
色は、見た人に対して、そのものの意味を伝えることができます。そのため、色の選択を誤ると正しい意味を伝えることができません。
色とは、デザインを行う上で欠かすことのできない要素であり、プロジェクトの成功にも大きく関わっているため、デザイナーにとっては非常に気を使う要素といえます。
世の中には、何万色という色が存在します。デザイナーは、その中からパターンを組み合わせ、最適なものを選択しなければなりません。
しかし、デザインには意味がある以上、そこにはルールが存在します。そのルールに沿って配色することで、デザイナーは正しい選択ができます。
今回は、配色を行うために知っておくべき、知識やルールを解説したいと思います。
1.色の色相環と虹
色の相関を表すのに「色相環」というものがあります。
赤、黄、緑、青、紫といった色を、順序立てて並べた図で、それぞれ色の反対側に補色がくるように作られています。(補色については後述します)

みなさんもよくご存知の「虹」も、この色相環と同じ順序で並んでいます。
虹はどこの国に行っても共通の順序で色を確認することができます。人工的に作られた色相環も、虹という自然が用意したルールに沿って作られています。
決まったルールを採用しておくことで、誰でも共通認識できるツールとして利用することができます。
2.配色と自然の関係

1.色の相関図と虹で、虹の話をしましたが、配色は、自然界に存在する組み合わせを採用することで、見た人にとって自然に受け入れやすいものになります。
例えば、「太陽の赤」「空の青」「雲の白」という3つの組み合わせは、多くの人が毎日見る配色ですね。サクッとサンプル作ってみました。

人は自分が体験・学習したものに関しては、自然に受け入れやすく、逆に知らないものについては違和感を感じます。
デザインは、違和感をなくしたり、あえて出したりのバランスを考えて取り組みます。「しっくりこないな」というときは、こういったことを考えてみると、理論づけて考えられるので答えが導き出しやすくなります。
ちなみに、真っ黒というものは自然界には存在しないといわれます。
それほどまでいわれる色ですので、配色で黒を選択するとき、純粋な黒ではなく、うっすらと色を含ませたほうが馴染んだりします。
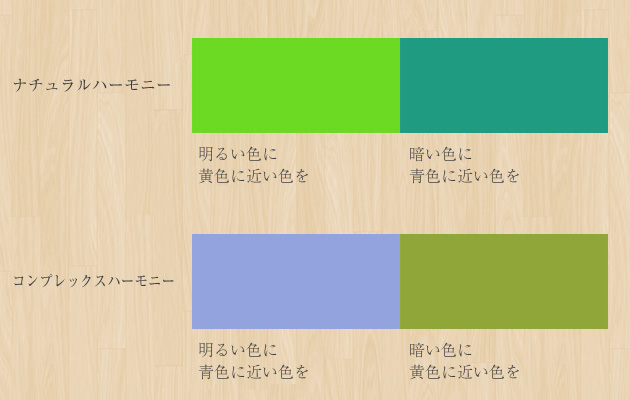
ナチュラルハーモニーとコンプレックスハーモニー
色相環を見ると黄色付近の色と、反対側の紺色付近の色では、それぞれ感じる明るさが違います。
黄色に近い色は暖色系の色で明るく見え、紺色に近い色は寒色系で暗く見えるからです。
色によって感じる明るさの違いは、自然界ではごく自然のことです。例えば、日の光が当たった木の葉は明るく感じる黄緑に見えますし、一方、日陰になった部分は暗く感じる青緑に見えます。
この法則を利用し、配色のうち明るい方に黄色に近い色を採用し、暗い方に青色に近い色を採用することをナチュラルハーモニーと呼び、逆に、明るい方に青色に近い色を、暗い方に黄色に近い色を配色することをコンプレックスハーモニーと呼びます。
コンプレックスハーモニーは、違和感を与える配色になるので気をつけて使う必要がありますが、モダンな印象を与えることができる、新たな配色手法として様々なところで採用されています。

