
ハロウィンというイベントにブログを書いています、こんにちは。
ここ数年 Web サイト制作の学習を始めた方が一気に増えた感じがありますね。HTML や CSS などエディタに簡単なコードを書くだけでブラウザに文字や画像が表示された感動は今でも忘れられません。
そこから気づけば20年ぐらい Web 制作の業界で仕事をしているのですが、僕もひとに教えることが増え多くの人が JavaScript が難しいという意見をよく聞くようになりました。
実際 HTML や CSS とは違い、プログラミング特有の言葉が一気に押し寄せるものは途端にやる気を阻害し、自分には向いていないと感じるひとも多いと思います。
僕自身は専門学校でプログラミングの学習をしてから HTML や CSS の学習を始めたので、変数や関数などはすでに知っていたこともあり、言葉が分からないとはならなかったんですが、それでも特有のカタカナ言葉に翻弄されていました。
おそらく多くの人がこのカタカナ言葉の意味が分からなかったり、ニュアンスがつかめないというトラップに引っかかって蟻地獄から抜け出せないような何とも言えない状況に陥ったことがあると思います。
書籍での学習が難しい
基礎を学ぶなら書籍でしっかり学習しよう!
そう意気込んで挑んだものの、最初からとにかくこのカタカナ言葉の応酬から始まると中々前に進めずストレスを感じだし、中には知らない言葉が多すぎて眠くなってしまうってひとも多いと思います。
「みんなはこれで理解して言っているんだから自分はきっと向いていなんだ…」って思い込んでしまうのも割りとここに多いと思うんですよね。
果たしてそうなんでしょうか?
本当はそんなこと無いんですが、ニュアンスを掴む術がわからないとどう進めればいいか分からなくなりますし、独学だと簡単に辞めてしまいます。
さて、これほんとにどうやって理解すればいいんでしょうね?
それを今回お話ししたいと思います
カタカナ言葉との向き合い方
全くきたことがない言葉を文章で説明されてもイマイチどういうことが分からなかったり、こうかな?と思ってもそれであっているのか自身が持てなかったりしませんか?
これは当たり前のことで、わからないってことは自分の中に答えがない。
答えがないから正解か判断ができない。
こんな状況なんです。
例えば JavaScript でよく出てくるイベントという言葉。
これを聞いても「イベントという言葉は知っているが、プログラミングのイベントというのは別のことだろう」と考えてしまいがちです。
でもそんなことはなく、平たく言えば「何かが起こったこと」で、冒頭で僕が述べた「ハロウィンというイベント」というのとニュアンスは同じです。
- キーボードを押したイベント
- マウスをクリックしたイベント
- ブラウザの幅を縮めたイベント
すべて「何かが起こった」わけなんですよね
JavaScript だとよく出てくるのは上記が主で、プログラムで書くと
addEventListener()
ってのがよく出ます。
MDN Web documents の解説を見てみると
https://developer.mozilla.org/ja/docs/Web/API/EventTarget/addEventListener
addEventListener()はEventTargetインターフェイスのメソッドで、ターゲットに特定のイベントが配信されるたびに呼び出される関数を設定します。
と書いてありますが、カタカナ言葉がこの文章だけでも4つも出てきて苦手意識がある人はこの時点で「分からないから他のサイトを見よう」となりますね。
でも本当はこの一文に重要なことが書いてあるので、ここが読めれば検索しすぎて疲弊することが減りますし、何より学習事態がやりやすくなります。
なので、この一文の読み方のコツをちょっと解説していきます
addEventListener() は EventTarget インターフェイスのメソッドで、ターゲットに特定のイベントが配信されるたびに呼び出される関数を設定します。
英語やカタカナ言葉の部分を読み解く
addEventListener
まずは冒頭にある addEventListener にしっかり目を向けましょう。
「う、長いからしんどそう…」
大丈夫です、これも読み方にコツがあります。
最初の一文字は小文字で下記始まっていますが、Event と Listener は大文字になっていますよね?
この書き方はキャメルケースという言い方をする書き方で、ラクダのコブのように大きくなっているところ小さくなっているところが続いていることからこの名前がついています。
由来を知っていたほうが覚えやすいのでこれはメモしておきましょう。
さて、この大文字になっているところはそれぞれ独立した英単語であることがわかります。分解してみると
- add
- Event
- Listener
この3つです。意味はそれぞれ下記の通りです
- 加える
- イベント
- リスナー
加えるはつまり足すとか追加するって事ですね。イベントはさっき説明した「何かが起こったこと」という意味。ではリスナーはなんでしょう?
