
今回の記事はアドビ社の PR 企画「みんなのデザインチャレンジ」に参加して書いています。
記事のテーマを考える中で、「色々な制限・制約の中で、プロのデザイナーは一体どれだけのものが作れるのか?」
という話になり、ちょっと面白そうだったのと、自分でも試してみたくなったので、今回のテーマで書いてみることにしました。
実際、デザインの仕事は色々な制限・制約の上でものづくりが求められるので、僕自身難しいなと感じることが多いです。
例えばプロダクトを扱う企業やマーケティング会社のインハウスデザイナーは、限られた時間の中で広告用のバナー・アイキャッチを用途・サイズ別に大量に作らないといけません。そのため、繁忙期になると特にクオリティと時間に追われるという側面があります。
実際、僕自身も独立する前までは、インハウスで Web サイトのデザインやマーケティングに必要なデザインをしていました。
普段の仕事は納期仕事ではないので、余裕をもったスケジュールでしたが、突然参加が決まったセール用のバナー作成指示などは、「1時間後には出稿したい」という切羽詰まった要望が割りと普通にありました。
1時間ならまだいい方で、「やっぱりセールに参加することにしたから、15分ぐらいでぱぱっと作ってもらえる?」みたいな会話って社内だと発生しやすいんです。
当時は無茶言うなあと思いながらも、「まあ普段から触っているサイトだし素材もあるからなんとかなるか」と思い直してすぐに作って提出していました。
ただこの場合、条件が揃っているから叶っていただけで、たとえば「コーヒーショップの呼び込みバナーを作ってもらえません?3分で!」と言われたら流石に無理があります。
だって素材を切り抜かないといけないし、そもそも素材を探さないといけない。それだけでも3分なんてあっという間に超えてしまう…
でももし切り抜きにも素材探しにも時間がかからなかったらどうでしょうね?
今回は、そんな無茶を叶えてくれるツールのお話です。
Adobe Express
豊富なテンプレートや生成 AI を使ってクリエイティブを作成できるのが Adobe Express の良いところ。
ワンクリックで画像の背景を切り抜いたり、テンプレートのテキストを編集できたりとデザインワークがかなり簡単にできるため、ノンデザイナーの方にもおすすめのツールになります。
では本当に、Adobe Expressを使えば、3分でバナーが作れるのか? 早速、「コーヒーショップの呼び込みバナー」を例に、実際の画面で使い方を見ていきましょう。
Adobe Express は基本的に無料で使えますが、一部の機能やテンプレート・素材はプレミアムプラン(有償)となります。
Creative Cloudのコンプリートプランを契約している方なら、プレミアムプランも使い放題。僕もコンプリートプランなので、今回はプレミアムプランで試していきます。もちろん無料版も機能が充実していて使い勝手がよいですよ!
3分でトライ(ファーストステージ)
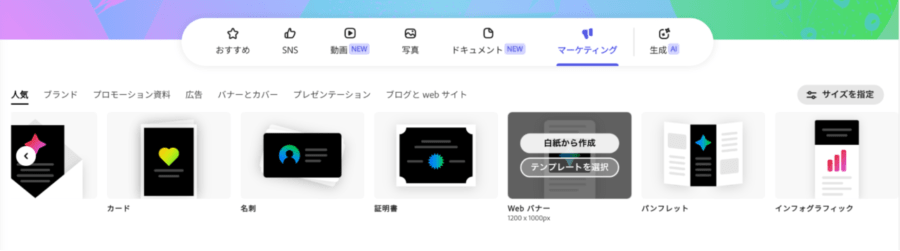
まずは自分が作りたいクリエイティブを上部のメニューから選択します。該当する様々な候補がサブメニューとして出現するので、作りたいタイプを選択。

