
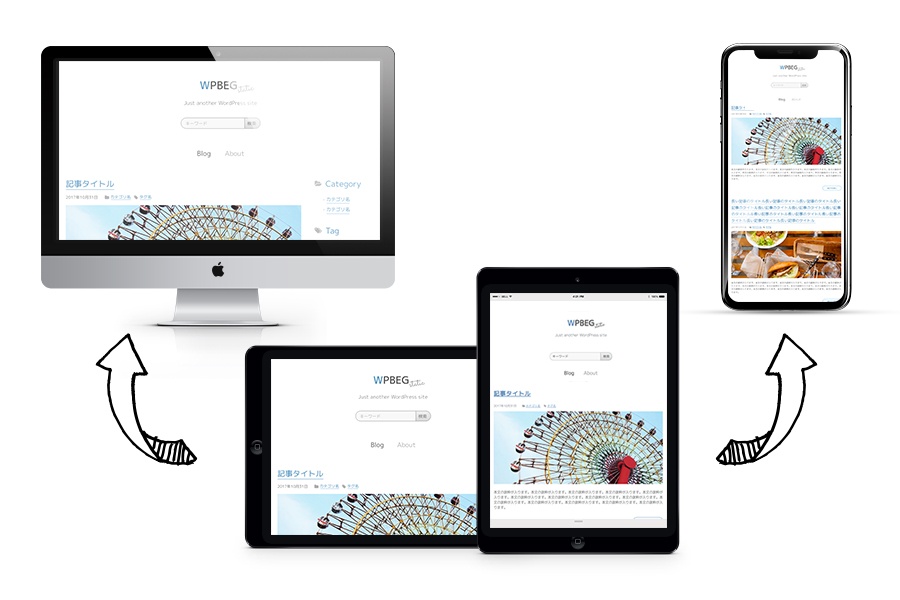
近年スマートフォンでWebサイトを閲覧・利用する人が増え、制作現場ではモバイルのユーザビリティに着目したモバイルファーストが広く認知されました。
Webサイト制作ではレスポンシブウェブデザインが浸透しているため、スマートフォン向けのデザインをベースにタブレットサイズ、PCサイズにそれぞれ調整しながら最適化していくのが基本的なデザインフローです。
現場で困るのは、モバイルファーストを単にスマートフォンのデザインを先に作ることと捉えてしまい、効率化を図った結果スマートフォンのデザインができたらそれを次の工程となるコーダーに渡し、それのコーディングに平行してPCやタブレットのデザインを行うといった無茶が発生することです。
このやり方は一見効率的に見えるのですが、実際にやってみると現場では混乱を招いた結果、結局ムダな工数が発生するということになりかねません。
なぜなら、モバイルファーストであればスマートフォン用のデザインをした後にタブレット用、PC用と工程を進めるごとに、先にデザインしたデバイス用デザインとの整合性の調整を行います。
その際、スマートフォン用デザインのコーディングが進んでいると手戻りできない状況となり、デザイナーから都度コーダーにデザインの調整を伝えることになりますし、コーダーは整合性のない箇所を見つけた場合デザイナーに確認する工程が発生するでしょう。
デザイナーとコーダーがお互い距離の近い場所で仕事をしている人同士であればコミュニケーションも図りやすいですが、リモートによってバラバラに仕事をしているとコミュニケーションそのものが大きなコストになりえます。
こうなってしまう原因の多くは、上流工程に携わる人が認識すべき点を正しく認識できていなかったり、工数見積もりが極端に少ないといった時に起こりやすいです。
「タブレット用のデザインはPC用もしくはモバイル用に合わせておいてください」
なんて話もよく耳にします。
タブレットでサイトが使いづらい
という話をよく聞きます。
Webサイトを見ること自体はPCで見るよりも手軽です。スマートフォンよりもデバイスが大きいため画面が見やすいといったメリットもあります。
それなのに使いづらいと感じるのは何故でしょう?
