
ここ数年で背景動画を使ったリッチなWebサイトや、ユーザー参加型のインタラクティブなサイトが増えてきたように感じます。
もともとこれらはFlashが全盛期だった頃に非常に多く見られていたのですが、WebサイトでのFlashが利用されなくなり、流行もミニマルやフラットデザインにシフトした影響もあって減っていた印象が有りました。
しかし最近、コンテンツの重要性が再認識され、ユーザーが必要とする物は何か。ユーザーが楽しむものは何か。を、考えた流れによりそういったサイトが増えてきた印象があります。
そんな中で特に注目したいのが、動画にインタラクティブ性をもたせた、インタラクティブ動画を扱ったWebサイトです。
個人的に好きなのが Kygo Life というサイトなのですが
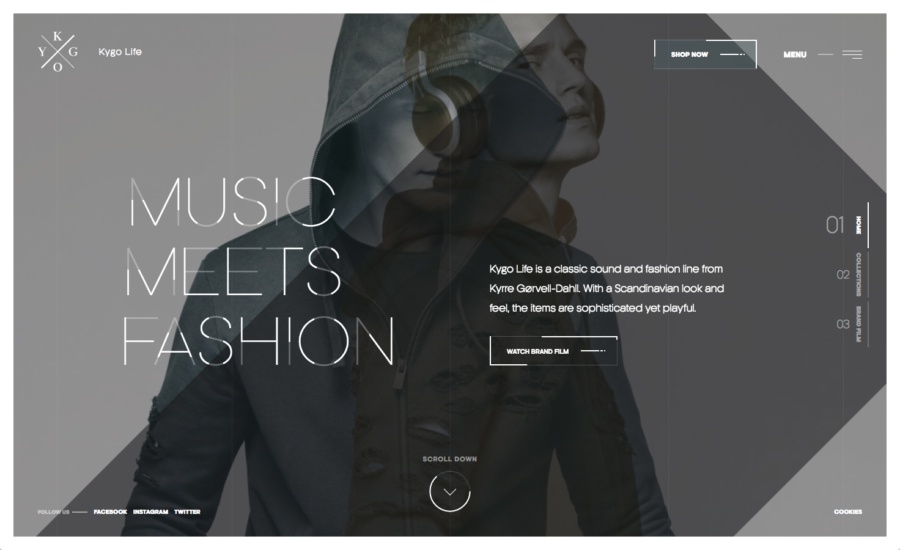
Kygo Life

このサイトは音楽とファッションのブランドサイトで、クオリティの高い写真や動画はもちろんマウスオーバー時の演出や、予測しやすいUIなど様々な点でレベルが高いサイトです。
特に凄いと感じたのが 03 BRAND FILM のページで、スペースキーを押し続けると、まわりの細い線に沿って、太い線が覆っていく演出が始まり、それが最後まで覆いきるとフルウィンドウの動画再生が始まります。
そのまま再生していると大人の男性が主役ですが、スペースキーを押すと男性が子どもに変わり、違ったストーリーが見れるという仕掛けになっています。
動画はユーザーへ一方的に見せるコンテンツですが、こういったインタラクティブ性をもたせることで、双方向のコンテンツに変動し、ユーザーの興味を一気に引き上げます。
他にもこういった素敵なサイトを幾つかご紹介したいと思います。
Webサイトの紹介
Dance Tonite