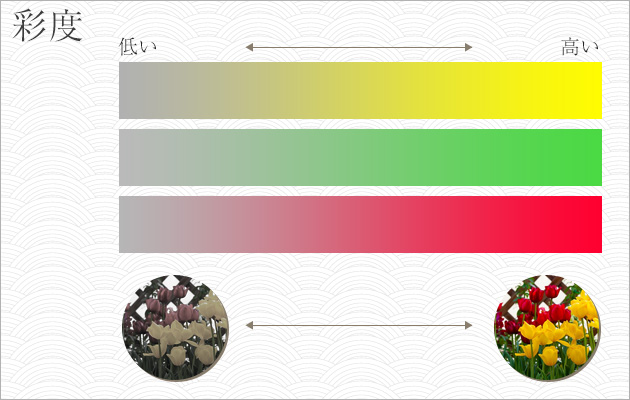
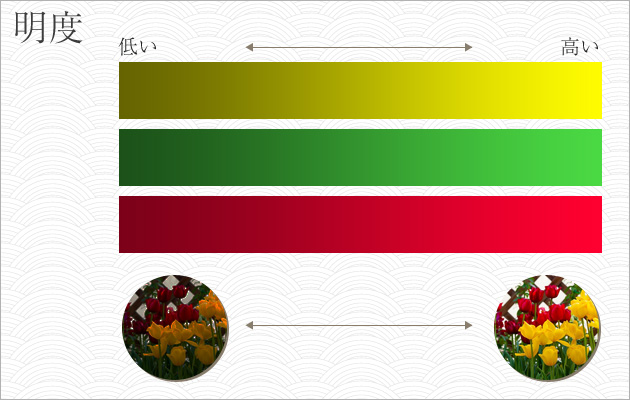
3.色相、彩度、明度
色には色相、彩度、明度というものが存在します。美術の時間で聞いたことがあるかもしれません。
上の項目で説明した色相環は、この色相から作られています。
彩度は色の鮮やかさの度合いで、明度は明るさの度合いを指します。


一口に赤といっても、濃い赤、薄い赤、明るめの赤、暗めの赤というように何パターンも存在します。
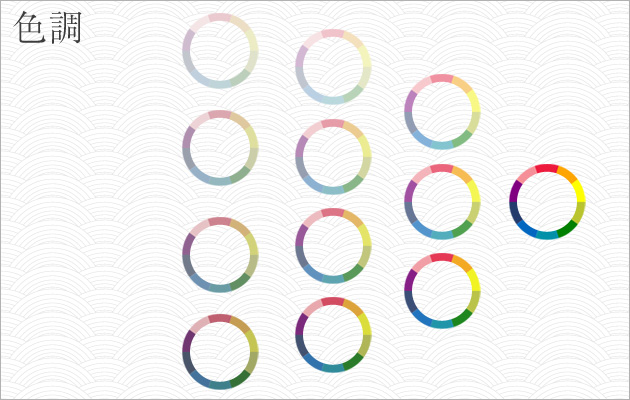
4.色調(トーン)

色相、彩度、明度のうち、彩度と明度から色を分けたものを「色調(トーン)」と呼びます。
一つの色に対して、彩度や明度の差で様々な色のパターンが作れますが、そのパターンのことを「色調の違うもの」という表現ができます。
色相、彩度、明度の3つの要素で考えると、配色を考えるときに非常に多くのことを考えなければなりません。
しかし、色相と色調から考えると、色の整理がしやすくなります。
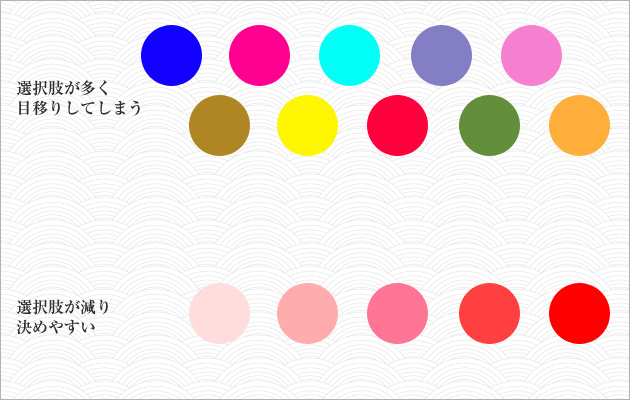
赤、青、黄といった色味から、更にそれぞれの彩度、明度を掛けあわせた膨大な組み合わせの中から選択するより、まず色相からどれか一つを選び、その選んだ色の色調から考えた方が、決めやすくなるからです。
選択肢が多すぎると、自由こそあれど、迷いが生じ、決めづらくなります。

