
webサイトの背景なんかで見かけるグラデーションバックに光をを乗せたオーロラのようなイメージのデザイン。今回はこれのチュートリアルをポストします。そんなに難しくないし、やり方を工夫すればもっとクオリティがあげられるので是非ご活用いただければと思います。
解説しているソフトはPhotoshopCS4ですが、他のバージョンでも当然作れます。また、僕は普段windowsを使用しているのでwindowsのキー配列にて説明しています。

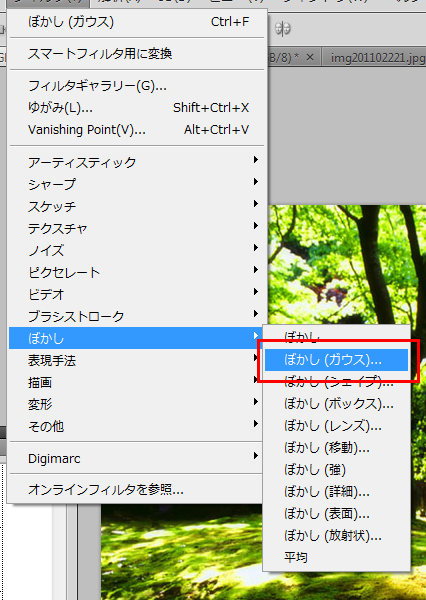
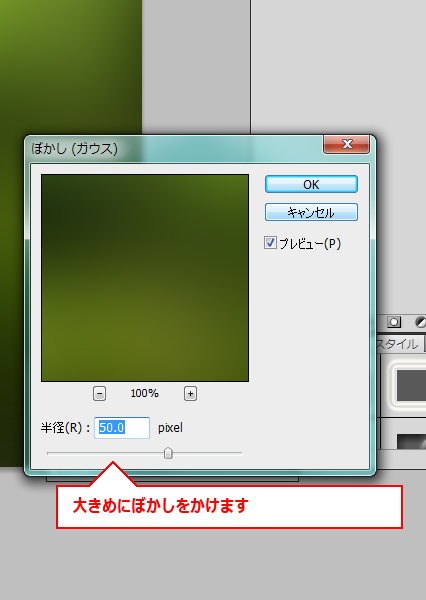
画像を開いたらまずフィルタをかけます。

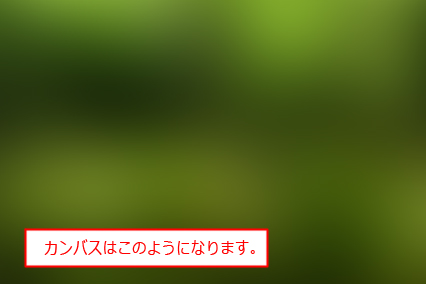
プレビューぐらいの画像になったらOKです。


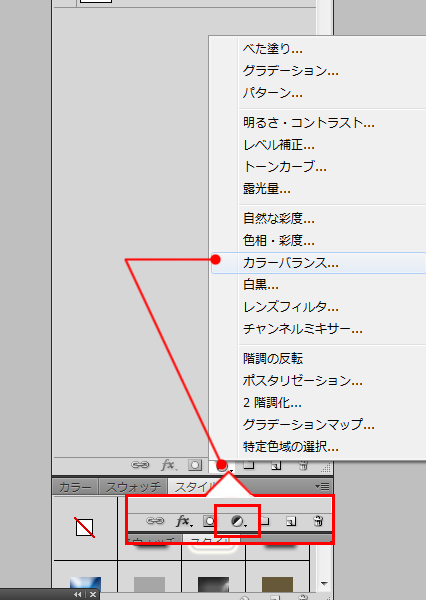
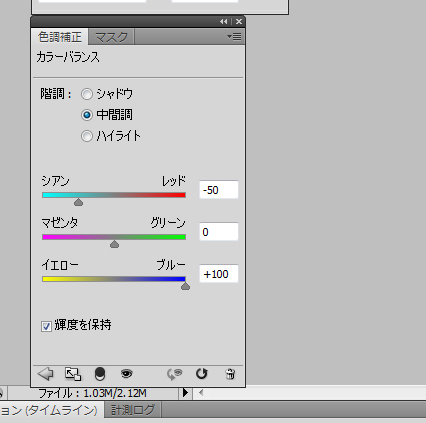
今度は色味を変えます。今回は青色で作りたかったのでカラーバランスレイヤーで色味を調節します。このやり方なら後から色味を変更することも出来るので便利です。