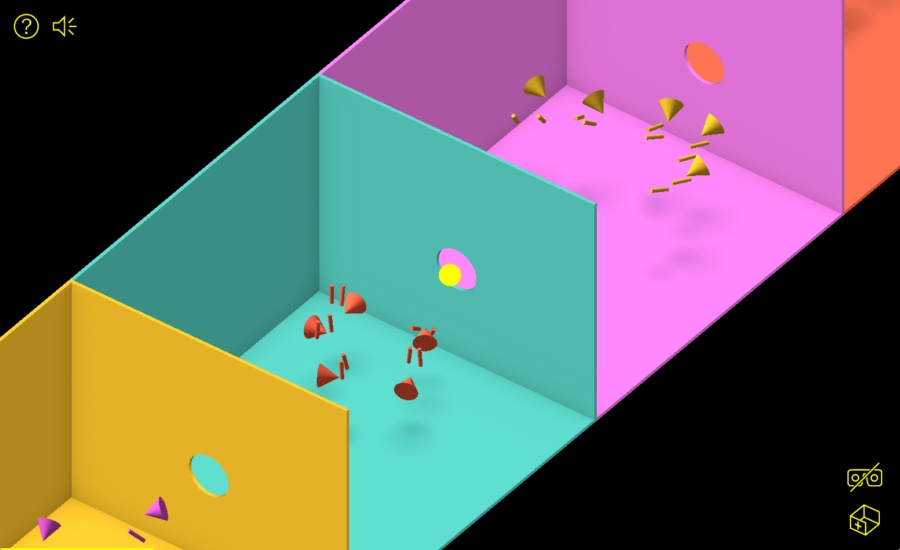
画面中央に黄色いボールのようなものがあり、それを上から見下ろした視点で始まります。
画面の右上から左下へと自動でスクロールし、青、紫、赤といった部屋を進んでいき、その中には人のようなオブジェクトがダンスミュージックに合わせて踊っています。
この黄色いボールや、人のようなオブジェクトをクリックすることで、それぞれの視点になった画面に切り替わりますが、画面が切り替わっても時間軸は進んでいて、マウスを離すと元の視点にもどり、スクロールは進んだ状態になっています。
また、黄色いボールをクリックし続けていると、主観視点のままで進んでいくので、それも面白いです、
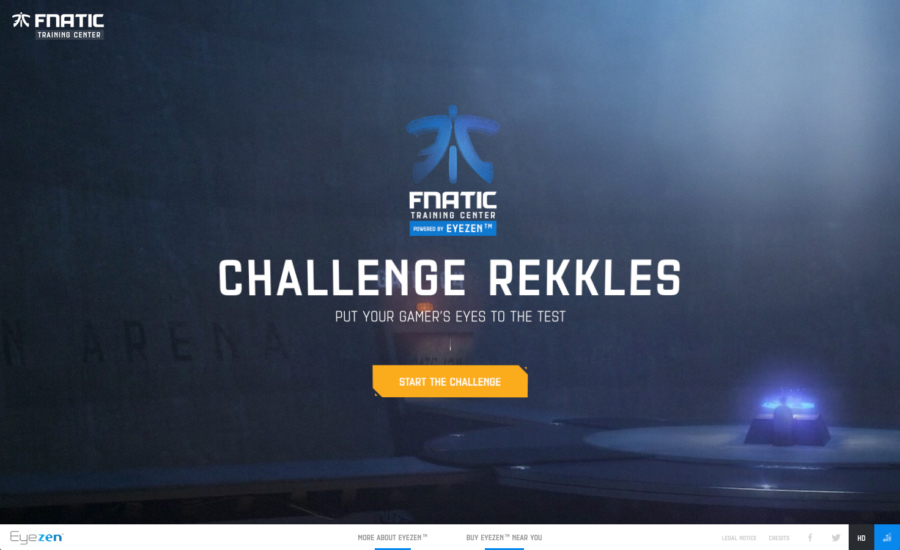
The Eyezen Challenge

動画コンテンツというか、完全にシューティングゲームです。
ゲームコンテンはわかりやすいユーザー参加型のコンテンツですよね。ただ、ゲームそのものに興味が行き過ぎると本来伝えたい事を見失ってしまうので、コンテンツをうまく使う事が大切ですね。
An deiner Seite

スペースキーを長押しすると動画が始まります。
男性が主役の動画になっていますが。、スペースキーを押すと同じ場所の違うシーンに切り替わります。
見ていると分かるのですが、男性のシーンは現在。切り替わるシーンは過去のシーンになっており、男性のいる場所で何があったのかが分かるようになっています。
ONE FOUR NINE

https://www.ingenie.com/one-four-nine/
運転中のスマートフォン操作が危険であることを注意喚起したサイト。
このサイトはPCとスマートフォンをペアリングして閲覧できる動画が特徴で、PCでは動画の再生、スマートフォンでは途中で出てくるポイントごとにそれぞれ操作を行うことで先にすすめるというゲーミフィケーション要素が盛り込まれています。
このキャンペーンはスマートフォンが如何に人の注意力を妨げるかということを訴えています。
- 動画を見ていてもスマートフォンを操作しなければならないこと。
- スマートフォンの操作は現在行っている操作(PC)と大きくかけ離れてしまうこと
ユーザーはこの体験によって得ることは、PCの操作中にスマートフォンの操作が困難であるということを知りますが、それは同様に、車の運転中のスマートフォン操作が如何に危険かを知ることになるでしょう。
Honda – The Other Side | Wieden+Kennedy

