
ZOOM でレコーディングをしたものを視聴する時に表示される動画のコントローラ。再生位置を変更したり停止したりと便利ですが、動画を停止するとコントローラーが必ず表示されるため、重なっている内容が見にくいという相談をいただきました。

動画をフルウィンドウにすればコントローラは動画域から外れるので見えるようになりますが、アプリにメモを取るなどが面倒だなと思い、Chrome の拡張機能を作ってみました。
ZOOM hidden vjs-control-bar: Chrome ウェブストア
ソースコードは GitHub にあげています
開発手順について
まずは実装できるかの検証を行いました
- 動画のコントロールバーを特定できる ID・クラスが存在しているか確認
- 上記が確認できたら、JavaScript のセレクタを用いて要素の表示・非表示のコードを書いてみる
- Chrome 拡張機能の仕様に則って開発
- テスト
- 実際に使ってもらってフィードバックをもらう
- 公開手続き
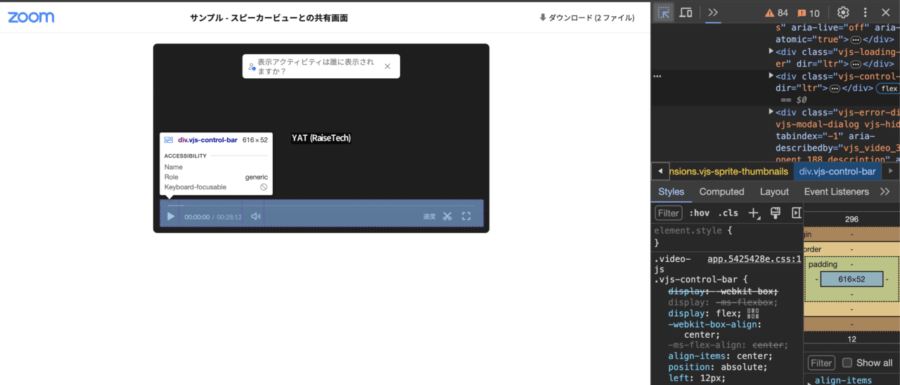
動画のコントロールバーを特定できる ID・クラスが存在しているか確認
Chrome 検証ツールのインスペクタを使って確認すれば良いのでこれは簡単にできます

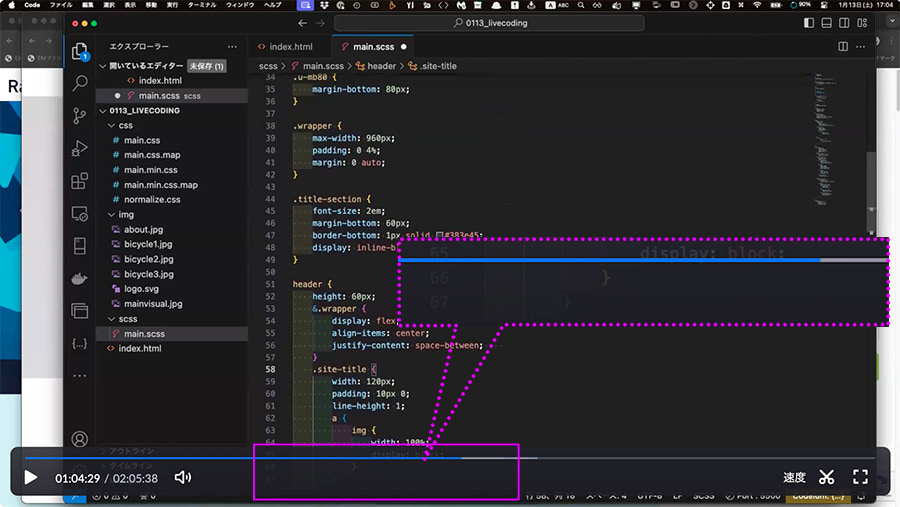
JavaScript のセレクタを用いて要素の表示・非表示のコードを書いてみる
ここではいきなりエディタを使うのではなく、Chrome 検証ツールの Console にコードを書いて実行してみます。