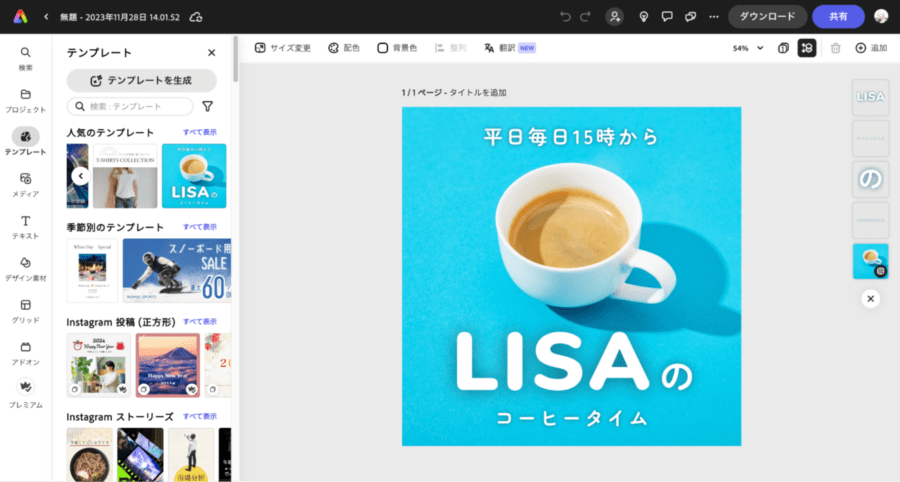
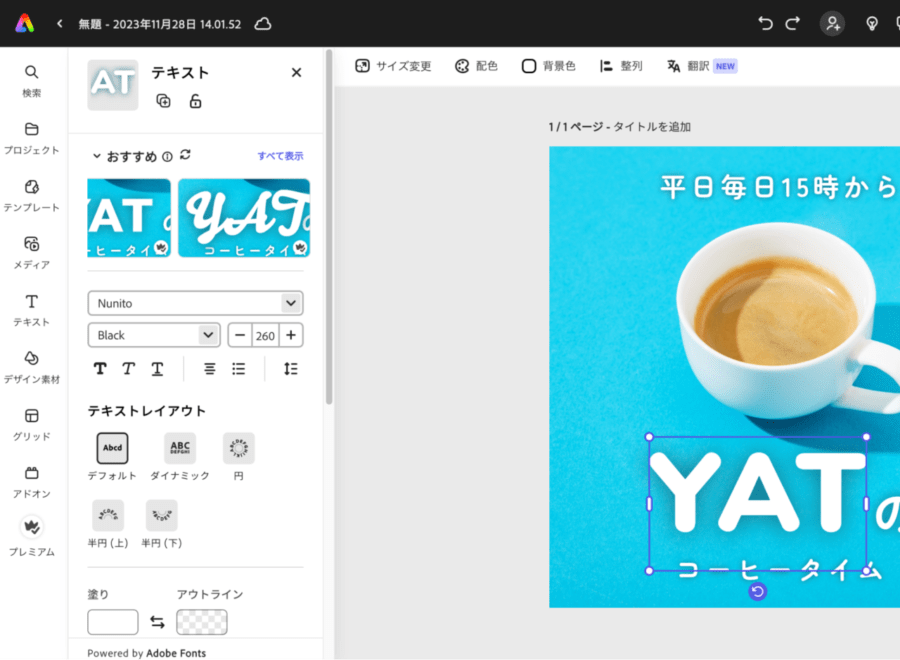
テンプレート選択画面に変わるので、理想に近いものを選択すればあとはテンプレートを編集して必要な情報に書き換えましょう