それはサイトを見るということと、使うという行為が違うためです。見る分には見やすくていいのですが、情報を絞り込んだり決済を行うといった使う行為になると途端にユーザビリティが低下してしまうのが原因です。
しかし何故、ユーザビリティが低下するのでしょう。
先ほど書いたとおり、現場でタブレットが後回しになるケースが多々あります。後回しになってもしっかり設計されていればいいですが、PCやスマートフォンに最適化されたデザインをそのままタブレットに当てはめたとして、はたしてそれは使いやすいでしょうか?
タブレットにはタブレットに向けた最適化という物があり、それに従わなければ途端に使いづらいUI(ユーザーインターフェース)になってしまいます。
「タブレットは使う人が少ないのでそこまで重要視しなくていいですよ」
こういう言葉も現場で良く聞くのではないでしょうか?
タブレットからのアクセス数が少ないとこういった思考に陥りやすいです。しかしそれはタブレットだとサイトの操作がしづらいと認識しているからアクセスしないのであって、ユーザーがタブレットでも使いやすいと感じれば、タブレットからのアクセスが増える可能性は高いです。
競合他社との差別化を図りたい場合、タブレットに最適化することで利便性において他社よりも優位に立てるとしたらどうでしょうか?
タブレットにおけるUIの問題
タブレットで一番使いづらいと感じる点はソフトウェアキーボードによる入力操作です。
PCのキーボードやスマートフォンのフリック入力はそれぞれが使い慣れているので扱いやすいのですが、タブレットでキーボードを操作するシーンがあまりないため、操作そのものに慣れ親しんでいない事が原因です。