熟知したデザイナーであれば悩むこと無く選択ができるかもしれません。しかし、それはこれまで行ってきた配色の経験からできるようになったことです。苦手なうちは、なるべく選択肢を減らした方が選択しやすいと思います。
これは配色に限ったことではなく、日常の様々なことでもいえますね。
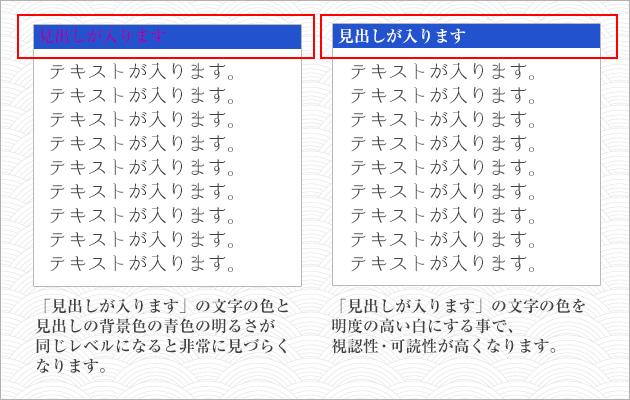
色調から色の組み合わせを選択する場合、明るめの色と暗めの色を選択すると視認性が高くなります。
これらはコントラストの差によって、見やすさが生まれるルールであり、逆にコントラストの差が少ないものを選択すると、視認性が低くなります。
背景色に対して同じレベルの明るさの文字を配置すると非常に読みづらくなります。こういった場合は特に気をつけましょう。

5.色の役割分担

色を選択するときは、デザイン上の役割を考えながら選びます。
メインとなる色、それをサポートするサブになる色。全体のベースになる色に、アクセントとなる色。
全てを利用する必要はありませんが、この4つを押さえておくと配色がやりやすくなります。
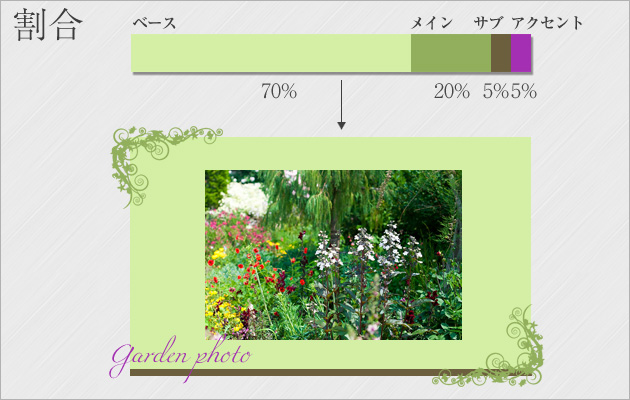
色のバランスを取るのは難しいですが、ベースカラーを70%、メインカラーを25%、アクセントカラーを5%で割り振るとバランスよく見えます。
この法則は割りとよく言われる法則なので、覚えておくと配色がやりやすくなります。サブカラーを使う場合は、サブカラーを5~10%にし、メインカラーやベースカラーの割合を調節します。
メインカラー
最初に決める色で、これが基準になります。全体のイメージを作る色になるので、面積も広くなります。
メインカラーを後から変更すると、必然的に他の色も変更することになるので、決めるときはしっかりと考えて決めます。
サブカラー
メインカラーをサポートする色です。使わない場合もあれば、2、3色使うこともあります。
ベースカラー
背景色にあたります。面積が一番広くなることが多く、影響力は大きいです。メインカラーとは意味合いが違うので、ここに主張の激しい色を持ってくると、意味が変わってしまいます。
アクセントカラー
面積は狭いですが、非常に重要な意味を持ちます。メインカラーに対して際立つような色を選択すると効果的で、メインカラーと捕色関係に当たる色を選ぶとより効果的になることが多いです。
アクセントカラーがあることで、配色全体が引き締まり、見る人の視点を安定してくれる効果があります。より効果的になるよう、仕上げとしてしっかりと選択したい色となります。
補色
アクセントカラーで出てきた補色とは、色相環において、反対側に存在する色同士のことをいいます。
赤なら緑〜青あたりが補色になります。
補色同士の関係は、お互いを引き立てる効果があります。しかし、純色や、明度の同じ補色同士を組み合わせると、お互いが主張しすぎてハレーションを起こしてしまいます。こうなると見づらくなるので、気をつける必要があります。
6.色の意味
色相環から10色と、無彩色の白と黒を合わせた12色分の、関連するキーワードと意味をそれぞれ紹介します。
色にはそれぞれ意味があり、それを理解することで、色の選択が行えます。
言い換えれば、意味を理解せずに色の選択はできません。目的に合った色を選択しなければ、見る人に適切な意味を伝えることができず、誤った意味を伝えてしまう場合もあります。

連想するキーワード:情熱、活発、積極的、外向性、興奮、勇気、欲望、革命、力、勇敢、活気、注意
赤は興奮作用がある色であり、情熱の色というイメージがあります。闘牛士がもつ旗も赤ですが、あれは牛の興奮する色が赤だから利用されているんですよね。攻撃的、自発的というイメージの強い色ですが、積極的な分、何かを浪費する行為にも積極的になるといったマイナス面もあります。
赤は非常に目立つ色ですので、より目立たせるべき部分に使われることが多く、警告や警戒といった意味をもたせる部分にも使われたりします。