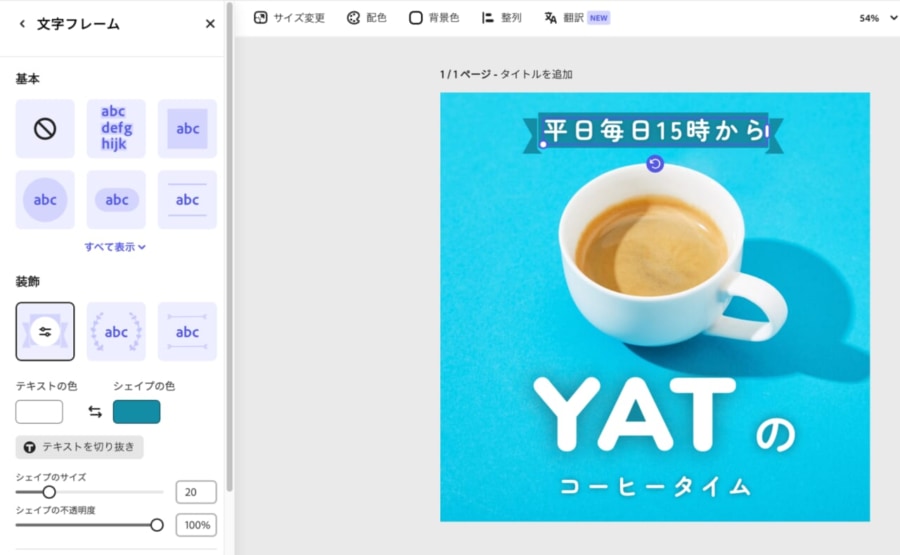
文字周りの装飾も短時間でこんな事ができます

ということで、テンプレートから選んで編集すれば3分で作れました。
ですが、細かい部分を考えるとまだまだ手を加える必要はあります。
たとえば
- 飲み物系は暖色系にしたい
- 文字とリボンの上下感覚が少し詰まっているので調整したい
- 「YAT」と「の」間があきすぎているので詰めたい
- コーヒータイムの文字間隔を狭めたい
文字の調整などは設定を変えれば変更できます。ですが写真の色を変えたい場合はこのサンプルだとコップと背景が一枚の写真になっているため変更ができず、写真そのものを変えないといけません。
そうなると、そもそもレイアウトなんかは考え直さないといけないので作り直しになります。
3分でトライ(セカンドステージ)
せっかくなのでもう少し機能を使って、実際に3分でどこまでできるのかやってみました。
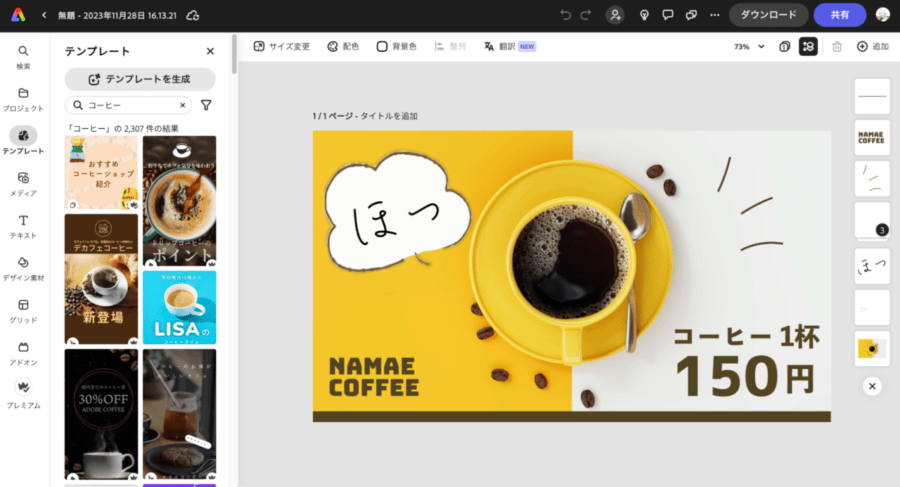
テンプレートの検索を使って「コーヒー」で出てきた中から一つを選択。

すでにいい感じですが下記が気になります。
- 吹き出しがちょっと荒い
- 名前を変えなきゃ
- 「コーヒー1杯」の文字バランス
- 「150円」の文字バランス
- テイクアウトのことも入れたい
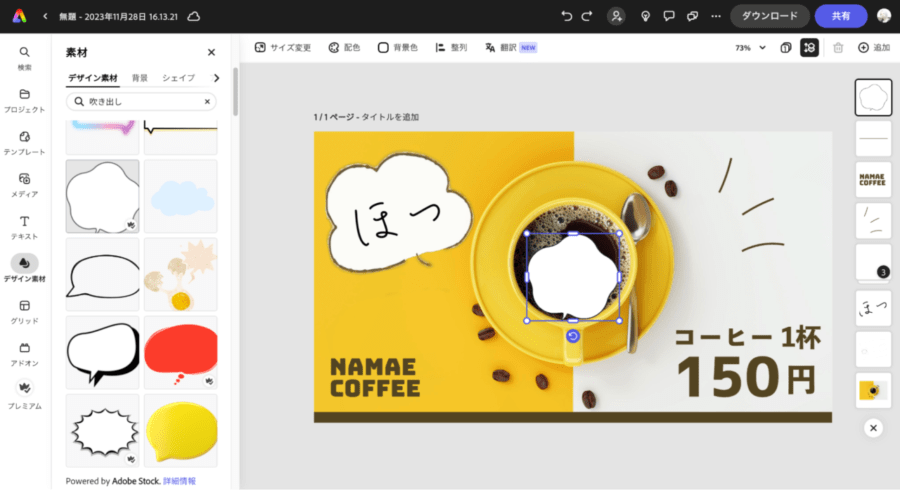
早速吹き出しを素材から探してみました