http://wklondon.com/work/the-other-side/
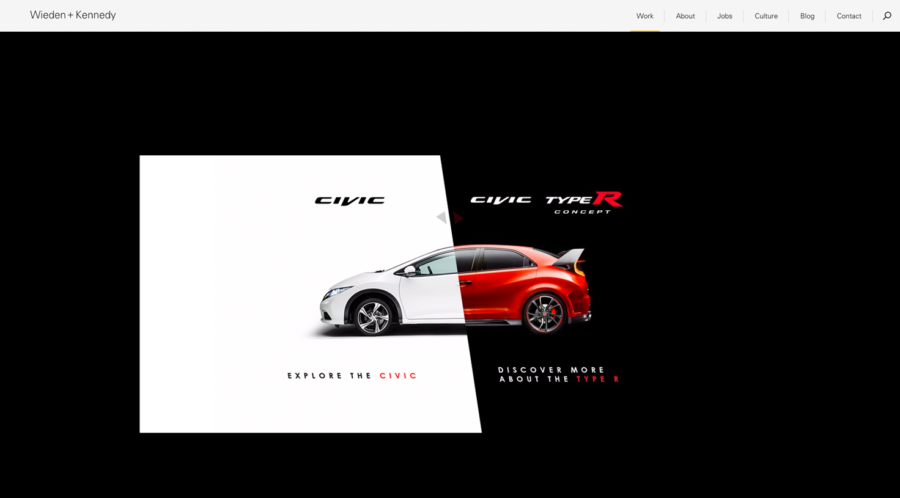
Honda Civic Type R のキャンペーンを手掛けた Wieden+Kennedy の実績紹介です。
ページ上部にある▶ボタンをクリックすることで動画の読み込みが始まります。
この動画はCivic TypeRのファミリーカータイプとハイパフォーマンスタイプの比較が出来る動画で、動画再生中にキーボードの”R”を押すことで動画が切り替わります。
動画のコマ割りはファミリーカータイプとハイパフォーマンスタイプと同じようにされていますが、昼と夜という違いがあり、昼間は子どもたちが多く登場する学校や教育がテーマとなっていますが、夜のほうでは強盗をテーマとした重たい動画になっています。
このキャンペーンが実施されたのが2015年の事で、このキャンペーンは自動車のキャンペーンとしては非常に長い3分間という時間をユーザーが訪問したとされており、その年、世界中で多くの賞を受賞したインタラクティブキャンペーンだっと添えられています。
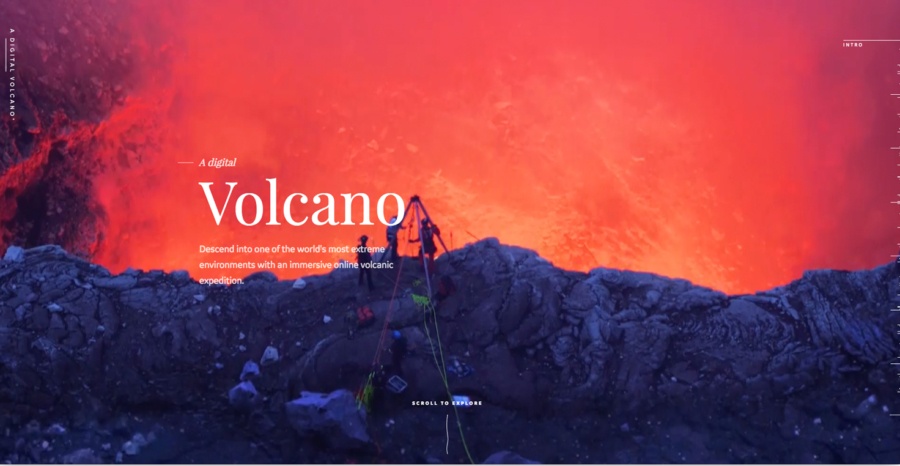
A Digital Volcano