一方でタブレットはスマートフォンより画面が大きくPCとは違ってタッチで操作が行えるため、画面遷移のタップ、チェックボックスのチェック、ボタンのタップなどの直感的な操作に優れています。
とはいえPCのデザインをそのままタブレットに持ってきてしまうと、余白やUIのサイズがタブレットに最適化されていないため、そのままでは操作をおこなうことがストレスです。
そうならないようにコーディング時にその埋め合わせをする必要がありますが、デザインデータといった指標がないものをコーディングするのはわりとストレスになります。
タブレットに最適なUI
先ほど書いたとおり直感的に操作するUIは非常に相性がいいです。
- チェックボックス
- ラジオボタン
- スライダー
- ボタン
などなど。
そしてこれらはPC、スマートフォンでも操作しづらいということはなく、スタンダードに使えるUIになるので余白間やサイズをそれぞれのデバイスごとに最適化すれば、どのデバイスでも使いやすいUI設計がしやすくなります。
タブレットファーストで考えるデザイン
以上を踏まえれば、タブレットから設計を考えてデザインすることはわりと理にかなっていて、なるべく直感的に操作できるUIを採用すれば、どのデバイスで閲覧してもものによって使いづらいという問題が起こりにくくなります。

また、タブレットを縦向きで利用する場合はスマートフォンの縦向きと同様に、横向きで利用する場合はPCおよびスマートフォンの横向きと同様に考えられるので、タブレットのデザインを行うだけでスマートフォンとPCの大枠を考えることができて効率もいいです。
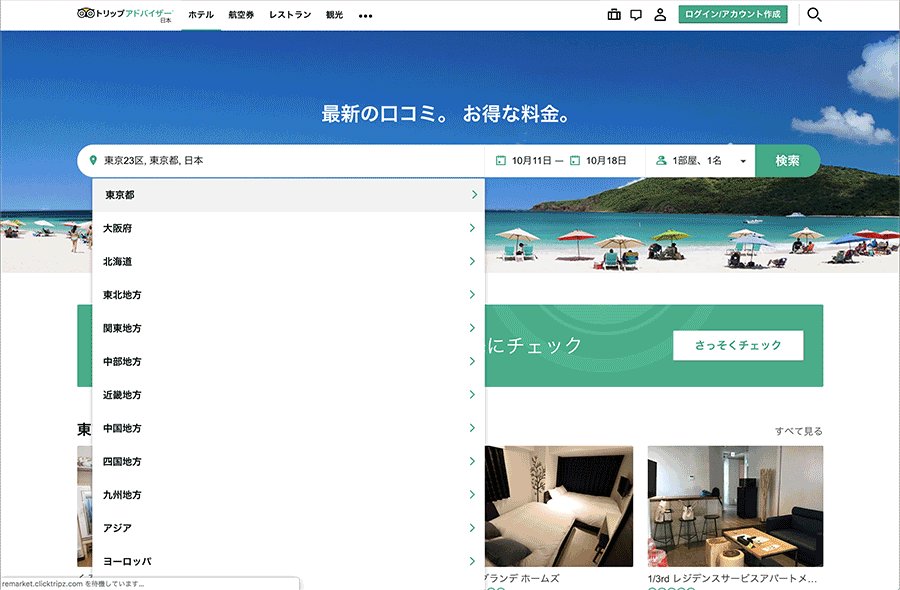