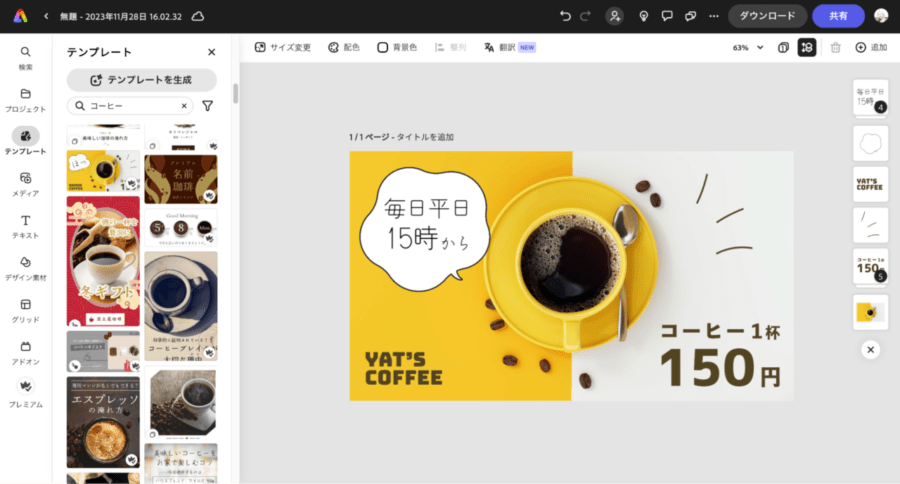
あとは吹き出しの内容や名前の変更と、文字の調整をして完成したのがこちらです

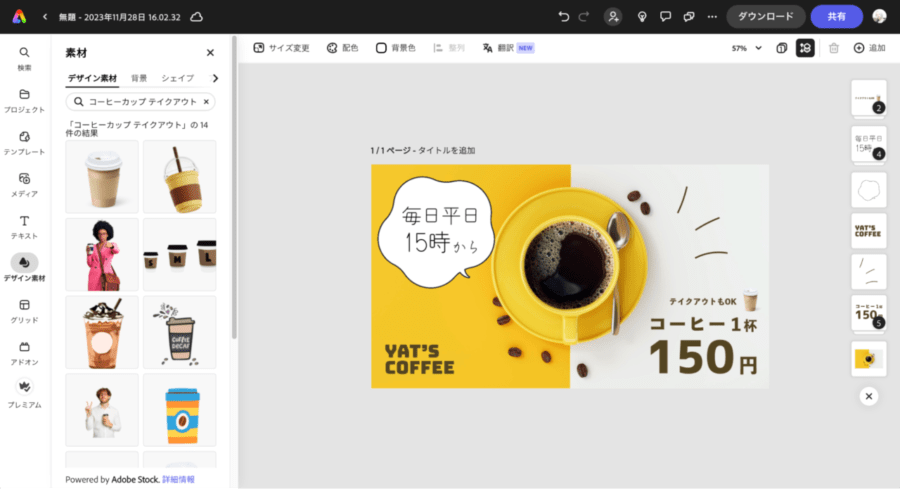
ここにテイクアウトのテキストと、素材を同じように検索して追加・編集して仕上げ

今のところ Adobe Express 上では字詰めができないので、気になる点はあるものの、一応3分程で目標の条件で作る事ができました。

デザイン素材で検索すると切り抜き済みの素材がたくさん出てきたので「これは便利だ!」と思いました。仮に背景付きの素材でも、「背景を削除」を使うことで、複雑な背景でなければ簡単に切り抜けます。
デザインで意識すること
テンプレートを使うメリットは、とにかく簡単にデザインができること。レイアウトがすでに出来上がっているので、そこに必要な情報を入れてしまえば完成です。ただし、それだけだとディティールが甘いままになるので、気をつける点がいくつかあります。
一つは文字のバランス。
金額表記で大事なのは数字の部分なので、単位はそこまで目立たなくても伝わります。単位を小さくすることで、より数字を目立たせられます。
また、今回テイクアウトも OK とコーヒー1杯「150円」の3行を一つの塊として作ったので、それぞれの文字の開始位置・終了位置を整えました。
テイクアウトの文言は他の2行ほど目立たなくても良いので小さめにし、左側はコーヒーカップのカーブに沿うように余白を少し開け、右端はツラが合うよう揃えています。
カーブに揃えることと、キャンバスの四角に揃えることを意識するだけでもきれいに整えて見せられます。

ちなみに「テイクアウトもOK」は他の2行を目立たせるために小さくしています。そのまま右に揃えると左側が空きすぎるため、テイクアウト用のコーヒーカップを配置しました。これで1行目のバランスが整ううえ、イメージでも伝えられるので非常にいいバランスになりました。
また、四隅の上下左右の感覚が均一になるよう位置を調整しています。揃えるべきところはしっかり揃えないと違和感が発生するので気をつけましょう。