https://www.ge.com/digitalvolcano/
動画とパララックスを利用して火山の情報を伝えるサイトです。
溶岩の動画がクオリティ高くインパクトがありますが、スクロールを進めていくと様々なエフェクトで次のコンテンツへ進んでいきます。
グラフィックのどのパーツも非常にクオリティが高く触れてみているだけでも凄く楽しいです。
タイポグラフィと背景のコントラストやフォントサイズ、行間も非常に計算されて配置されていて、読む事への配慮も細部までこだわっているのが凄く良いですね。
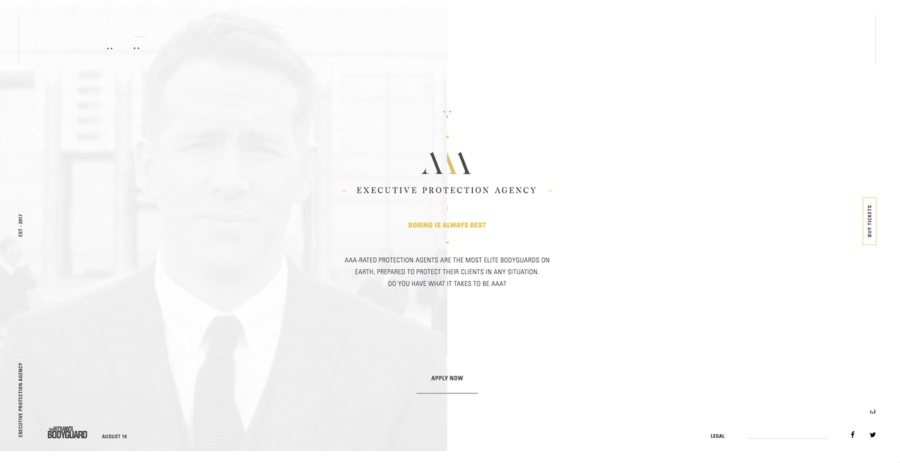
The Hitman’s Bodyguard – AAA Executive Protection Certification

http://aaa.thehitmansbodyguard.movie/
ヒットマンズ・ボディガード のキャンペーンサイトで、作中の様々なシーンを見ることが出来るのですが、見る前に選択肢が現れます。
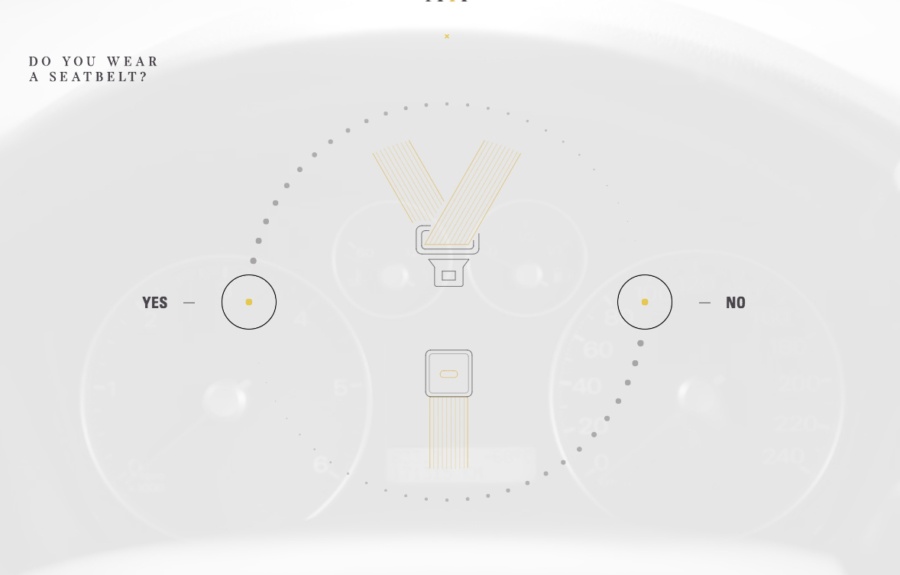
例えば、作中で車が急発進を行い主人公が車から投げ出されるシーンがあるのですが、選択肢では動画の再生前にシートベルトを装着するか否かを選ぶことが出来ます。
UIは下記のようになっていて