連想するキーワード:友情、食欲、活力、行動、冒険、陽気、成功、活動的、発展的、好意的、善意、安定、幸福、太陽
オレンジやみかんなどの柑橘系の果物を想像する人が多いのではないでしょうか。健康的、食欲促進といったイメージがある色で、食品関係でよく採用される色になります。赤ほど激しくなく、やわらかな主張をするため、思いやりや親しみといった意味も持ちます。しかし、自然界でいうと、夕日もこの色であるため「寂しさ」や「メランコリック」など、消極的なイメージを与える暖色であるともいえます。

連想するキーワード:楽しい、元気、上昇志向、知性、好奇心、洞察力、決断力、想像力、快活、協力
太陽や光といった、明るいものをイメージさせる色で、それらのイメージから栄光や幸福といった意味を与えられる色です。
明るい、元気、快活といった前向きな色ですが、黄色と黒を組み合わせて、警告を促す色として使われることも多いです。

連想するキーワード:若々しい、調和、知恵、勇気、希望、順応
葉の緑をイメージしやすく、若いというイメージに直結しやすい色です。フレッシュ、はじまり、ワクワクといった印象がこれらに紐付きますね。
また、広大な草原のイメージがあり、広さ、自由、見通しの良さといった印象をあたえることもできます。

連想するキーワード:自然、安定、秩序、平和、健康、調和、地球、静か、安全、安心、信頼、若者
森林や山、植物といった、自然を表す代表的な色であり、安心感や、リラックス効果を生む色です。そういった理由から、「緑を見ていると落ち着く」といわれ、この効果を用いたいときには、この色を選択するといいでしょう。

連想するキーワード:カジュアル、洗練、冷静、治癒
この色から連想されるのは、空や水、暗がりの森です。しかし、それ単体がこの色になっているものは自然界であまり見かけることはなく、先天的な色というより、後発的な色という印象が強く、人工的な色というイメージが強いです。
理想や希望といった意味をもっているため、神聖なものの装飾に利用されることもありまが、清涼といった意味から、カジュアルなデザインでも使われます。

連想するキーワード:清潔、冷静、安定、信頼、誠実、知恵、神秘、調和、知性、落ち着き
海や空といったイメージで、見た人に安心感を与える色です。寒さという印象も与える色であり、食欲の低下や催眠効果など「停止」というイメージを与えます。暖色の赤とは正反対の働きですね。
安定や信頼、誠実というイメージから、病院や企業のサイトで採用されることが多い色です。
また、他にも知性といった性質があり、冷静さや神秘性というイメージも持っています。

連想するキーワード:革新的、豊かさ、専門的、信頼、知識、法則、論理
青よりも濃い紺色は、青色よりも一層誠実さを増し、ときに、硬さを与える色になります。
論理的で、知的なイメージが強く、見た人に信頼性、誠実さを印象づける色といえます。

連想するキーワード:革新的、豊かさ、専門的、信頼、知識、法則、論理
昔から、位の高い人が身につける色として利用され、気品さ、高貴なものといったイメージを持っています。自然界ではすみれの花や茄子などが紫になりますが、あげられるものが少なく、連想しづらい色になります。そのため、神秘的な印象や、想像力を働かせる色といった意味合いを持ちます。

連想するキーワード:可憐、好意、慈愛、愛情、尊敬、感謝、女性的、絶妙、快活、幸福、友情、優しい
女性らしさを印象づける色で、そこから可憐さ、愛情、慈愛、優しさといったイメージを持ちます。女性向けのデザインで抜群の効果を出しますが、トーンや他の色との組み合わせで、対象となる年齢が変わります。ターゲットによって、どの色を使うのかしっかりと考えなければなりません。

(無彩色)
連想するキーワード:純白、清潔、高貴、洗練、平和、明快、献身、単純
清潔で清楚なイメージが強く、平和や正義を象徴する色でもあります。白は他の色をより引き立てる効果を持ち、ベースカラーとして採用されることが非常に多い色です。同じ無彩色である黒とは対照的に、ポジティブな印象ですが、無機質や虚無感といったネガティブな印象もあわせ持ちます。