デザインするにはセンスがなくて…という意見をよく聞くのですが、こういったセオリーを知ることがセンスに繋がっていきます。まずはどういうところに目を向けるべきかを考えていくと、デザインはそこまで難しいものではないと理解してもらえると思います。
Adobe Express は、他のグラフィックツールと比べてできることに制限があるものの、ここまでのものを3分という短時間で作ることができます。例えば自分のブログや YouTube のサムネイルが必要だけどデザインに自信が無いという方には、是非使ってほしいと思うツールです。
デザイナーにとっても嬉しい機能として下記があります
- Adobe Fonts が利用できるのでフォントが豊富
- デザイン素材は Adobe Stock が利用できる
フォントや素材は豊富に揃っていると便利ですが、ノンデザイナーさんからすると多すぎて逆に迷ってしまい、どれを使えばいいのかわからないってなりますよね。
そこでフォントと素材の選び方を少しお話しておきます。
フォントの選定
フォントが沢山あってもタイプに分けるとそこまで多くないので、まずは下記を覚えましょう
日本語と英語
まずフォントには英語用のフォントと日本語用のフォントがあります。どちらも兼ねているフォントもありますが、海外で作られたフォントは英数字のみで日本語に対応しているものが少ないため、こういったものは英語用のフォントになります。
一方、日本の文字は英数字以外にひらがな・カタカナ・漢字など文字の種類が多いため、フォントによってひらがなのみ・カタカナのみというものや、全てを揃えたものなど、文字タイプが違います。
ですので、デザインでフォントを選ぶ時はまず英数字のみなのか、日本語まで網羅するのか考えましょう。
そして日本語と英語のフォントはそれぞれ大きく分けて2つのタイプがあることを覚えておいてください。
日本語
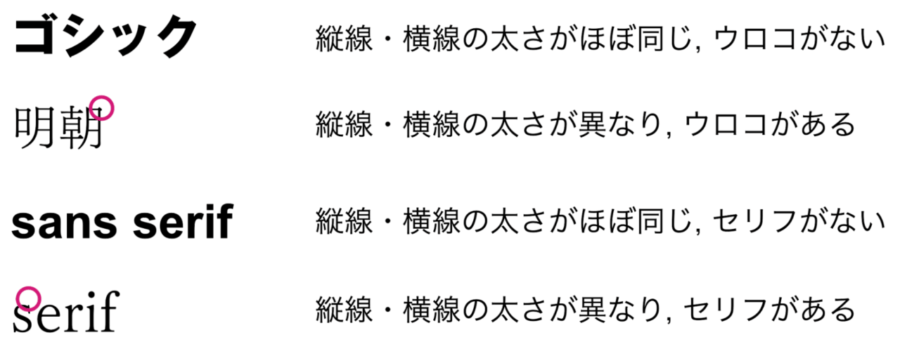
- ゴシック体 ・・・ 縦線・横線の太さがほぼ同じ, ウロコがない
- 明朝体・・・ 縦線・横線の太さが異なり, ウロコがある
英語
- サンセリフ・・・ 縦線・横線の太さがほぼ同じ, セリフがない
- セリフ・・・ 縦線・横線の太さが異なり, セリフがある

日本語のフォントと英文フォントをデザインのなかで混在させる場合、統一感を出すならゴシック体とサンセリフもしくは明朝体とセリフというようにタイプをあわせます。
ただこれは基本的な話で、より表現を上げるためにフォントには様々なタイプが存在します

見出しや吹き出し・装飾文字など、部分的にあえて書体を変えることで効果的に見せることができます。今回作ったデザインは、全体としてはサンセリフとゴシック体を利用し、吹き出し部分は丸ゴシックを利用しています。そうすることで、吹き出し自体を目立たせることと、やさしさを強調して表現しています。

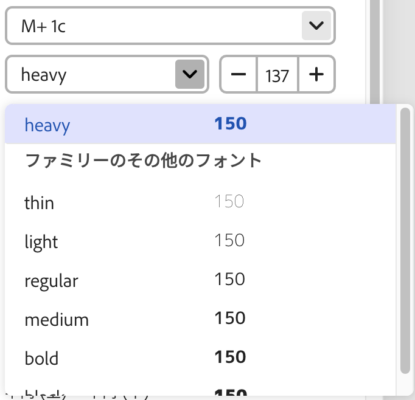
次に文字には太さがあります。細いものしかないものもあれば、細い・太いの2タイプ揃えているものもありますし、太さを7段階調整できるものもあります。
デザイン上、小さい文字はより細く見えますし、大きい文字はより太く見えます。サイズの違う文字をデザイン上に配置する場合、この特性を考慮して文字の大きさによって太さを変えることが大切です。