調節する数値は
- シャドウ
- シアン – レッド 0
- マゼンタ – グリーン 0
- イエロー – ブルー +30
- 中間調
- シアン – レッド -50
- マゼンタ – グリーン 0
- イエロー – ブルー +100
- ハイライト
- シアン – レッド -50
- マゼンタ – グリーン 0
- イエロー – ブルー +100

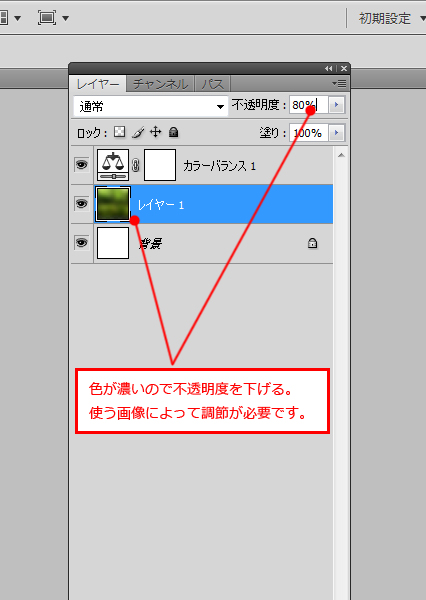
ここまでで背景は終了です。

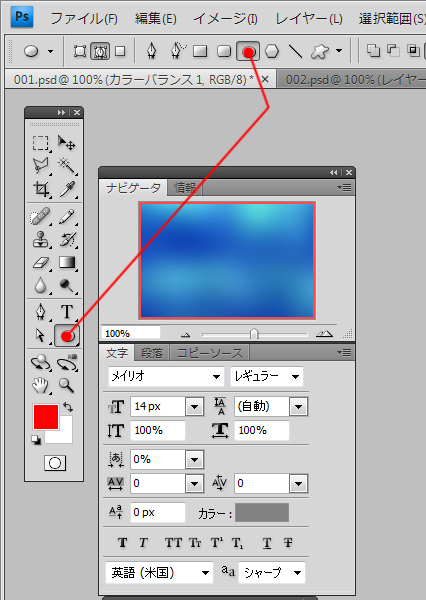
さて、次はラインを引いてきます。ラインはペンツールやオブジェクトツールを使いますが、僕はオブジェクトツールを使いました。工程A:

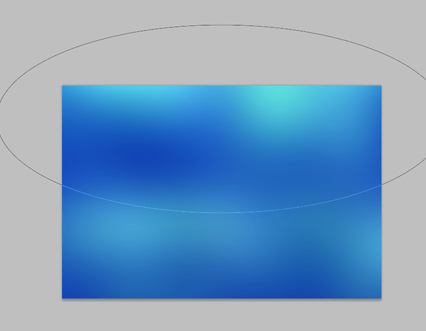
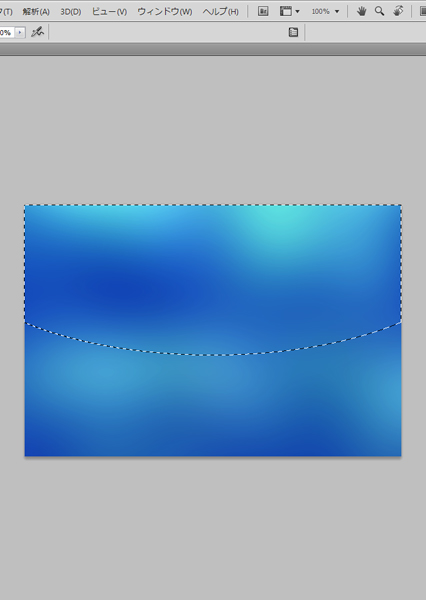
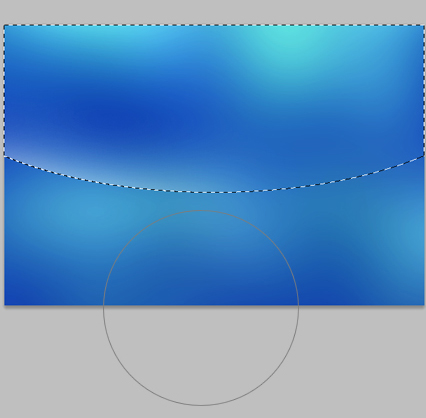
こんなかんじで楕円を引いて