JavaScript のコードは Console に記述して実行できるので便利ですね。
Chrome 拡張機能の仕様に則って開発
あとは実際にエディタを使って開発していきます。必要なものは下記
- manifest.json
- content_script.js
- icon
- screenshot
今回の開発ではデータを取得・保存・メッセージの受け取りなど不要なのでシンプルな構造で作れました。ファイルについて解説していきますね。
manifest.json
このプロジェクトに関する設定を json ファイルとして記述します
{
"manifest_version": 3,
"name": "ZOOM hidden vjs-control-bar",
"version": "1.1.1",
"description": "Button of hidden for vjs-control-bar on ZOOM",
"icons": {
"16": "images/icon16.jpg",
"32": "images/icon32.jpg",
"48": "images/icon48.jpg",
"128": "images/icon128.jpg"
},
"host_permissions": [ "https://*.zoom.us/rec/play/*" ],
"author": "yat@yat-net.com",
"content_scripts": [
{
"matches": [ "https://*.zoom.us/rec/play/*" ],
"js": [ "content_script.js" ],
"css": [ "style.css" ],
"run_at": "document_end",
"all_frames": true
}
],
"action": {}
}
現在 manifest_version は3で開発となっているので、合わせてあります。
- name: 拡張機能名
- version: 拡張機能のバージョン。最初は1.0.0から始めました
- description: 拡張機能の説明
- icons: サイズごとに利用される場所が異なるようで、ひとまず4種類用意。
- host_permissions: この拡張機能がアクセスを許可する URL です。この URL の条件を満たすページで利用可能になると考えてください。( * マークの部分は何らかの文字列が入る場合と考えましょう)
- author: 開発者のメールアドレス
- content_scripts: ユーザーが host_permissions に該当するページにアクセスした際に実行する JavaScript ファイルです。ページの DOM にアクセス可能なので今回のようにセレクタで該当した箇所のスタイルを変更するなどが可能です。
- matches: content_scripts を実行するページ URL です。host_permission で許可しているサイト内のどのページで利用するかと考えると良いですね。今回は両者同じ値を入れています。
- js: 実行するJavaScript のファイル名。
- css: 実行する CSS ファイル名
- run_at: JavaScript や CSS を読み込むタイミングを指定
- all_frames: ページ内にframe がある場合、frame 内も実行範囲にするか。今回必要なかった…
- action: Chrome ツールバーの拡張機能のアイコンをクリックした場合にポップアップを表示できるのですが、そのポップアップに表示する内容などをここに記述します。今回ポップアップ機能を設けていないため不要ですが、manifest_version の3では項目を入れておかないとエラーになるとのことだったのでひとまず指定しました。
今回利用していない仕組みもあるので、開発してみたい!という方は下記サイトが参考になるかと。
- Chrome拡張機能の概要から公開まで(ManifestV3対応) ~概要編~
- Backlogで「リンク付きの課題キーと件名」を取得するボタンを追加するChrome拡張機能を作ってみた
- Google Chrome拡張機能開発入門: Manifest V3対応の実践ガイド
テスト・フィードバックをもらう
自分で実際に使ってみてテストし、周りの人にも実際使ってもらってフィードバックをもらって自分で気づけ無い挙動の対応。そしていよいよ公開手続きです
公開手続き
- 開発した拡張機能を zip 圧縮
- Chrome ウェブストアのデベロッパーダッシュボードからアカウントを作成
- 必要情報の記載
- 審査
- 承認されない場合
- アップデート
こちらはこの記事がわかりやすかったのでオススメです
Chrome拡張機能の概要から公開まで(ManifestV3対応) ~公開編~
上記ページに記載ないもので対応したことをちょっと書いておきます
Mac に備わっているデフォルトの圧縮機能を使うとアップロード時にエラーが発生
何度アップロードしてもエラーがでたので、zip 圧縮時に問題があると思い、ターミナルのコマンドで圧縮しました
zip -r ファイル名.zip 圧縮するフォルダ
-r はフォルダを圧縮するオプションです
アップデートをどうすればいいのか迷った
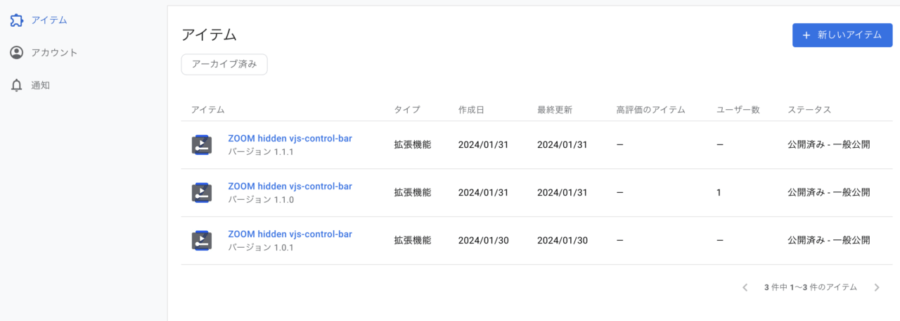
審査が通ると下記のようにアイテムに並びます。並んだものを上書きするのかと思ったのですがどうも違うようで、単純に manifest.json ファイルのバージョンを上げて圧縮後改めてページある「新しいアイテム」としてアップロードするようです。当然審査が入ります。










Comments