
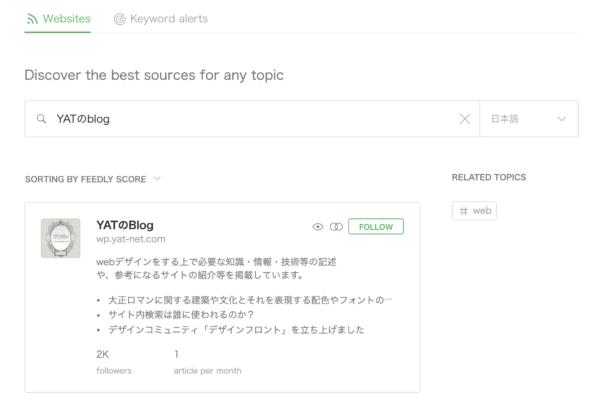
ブログにはコンテンツ更新情報を配信するためのフィードというものが存在し、RSSリーダーや feedly に登録しておくと、サイトに訪問することなくブログやニュースの更新情報が取得できます。
多くのブログやニュースサイトから情報を収集しているかたはそれぞれのフィードを登録することにより、一箇所で更新情報を受け取ることができるので非常に便利です。


ブログやニュースサイトを運営している人は、フィードを公開することでこういったリーダーに登録してもらえるようになります。
最近はSNSからの流入が多いですが、こういった別の流入を考えた時一つの候補になることと、RSSおよびAtomフィードの配信によってGoogleはコンテンツインデックスのをより新鮮に保つ助けになると過去に述べています。
Best practices for XML sitemaps & RSS/Atom feeds : Goolge Webmaster Central Blog
フィードの種類
フィードにはいくつか種類があり、多く使われているのは RSS 1.0、 RSS 2.0、 Atom になると思いますが一番新しいのは Atom になります。
RDF/RSS 1.0
下記のようなコンテンツ配信が可能。
- タイトル
- URL
- 本文
- 日時
<rdf:RDF>
<channel rdf:about="https://wp.yat-net.com">
<title>YATのblog</title>
<link>https://wp.yat-net.com</link>
<description>webデザインをする上で必要な知識・情報・技術等の記述や、参考になるサイトの紹介等を掲載しています。</description>
<dc:date>2019-04-15T17:23:51Z </dc:date>
<sy:updatePeriod> <hourly></hourly></sy:updatePeriod>
<sy:updateFrequency> 1 </sy:updateFrequency>
<sy:updateBase>2000-01-01T12:00+00:00</sy:updateBase>
<admin:generatorAgent rdf:resource="https://wordpress.org/?v=5.1.1"/>
<items>
<rdf:Seq>
<rdf:li rdf:resource="記事1のURL"/>
<rdf:li rdf:resource="記事2のURL"/>
<rdf:li rdf:resource="記事3のURL"/>
</rdf:Seq>
</items>
</channel>
<item rdf:about="https://wp.yat-net.com/?p=6833">
<title>記事1タイトル</title>
<link>記事1URL</link>
<dc:date>2019-03-27T09:29:48Z</dc:date>
<dc:creator>YAT</dc:creator>
<dc:subject>未分類</dc:subject>
<description></description>
<content:encoded>
<figure class="wp-block-image">
<img src="https://wp.yat-net.com/wp/wp-content/uploads/2019/03/c-932e40-1.jpg" alt="" class="wp-image-6834" srcset="https://wp.yat-net.com/wp/wp-content/uploads/2019/03/c-932e40-1.jpg 885w, https://wp.yat-net.com/wp/wp-content/uploads/2019/03/c-932e40-1-400x52.jpg 400w, https://wp.yat-net.com/wp/wp-content/uploads/2019/03/c-932e40-1-768x101.jpg 768w" sizes="(max-width: 885px) 100vw, 885px" />
<figcaption>海老色(えびいろ)<br>932E40</figcaption>
</figure>
</content:encoded>
</item>
</rdf:RDF>
RSS 2.0
RSS 1.0 のフォーマットよりシンプルに。
<?xml version="1.0" encoding="UTF-8"?>
<rss version="2.0"
xmlns:content="http://purl.org/rss/1.0/modules/content/"
xmlns:wfw="http://wellformedweb.org/CommentAPI/"
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:atom="http://www.w3.org/2005/Atom"
xmlns:sy="http://purl.org/rss/1.0/modules/syndication/"
xmlns:slash="http://purl.org/rss/1.0/modules/slash/"
xmlns:georss="http://www.georss.org/georss" xmlns:geo="http://www.w3.org/2003/01/geo/wgs84_pos#"
>
<channel>
<title>YATのblog</title>
<atom:link href="https://wp.yat-net.com/?feed=rss2" rel="self" type="application/rss+xml" />
<link>https://wp.yat-net.com</link>
<description>webデザインをする上で必要な知識・情報・技術等の記述や、参考になるサイトの紹介等を掲載しています。</description>
<lastBuildDate>Mon, 15 Apr 2019 17:23:51 +0000 </lastBuildDate>
<language>ja</language>
<sy:updatePeriod>hourly </sy:updatePeriod>
<sy:updateFrequency> 1 </sy:updateFrequency>
<generator>https://wordpress.org/?v=5.1.1</generator>
<site xmlns="com-wordpress:feed-additions:1">105015332</site>
<item>
<title>カラーリスト</title>
<link>https://wp.yat-net.com/?p=6833</link>
<comments>https://wp.yat-net.com/?p=6833#respond</comments>
<pubDate>Wed, 27 Mar 2019 09:29:48 +0000</pubDate>
<dc:creator><![CDATA[YAT]]></dc:creator>