選択範囲に変換(ショートカットキー Ctrl+Enter)

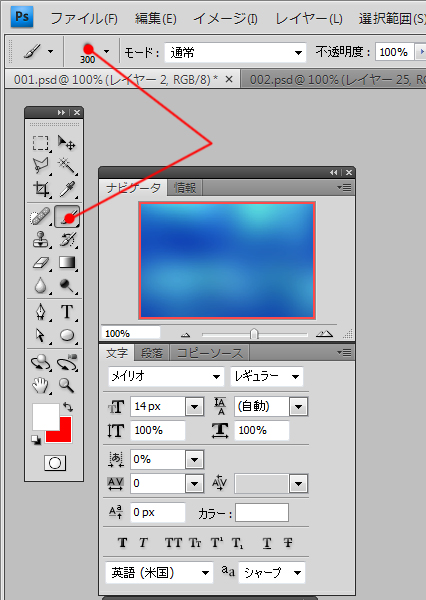
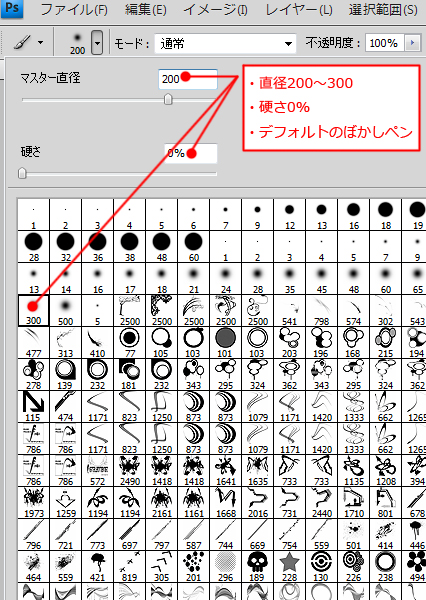
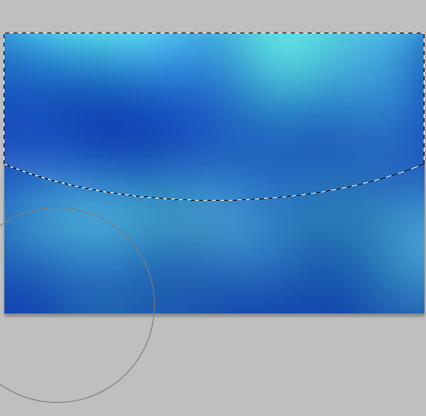
線を引くにはブラシを使います。(ショートカットキー B)


フリーハンドで選択範囲外に線を引き、はみ出す部分が選択範囲に入るように一気に引いちゃいます。この書き方だとあまりガタガタにならなくて良いです。


こんな感じで書きます。

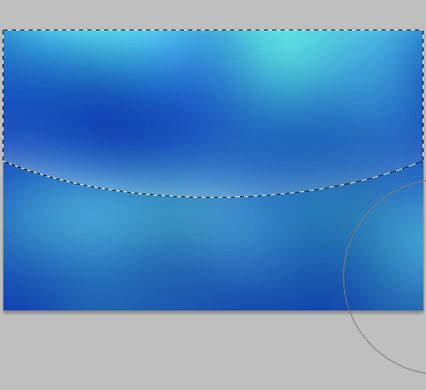
メニューの編集→自由変形(ショートカットキーCtrl+T)で傾けたり移動させます。