これは英単語なのでそのまま英語翻訳を使います
「listener」は英語の単語で、日本語に訳すと「聞き手」または「聴衆」を意味する。音楽、ラジオ、講演など、何かを聞く人全般を指す言葉である。また、対話や会話において、話す側ではなく聞く側の人を指すこともある。
https://www.weblio.jp/content/%E3%83%AA%E3%82%B9%E3%83%8A%E3%83%BC
なんとなくニュアンスは伝わりますか?大事なのは聞き手とか聞く人っていうことです。
じゃあこの英文3つを翻訳してみましょう。Deepl で翻訳を書けると下記のように出てきます
add event listener
https://www.deepl.com/translator#en/ja/add%20event%20listener
イベントリストの追加
イベントリストに追加
イベントリストだから、ハロウィンみたいに年間通して色々なイベントが並んでいるかのごとく、ブラウザ上で「クリックした」とか「ブラウザが広がった」とかのイベントをリストに追加したってことです。
プログラム上のイベントがリストに追加されてどうなるんだ?と思うかもしれませんが、まだ文章の初めを読んでいるだけなので、addEventListener() については
イベントをリストに追加するもの
と捉えて置きましょう。
EventTarget インターフェース
で、次に進むと文章は
addEventListener() は EventTarget インターフェイスのメソッド
となっていますね。
EventTarget も2つの単語がくっついていることがわかると思うので、これもさっきと同じようにバラバラにして翻訳します
- Event
- Target
- イベント(これはさっき出てきましたね)
- ターゲット(翻訳をかけると「target」とは、的・標的・目的のことを意味する英語表現である。と出てきます https://www.weblio.jp/content/%E3%82%BF%E3%83%BC%E3%82%B2%E3%83%83%E3%83%88)
意味を合わせると、「イベントの目的」と翻訳できます。しかしこのキーワードにはインターフェースというのがついているので、これも翻訳しましょう
インターフェース(英:interface)とは、もともと「接点」や「境界面」を意味する語であり、特にコンピュータシステムにおいて異なる機器やシステムを接続する部分を指す用語として用いられる表現。人間と機械の接点となる入出力システムを指す場合もある(ユーザーインターフェースおよびマンマシンインタフェース)。
https://www.weblio.jp/content/%E3%82%A4%E3%83%B3%E3%82%BF%E3%83%BC%E3%83%95%E3%82%A7%E3%83%BC%E3%82%B9
ニュアンスとしては接点や境界面を意味していて、異なるものを接続する部分というのが意味としては近いものになりますね。
異なるものを接続する部分
メソッド
そしてこの言葉ですね。これもプログラミングをやっているとよく出てくる言葉です。これも同じく翻訳しましょう
https://www.weblio.jp/content/%E3%83%A1%E3%82%BD%E3%83%83%E3%83%89
とてもシンプルですね。
ここでさっきの文章を調べた言葉で補足してみます
addEventListener() は EventTarget インターフェイスのメソッド
を掴んだニュアンスを使って文章を補足すると
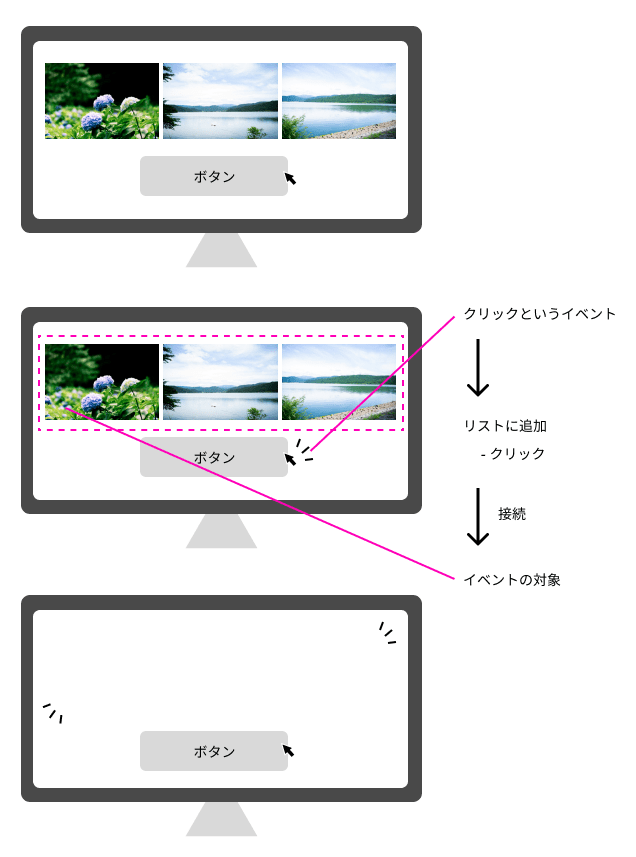
イベントをリストに追加する addEventListener() というのは、イベントの対象と接続する手段
となります。
ハロウィンというイベントをリストに追加したら、参加したい対象者と繋ぐ。こんな感じですね。
JavaScript の話なので、プログラミング的なことでいえばクリックというイベントをリストに追加して、その時に何かさせたい処理と接続するための手段ってことです。
ということは、この addEventListener を使って「画面上の画像を削除する処理」と接続すればクリックした時に画面上の画像を削除できるってことになってきます。
また、この文章の後ろに続いている
ターゲットに特定のイベントが配信されるたびに呼び出される関数を設定します。
もカタカナ言葉を翻訳して読み解くとこうなります
- ターゲット(的・標的・目的)
目的に特定のイベント(例えばクリック)が配信されるたびに呼び出される関数を設定します
