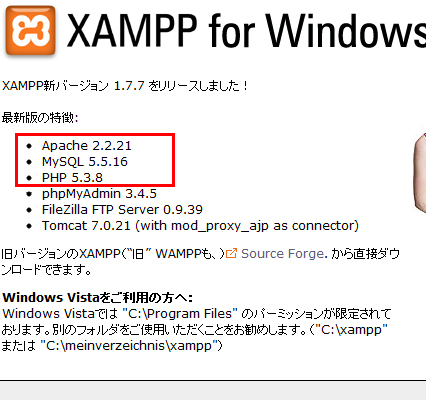
確認すべき事
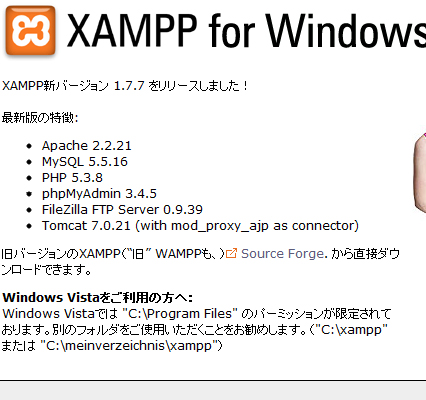
インストールファイルを上記サイトからダウンロードします。スライドでも触れていましたがバージョンが非常に大事です。

WordPressで扱うにあたりバージョンによっては各ソフトウェアのバージョンに指定があります。
例:WordPress 3.2 日本語版だと
・PHP バージョン 5.2.4 以上
・MySQL バージョン 5.0 以上
これらの条件をダウンロードするXAMPPがきちんと担えているかが重要になります。また、ローカル環境でこれをクリアしていてもご利用のサーバーがこれに対応していないと無論使えませんのであらかじめご利用のサーバーでも利用できるバージョンが入っているか確認することをオススメ致します。
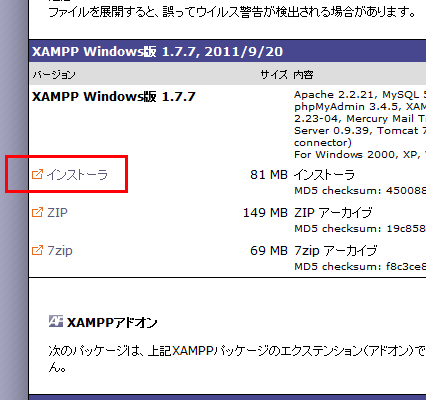
インストーラのダウンロード

さて、実際にダウンロードですが、上記の通りインストーラー版をダウンロードします。zip版を解凍して使うでも良いですが、僕はインストーラー版でインストールする方が楽なのでいつもこちらを利用します。
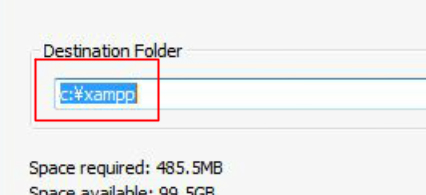
インストール
インストーラーを起動してインストールしていきます。基本的にnextを選んで進んでいけば良いです。

何処にインストールされるか確認しておきましょう。自身が作成するファイルはこの中にある「htdocs」というフォルダの中になります。
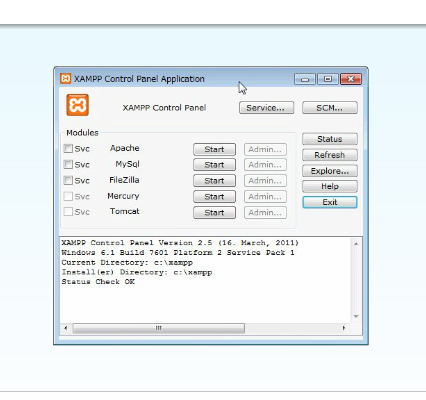
コントロールパネルの起動
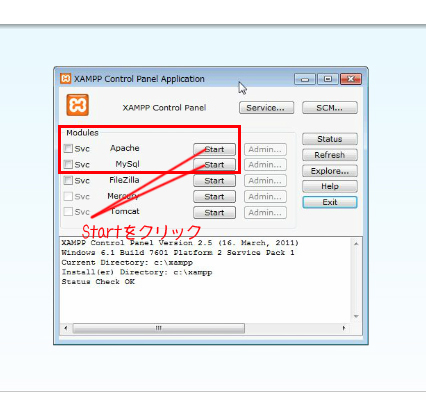
インストールが終わったらコントロールパネルを起動します。

起動したらこのような状態になると思います。いくつかのソフトウェアを管理できますが、WordPressで必要なのはApacheとMySQLですので、これらを起動します。

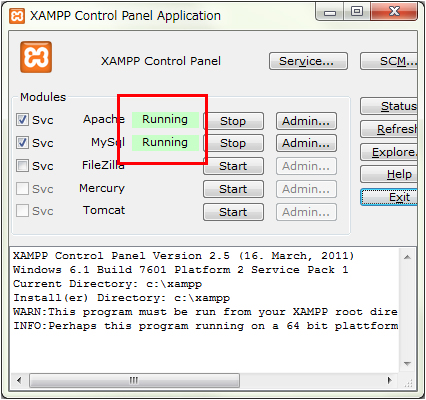
うまく起動すると下記のようになると思います。

コントロールパネルが起動しない、もしくはApacheが起動しない。
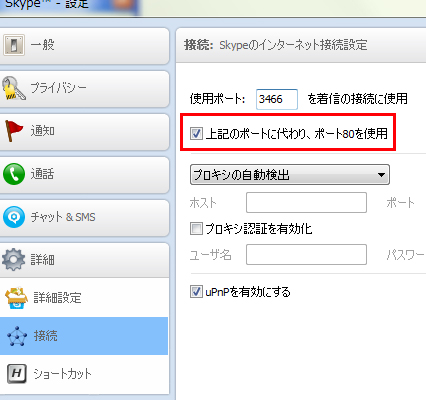
Apacheはポート番号80を利用して通信を行います。よくあるのがSkypeといった同じ80番を使うソフトとの競合によりApacheが使えないというパターンです。まず、スカイプを利用されている場合はスカイプのメニューよりツール>設定を開き、詳細>接続から、使用ポート80を使用にチェックが入っていないか確認します。チェックが入っていると80番を利用しますので、このチェックを外して下さい。

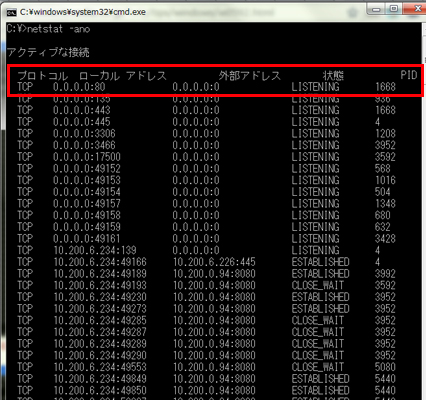
もしスカイプに問題がない場合は他のソフトウェアと競合している可能性があります。それを調べましょう。やり方はコマンドプロントを起動しコマンドを入力します。(netstat -ano)

実行すると開いているポート一覧が表示されます。

この中にあるローカルアドレス0.0.0.0:80というのが今回探しているポート80の事ですのでその列の右にあるPIDの値を確認します。(今回348)
こんどはコマンドを「tasklist /svc /fi “PID eq <該当のPID番号>」と入力します。上記画像の場合は該当の番号が348ですので、下記の通りになります














Comments