(無彩色)
連想するキーワード:高貴、神秘、洗練、不安、優雅
様々な色を混ぜ合わせるとできる色で、重たいものをより重たく、硬いものをより硬く感じさせる効果を持ちます。明るい色と組み合わせることで、組み合わせた色をより明るく見せる効果をもち、主張をより強く印象づけることができます。
黒は、影やお葬式、暗さというイメージからネガティブな印象を強く持ちます。
7.色を選んでみる
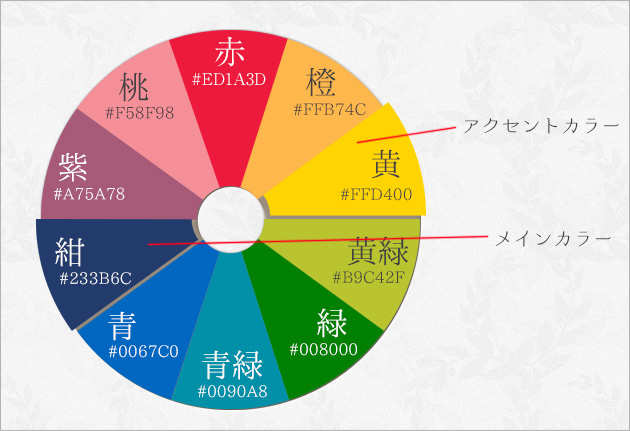
実際に配色してみたいと思います。まずメインカラーとアクセントカラーを決めます。今回は色相環図より、メインカラーとして紺色を選択し、アクセントカラーに補色である黄色を選びました。

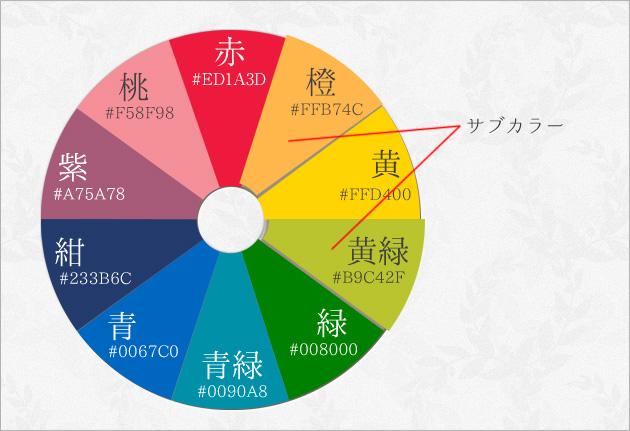
サブカラーも使おうと思うので、アクセントカラーのそばにある橙と黄緑を使ってみます。

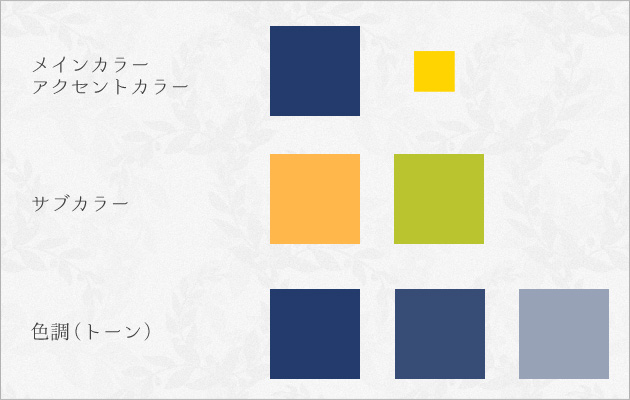
選択した色と、メインカラーのトーン違いを配置してみます。

で、色々ゴニョゴニョして作ってみたのはこちら。

8.まとめ
長々となりましたが、配色を考えやすくするためのルールをご紹介しました。いかがでしたでしょうか?
色は、デザインを見た人に対し、強く印象として残ります。どういった印象を与えたいかを考えて色を選択し、どう料理するか考えるのは、難しくもあり、楽しくもあります。
配色を考える力を身に付けるには、本の表紙や、Webサイトをたくさん見て、どういう色の組み合わせで作られてるかを観察したり、色についての理論を並べて勉強したりするなど、様々な方法がありますが、最も大事なのは、自分でしっかりと考えて手を動かすことかな?と思います。
やってみてうまくいかないから、調べてみる。すると、ただ見るのとは違い、自分が見るべき要点を押さえて見るので、自分自身に得られるものが大きくなります。
何でもそうですけど、自分に足りないものがあり、それが何なのかを掴めないときは、完成しているものと比較するのが良いです。
何処が足りていて、何処が足りていないかを見つければいいんですよね。
そういう意味では、僕自身まだまだ未熟で、あまり偉そうなことを言えたもんじゃありませんが、難しく考えるより、楽しく考えながら身につけたいと思いますし、自分で考えてできる力をしっかりと培っていきたいと思います。
9.参考文献
今回の記事を書くのにあたり、下記サイト等参考にさせていただきました。












Comments