
ブロックエディタになってから editor-style の読み込み方法が変わっていたのでメモ
functions.php に
add_theme_support( 'editor-styles' );
function org_theme_add_editor_styles() {
$editor_style_url = get_theme_file_uri( 'editor-style.css' );
wp_enqueue_style( 'block-editor-style', $editor_style_url );
}
add_action( 'enqueue_block_editor_assets', 'org_theme_add_editor_styles' );
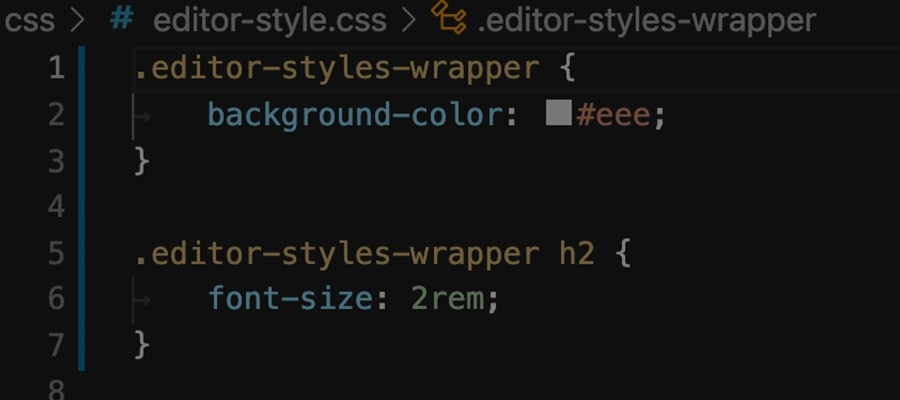
あとは editor-style.css を用意して
.editor-styles-wrapper {
background-color: #eee;
}
.editor-styles-wrapper h2 {
font-size: 2rem;
}
という具合に、.editor-styles-wrapper を利用してカスケーディングすればエディタにスタイルが反映されます。
2021年9月3日 追記
テーマ内ファイルを呼び出す際にこれまで get_template_directory_uri() を使っていましたが、 get_theme_file_uri を利用すると get_theme_file_uri ( style.css ); と記述することでテーマフォルダに存在するファイルを呼び出せます。
get_theme_file_uri ( /css/main.css );
get_theme_file_uri ( /js/main.js );
など、テーマフォルダに作っているサブフォルダに入っているファイルや CSS だけでなく JavaScript のファイルなども呼び出せます。
それともう一つ、親テーマの開発と子テーマの開発で
- 親テーマのURLを取得する場合 → get_template_directory_uri()
- 子テーマのURLを取得する場合 → get_stylesheet_directory_uri()
を使い分けしていましたが、これも不要になります。
参考資料
- https://developer.wordpress.org/reference/hooks/enqueue_block_editor_assets/
- https://developer.wordpress.org/reference/functions/wp_enqueue_style/
- https://developer.wordpress.org/reference/functions/get_theme_file_uri/












Comments