選択したボタンをドラッグして反対側に持っていくようになっています。
ただのクリックだけでもUIとして簡潔するのですが、あえて操作させるという点がインタラクティブ性を向上させています。
ちなみにこの映画、日本では上映はされていません。
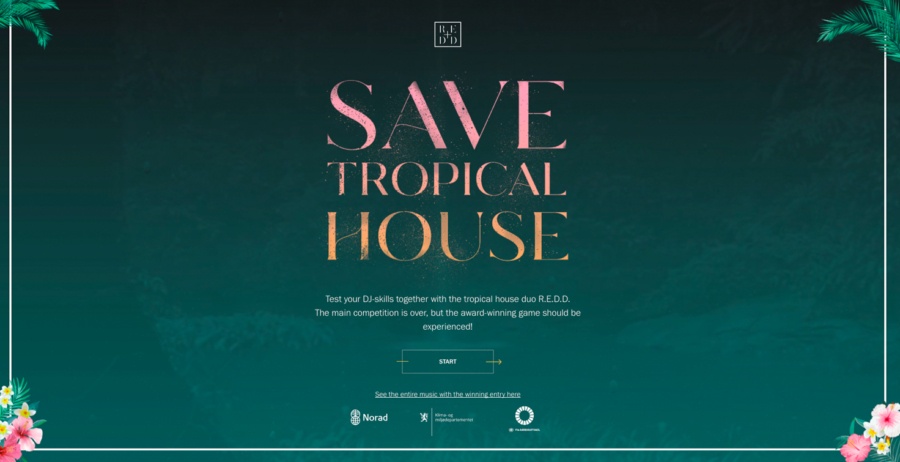
Save Tropical House

https://savetropicalhouse.no/?lang=en
R.E.D.D. featuring you? – Save Tropical House (teaser) のキャンペーンサイト
歌詞とともにPVを閲覧ができるのですが、PVが終わるとプールに飛び込むシーンで画面が切り替わり、楽器を選んで音楽に合わせて演奏出来るコンテンツが始まります。
3つしか楽器は使えませんが、作った音楽からfacebookへと繋がるようになっており、プロモーションとして面白い仕掛けになっています。
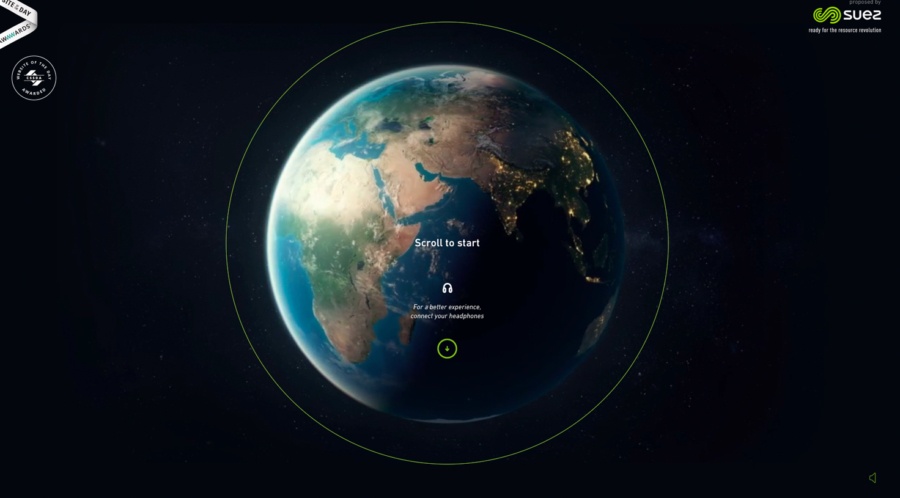
24 hours for a resourceful future

地球の環境問題、リサイクルの提案を訴求するサイト。
24時間を9つのセクションに分けたコンテンツが存在し、時間をクリックすることで背景動画が切り替わり、真ん中の Discover で進むコンテンツが変わります。
コンテンツの中身はアニメーションをしながら音声で説明する内容になっています。目のアイコンをクリックするとその箇所の詳細な情報がエフェクトしながら出現し、閉じることで元のコンテンツもどって続きを見ることが出来ます。
Webサイトにおける動画とインタラクティブ性に関して
Webサイトは見る以上の事が表現できるメディアで、それは昔から変わっていません。
昔は回線速度の問題により限界がありましたが、今はそれを感じることが殆どなくなり、こういったサイトはますます増えていくと思います。
問題としてはスマートフォンなどの端末の場合、容量が大きいと通信における金額の事があり、それがどう緩和されていくかによって扱い方も変わっていくように思います。
動画とインタラクティブを用いたコンテンツはやはりユーザーの興味関心を引くのに凄く効果が高い為、コンテンツマーケティングを考えた場合、こういったアプローチが出来るようになるのは必要なスキルじゃないかなと感じています。
見て、触って楽しいと思うものは、やっぱり作りたいってなりますね。












Comments