全体の太さが同じぐらいに見えるよう調整すると、全体が整って見えます。そう考えると、文字の太さにバリエーションがあるフォントの方が使いやすいとも言えそうですね。
気をつけてほしいのは、一つのデザイン上であまり多くのフォントを使わないことです。フォントの種類があまり増えすぎると統一感を出すのが難しくなるので、最初はなるべく少ないフォントの種類で作るのがオススメ。
最初は3種類ぐらいまでにとどめておいて、デザインに慣れてきたら増やしていきましょう。あえて沢山のフォントを使ったデザインも面白いものが作れるので、今後の目標にしても楽しいですよ。
こちらはテンプレートで出てきたデザインそのままですが、バランスがとても良いので是非参考にしましょう。

素材の選定
デザインのテイストを決定する素材は、選定する際に悩んだり、挿入する数によってバランスを取るのが難しくなったりと、考える事が多いです。
迷子にならないようまずはポイントを押さえておきましょう
- 主題となる物
- 世界観を作る背景
- 文字を目立たせる装飾
- 余白を埋めるオブジェクト
「主題となるもの」とは、今回のバナーでは中央のコーヒーカップです。パッと見てコーヒーに関するバナーであることが伝わりますよね。これこそが、このバナーの主題です。
次に背景ですが、今回のバナーでは素材自体に背景がすでに配置されています。左のイエローと右のグレーを中央で分けたもので、仕事と休憩という2つの時間をこの背景で表現しています。
文字を目立たせる装飾は左上の吹き出しです。開始時間を単なるテキストで伝えることもできますが、他にも伝える情報があるのでそのままではちょっと伝わりにくいです。

あえて吹き出しを使うことで他の情報より目立たせられることと、差が生まれることで他の部分も目立って効果的ですよね。

最後は余白を埋める「あしらい」についてです。右側の3本の線とテイクアウトOKの横に置いたコーヒーの素材がこの役割を持っていますが、無いとこんな感じになります。

左側は上部に吹き出しと下側にコーヒーショップ名があるので、比較すると右上の余白がどうしても気になります。中央に大きなコーヒーカップがあるので視線を集められそうですが、実は左上・左下・右下に要素があるので右上の何もない空間のほうがより目立ってしまい目線が余白に向いてしまいます。
しかし、情報をここに入れると全体的に仰々しくなってしまうので、今回のような「線の素材」などが活躍してくれます。
余白は、配置しているもの同士がそれぞれ別のグループであることを明確にしてくれるので、吹き出しとコーヒーショップの間には装飾を配置していません。余白を埋める時は埋めるべきか空けておくべきかをよく考えましょう。
また、テイクアウトOKの左も少し開いていますが、これは上記で述べたようにコーヒーカップに沿わせて配置するために装飾は右側に配置しました。
生成AI Adobe Firefly で素材を作って3分でトライ
今回のバナーは、テンプレートを選択した時点で良いものがすぐ見つかったのでサクッと作ることができました。ですが、当然見つからない場合もあります。
特にテンプレートを探していると、テイストはイメージに近いけど内容がぜんぜん関係ないものがよく見つかります。こういう場合は内容をカスタマイズすれば完成するので素材を生成 AI で作ってみます。
果たして3分でどこまで出来るのか・・・?

テキストは全て編集できるので、中央のイラストをコーヒーに変えてみます。

テキストは全て編集できるので、中央のイラストをコーヒーに変えてみます。
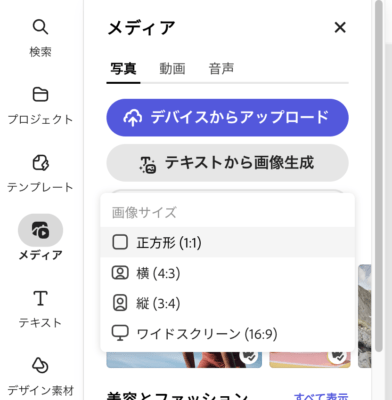
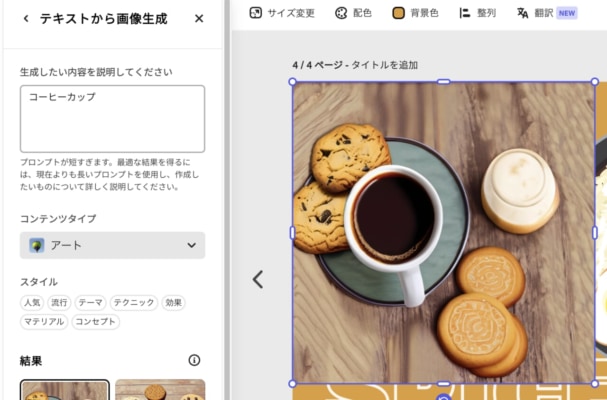
ツール左側の「メディア」というメニューに「テキストから画像生成」があるのでこちらを選択してサイズを決定。