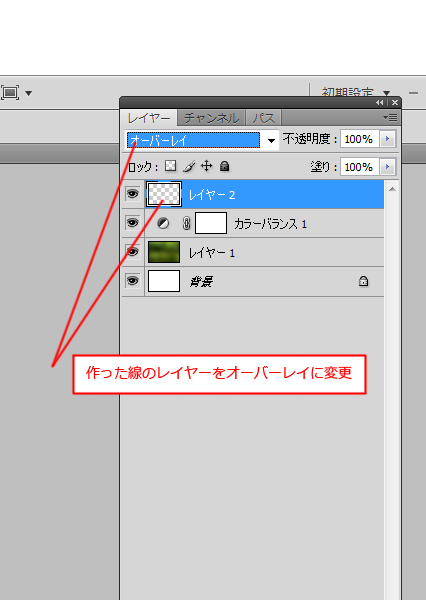
レイヤーをオーバーレイにしたら、一先ず一つ出来上がり。
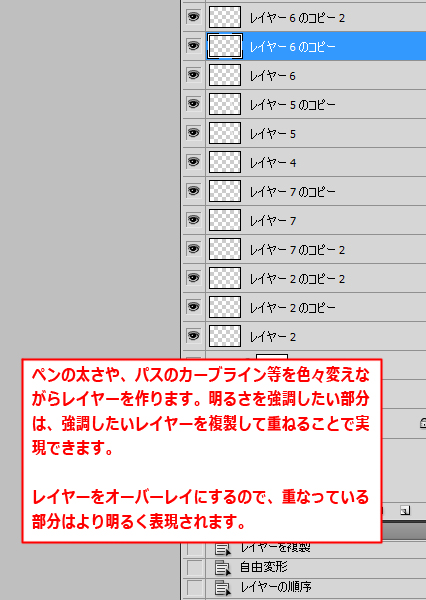
上記の工程A:に戻り、レイヤーを作成して同じようなものをつくっていきます。


このような感じになっていきます。

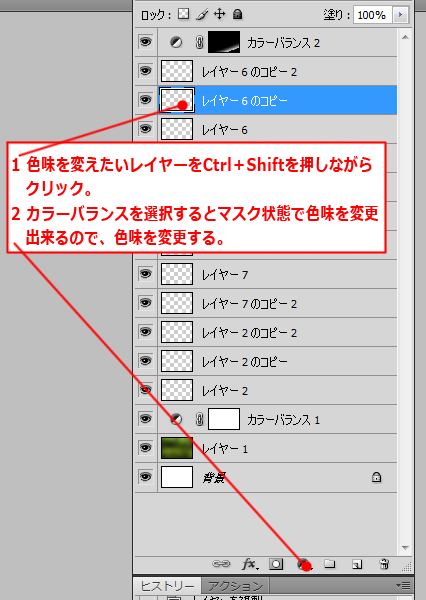
最後にラインによって色味を変えたします。レイヤーマスクを使ってカラーバランスを指定します。
調節する数値は
- シャドウ
- シアン – レッド +80
- マゼンタ – グリーン -100
- イエロー – ブルー +100
- 中間調
- シアン – レッド 80
- マゼンタ – グリーン -100
- イエロー – ブルー +100
- ハイライト
- シアン – レッド +80
- マゼンタ – グリーン -100
- イエロー – ブルー +30

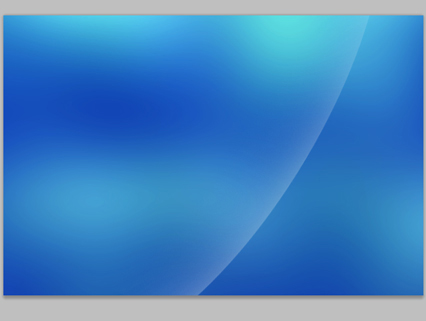
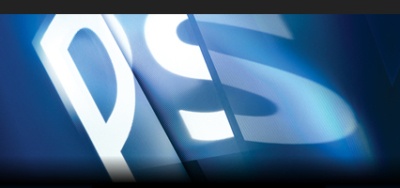
これで完成! 他にも色々すればもっと綺麗に仕上がりますが、一先ず今回はこれにて。
他にもこんなのとかも













Comments