<category><![CDATA[未分類]]></category>
<guid isPermaLink="false">https://wp.yat-net.com/?p=6833</guid>
<description><![CDATA[]]></description>
<content:encoded>
<![CDATA[
<figure class="wp-block-image"><img src="https://wp.yat-net.com/wp/wp-content/uploads/2019/03/c-932e40-1.jpg" alt="" class="wp-image-6834" srcset="https://wp.yat-net.com/wp/wp-content/uploads/2019/03/c-932e40-1.jpg 885w, https://wp.yat-net.com/wp/wp-content/uploads/2019/03/c-932e40-1-400x52.jpg 400w, https://wp.yat-net.com/wp/wp-content/uploads/2019/03/c-932e40-1-768x101.jpg 768w" sizes="(max-width: 885px) 100vw, 885px" /><figcaption>海老色(えびいろ)<br>932E40</figcaption></figure>
]]>
</content:encoded>
<wfw:commentRss>https://wp.yat-net.com/?feed=rss2&p=6833</wfw:commentRss>
<slash:comments>0</slash:comments>
<post-id xmlns="com-wordpress:feed-additions:1">6833</post-id>
</item>
</rss>
Atom
フォーマットが更にシンプルに
<?xml version="1.0" encoding="UTF-8"?>
<feed
xmlns="http://www.w3.org/2005/Atom"
xmlns:thr="http://purl.org/syndication/thread/1.0"
xml:lang="ja"
xml:base="https://wp.yat-net.com/wp-atom.php"
xmlns:georss="http://www.georss.org/georss" xmlns:geo="http://www.w3.org/2003/01/geo/wgs84_pos#"
>
<title type="text">YATのblog</title>
<subtitle type="text">webデザインをする上で必要な知識・情報・技術等の記述や、参考になるサイトの紹介等を掲載しています。</subtitle>
<updated>2019-04-15T17:23:51Z </updated>
<link rel="alternate" type="text/html" href="https://wp.yat-net.com" />
<id>https://wp.yat-net.com/?feed=atom</id>
<link rel="self" type="application/atom+xml" href="https://wp.yat-net.com/?feed=atom" />
<generator uri="https://wordpress.org/" version="5.1.1">WordPress</generator>
<entry>
<author>
<name>YAT</name>
<uri>https://wp.yat-net.com</uri>
</author>
<title type="html"><![CDATA[カラーリスト]]></title>
<link rel="alternate" type="text/html" href="https://wp.yat-net.com/?p=6833" />
<id>https://wp.yat-net.com/?p=6833</id>
<updated>2019-03-27T15:58:32Z</updated>
<published>2019-03-27T09:29:48Z</published>
<category scheme="https://wp.yat-net.com" term="未分類" /> <summary type="html"><![CDATA[]]></summary>
<content type="html" xml:base="https://wp.yat-net.com/?p=6833">
<![CDATA[
<figure class="wp-block-image"><img src="https://wp.yat-net.com/wp/wp-content/uploads/2019/03/c-932e40-1.jpg" alt="" class="wp-image-6834" srcset="https://wp.yat-net.com/wp/wp-content/uploads/2019/03/c-932e40-1.jpg 885w, https://wp.yat-net.com/wp/wp-content/uploads/2019/03/c-932e40-1-400x52.jpg 400w, https://wp.yat-net.com/wp/wp-content/uploads/2019/03/c-932e40-1-768x101.jpg 768w" sizes="(max-width: 885px) 100vw, 885px" /><figcaption>海老色(えびいろ)<br>932E40</figcaption></figure>
]]>
</content>
<link rel="replies" type="text/html" href="https://wp.yat-net.com/?p=6833#comments" thr:count="0"/>
<link rel="replies" type="application/atom+xml" href="https://wp.yat-net.com/?feed=atom&p=6833" thr:count="0"/>
<thr:total>0</thr:total>
</entry>
</feed>
WordPress での配信方法
WordPress でフィードを配信するにはテンプレートタグ bloginfo() を利用することで生成できます。
RDF/RSS 1.0 フィード の URL
<?php bloginfo('rdf_url'); ?>
RSS 2.0 フィード の URL
<?php bloginfo('rss2_url'); ?>
Atom フィード の URL
<?php bloginfo('atom_url'); ?>
これまでRDF/RSS 1.0にて配信していたのですが、配信できる情報は多いもののトラブルが発生してしまったこともあって、一番新しいAtomに変更しました。
登録できない等ありましたらお知らせいただけるとありがたいです。












Comments