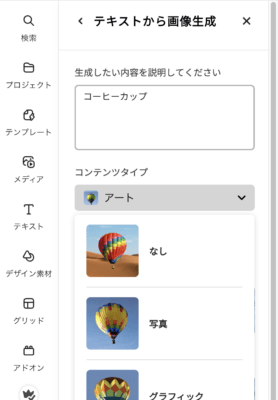
生成したい内容を書き込み、コンテンツタイプを選んで決定すると生成してくれます。

しかし説明文が短いと、「プロンプトが短すぎます」と言われるので、ここはよく文章を考えて入力しなければなりません。
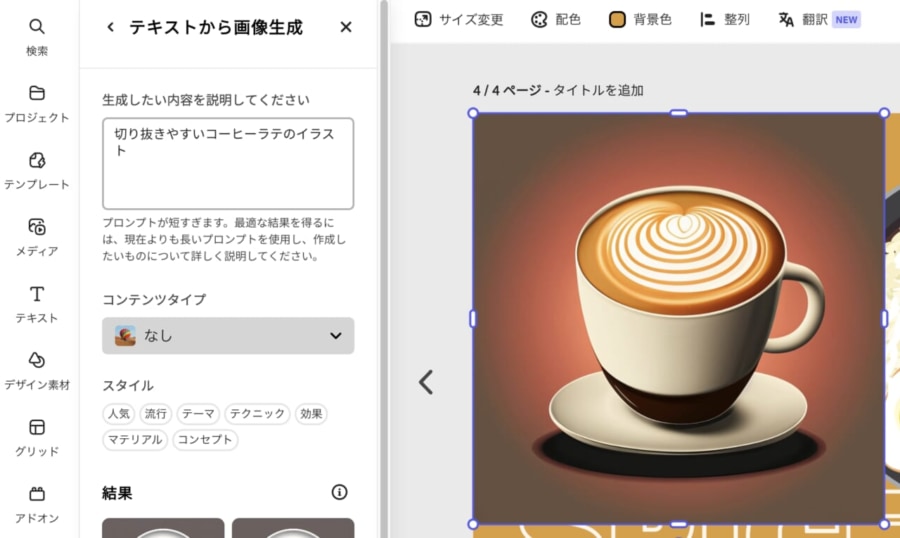
「切り抜きやすいコーヒーラテのイラスト」と指定してみます。
コンテンツタイプも指定なしで作り直してみましょう。

生成されました!これを使いたいので切り抜きます。
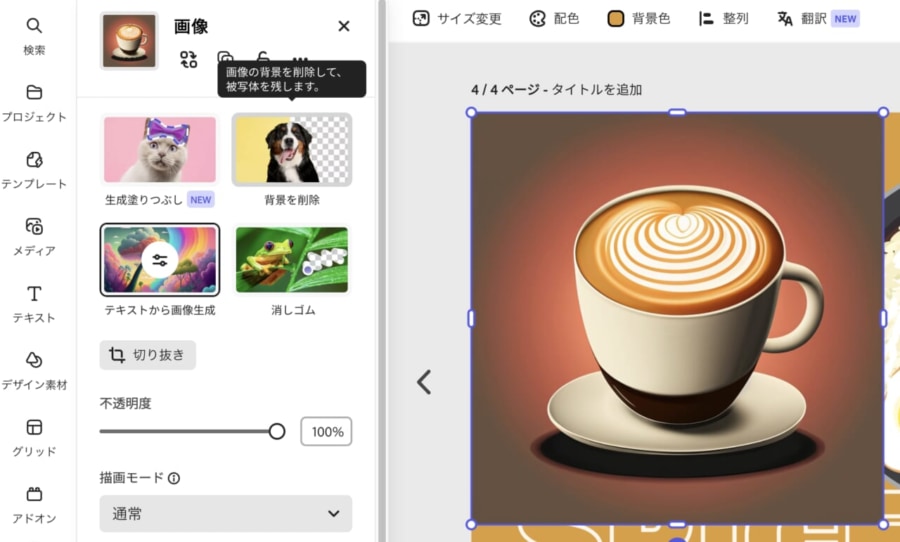
生成されたイラストを選択し直すと、画像編集メニューがでてくるので、「背景を削除」を選択します。