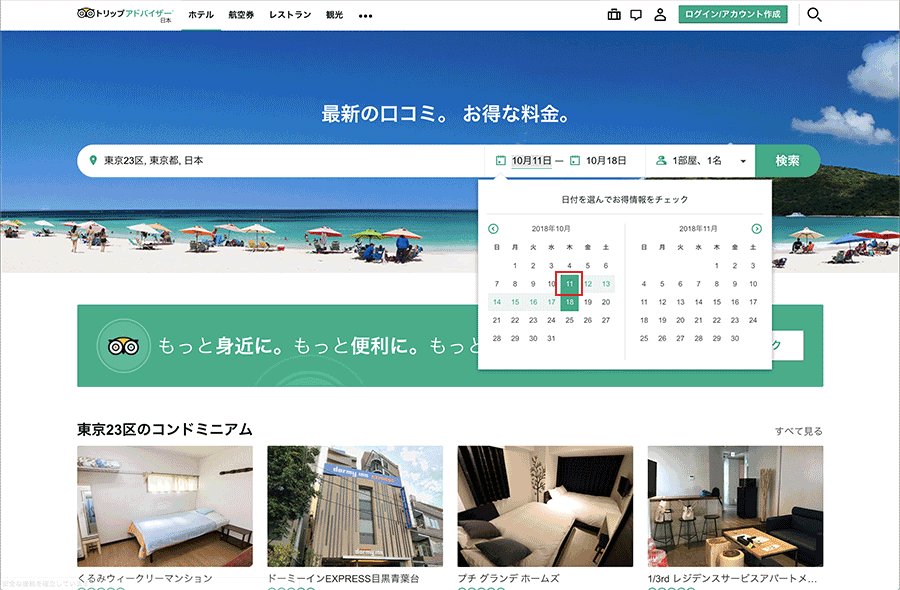
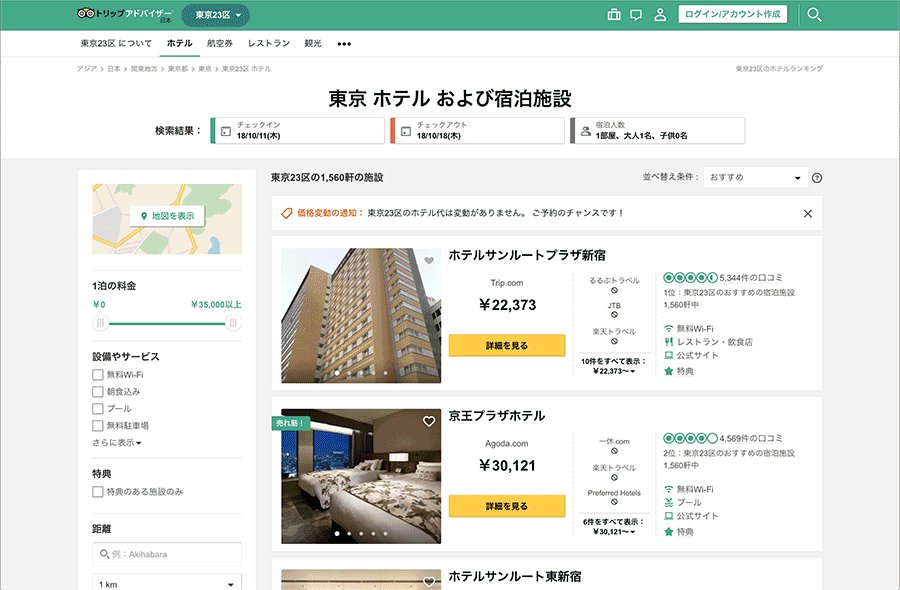
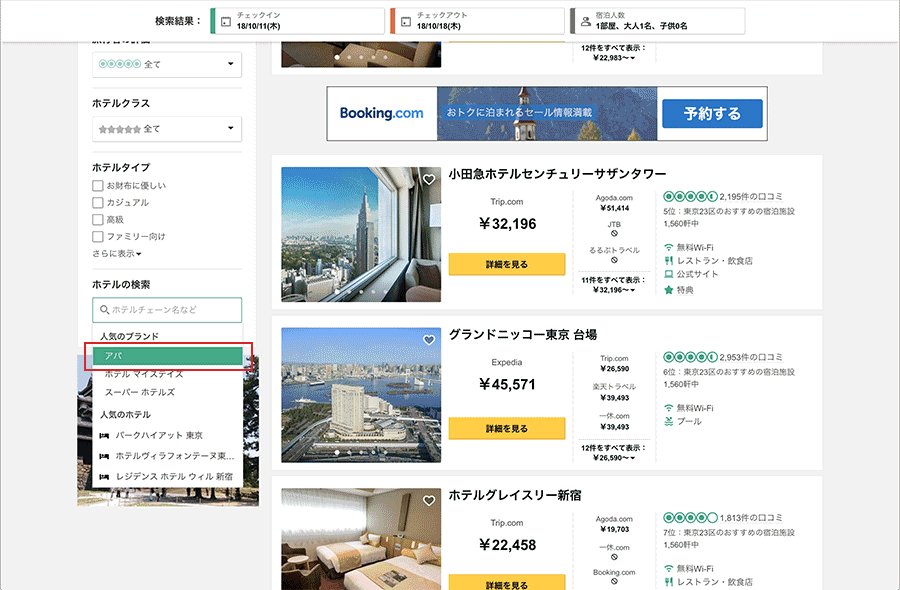
旅行のポータルサイトのトリップアドバイザーは、どのデバイスでも使いやすいUIとなっていて、非常によく考えられていると感じました。
各デバイスのUI 参考:トリップアドバイザー
タブレット

PC

スマートフォン

注目したいのは、デバイスによっては入力しづらいキーボードによる検索フォームも、採用をしないのではなく、採用しつつタップでも操作が完結できるような仕組みになっているところです。
まとめ
僕がタブレットファーストという考え方に至ったのは、ある業界のWebサービスを考えたときで、その業界のユーザーを想定したときスマートフォンで見るには画面が小さくて辛く、PCで見るにはPCを利用するユーザーが少ないのではないか?といった仮説を立てたところにありました。
そもそも以前から、一般家庭でPCが使われるシーンは減っているという認識を持っていたため、タブレットでの使い心地を考えたというのが大きな理由です。
タブレットを使ってサイトを閲覧する、利用するユーザーはこれからももっと増えていくと思いますし、他のサービスが力を入れる前に最適化しておいたほうがユーザーの満足度は競合他社よりも早い段階で得られるわけです。
そうすることで、競合他社がタブレットに力を入れている頃には、自分は別の部分を強化して更に差別化できるので、早い段階で取り組んでおくことはいいことですよね。
気になった方はぜひ取り組んでみてはいかがでしょうか?












Comments