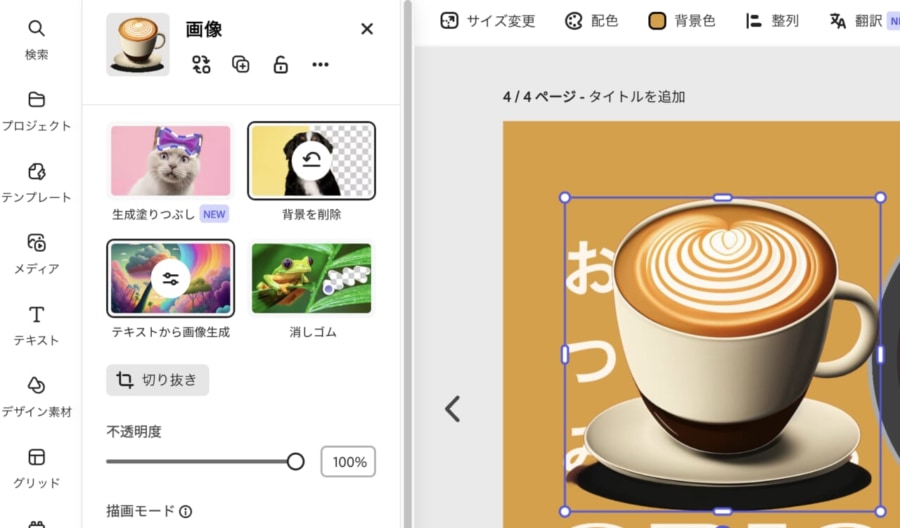
実行するとキレイに背景が削除されました

あとはテキストをコーヒーショップ向けに変更して完成です

生成の調整などが必要なので3分ではできませんでしたが15分ぐらいで完成しました。
まとめ
いかがでしたか?
テンプレートをうまく活用すればかなり時短で作れることと、デザインに詳しくなくても一定のルールに従って編集することで、ノンデザイナーの方でもしっかりしたものが作れることが伝われば嬉しいです。
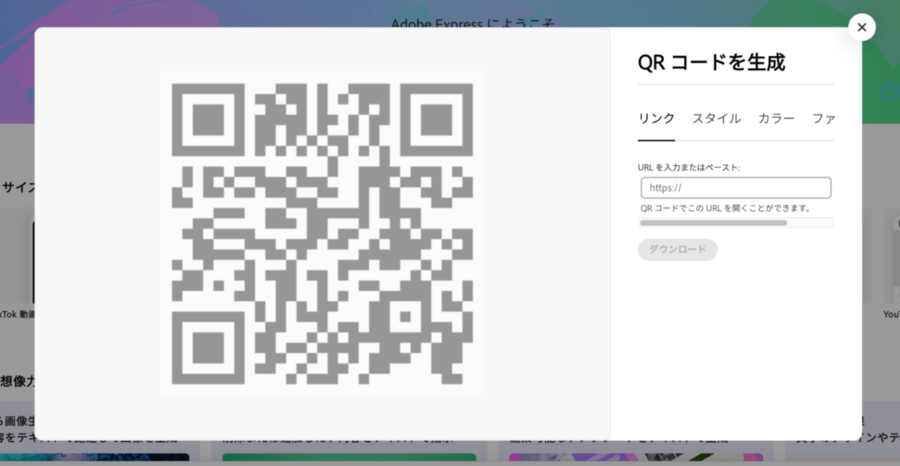
また、デザイン以外の生成も可能で、例えば QR コードも作れます。


ホーム画面の右側メニューにあるプラスマークをクリックすると、他にも色々作れるものが並んでいるので、そちらも是非チェックしてみてくださいね。
最後に、実はこの記事のアイキャッチ画像も Adobe Express で作ってみました。
僕なりにアドビさんのイメージを具現化してみたつもりなんですが、どうでしょうか?
作りたいイメージに合う素材を探して配置を繰り返し、テキストを入れて完成までで、大体10分ぐらいで完成しました。
自分で表現できるというのがデザインの面白さ・楽しさだと思っています。
そういう意味では、Adobe Expressはデザインすることの喜びを、誰でも手軽に体験できるツールだとも思います。
ぜひ、Adobe Expressを通じて色んな人にデザインすることの喜びを知ってもらえたら嬉しいです。












Comments