関数
カタカナ言葉ではないですが聞き慣れない言葉が出てきましたね。
翻訳がかけられない言葉や、翻訳してもイマイチ分からない言葉が出てきたらこのサイトで調べてみましょう
「分かりそう」で「分からない」でも「分かった」気になれるIT用語辞典
ニュアンスを掴むための解説が沢山掲載されています。学習し始めの段階で読むにはとても参考になるので是非色々見てほしいのですが、今回は関数に焦点を当てると
処理をまとめたものだよ
何かを入れると何かをやって何かを返してくれるよ
何かを入れると何かをして何かを返してくれる、処理のまとまり
https://wa3.i-3-i.info/word1905.html
と出てきます。一言で説明は難しいですがなんとなく言ってることはわかりますかね。これはそのまま補足として入れてしまいましょう。ついでに冒頭の文章も入れてしまいます。
イベント(クリックとか)をリストに追加する addEventListener() というのは、イベントの対象と接続する手段です。
ターゲット(対象:例えばボタン)に特定のイベントが配信されるたびに呼び出される関数(何かを入れると何かをして何かを返してくれる処理のまとまり)を設定します。
ということになります。
どうでしょう、元の文章より長くなりましたが初見よりニュアンスは掴みやすいのではないでしょうか。
元の文章はこちらです
addEventListener() は EventTarget インターフェイスのメソッドで、ターゲットに特定のイベントが配信されるたびに呼び出される関数を設定します。
後はこれを理解する日本語力と想像力が必要なので、文章を読むだけでまだ分かりづらいという方は、絵にしながらまとめていくとニュアンスは更につかみやすくなります。

意味を調べたときに大事なのは、このニュアンスを掴む事です。ニュアンスが掴めれば完全な意味を理解できなかったとしても、「なんとなくこういう事を言っている?」ところまでたどり着けるようになります。
何もわからない状態とは雲泥の差なので、このニュアンスを掴むことを繰り返して慣れていきましょう。
そして学習で大事なのはノートに自分なりにまとめることです。
アナログのノートでもデジタルのツールでも何でも構いません。自分なりにこういうことを言っている?と頭の中を整理しながら書き留めていくことで、情報を整理したインプットが行なえます。
単に見たままを写すのではないので気をつけてくださいね。
jQuery の on()
jQuery で学習している人は addEventListener() ではなく on() が出てきますね。
「クリックした時に何かしたい」で検索している人は click() にたどり着くと思いますが、click() はクリックにしか使えませんが on() は様々なイベントに対応できて便利です。
なので、上記 addEventListener() の jQuery 版に近いものがあります(ただし完全互換ではないのでご注意)
ところで on って英語でなんて習いましたか?
「なにかの上にある = on」こんな感じですかね?
on の意味をこれで覚えていると間違ってはないですがちょっと語弊が出てきます。
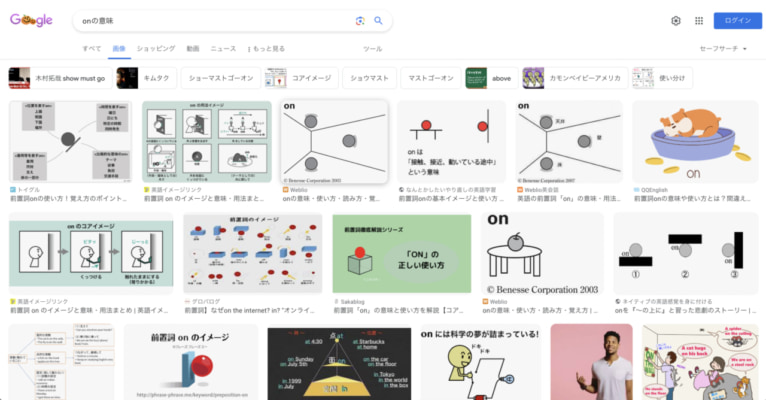
ちょっとここで on の単語を Google で画像検索してみましょう

on 単体で検索すると靴のブランドがたくさん出てきたので、「on の意味」で検索しました。
するとどうでしょう、机の上を意味する画像が少ないことがわかります。そして、「くっつく」という意味を伝えるようなものがたくさん出てきますね。
実際の on の意味は上以外に「くっついている」という意味があります。(更にもっとたくさんの意味があります)
「机の上に」を表す画像が少ないことがわかりますね。
壁に写真が掛けられていたら英語だと
A picture on the wall.
という言い方をします。
でも壁の上じゃないですよね。
机の上というのはもっと正確に言えば「机の上でくっついている状態」が on ということになります。
ここから英語で電気が通電していることを turn on と表現するんですが、これは on を上に乗っているで覚えているとピンと来ませんよね。
それぐらい英語を理解しておくって大事。
何が言いたいかというと、jQuery の on() もマウスが上に乗っているを端的に言ってるわけじゃないってことです。
ボタンにマウスカーソルを載せてクリックするというアクションがあったら、マウスカーソルを載せるまでは on ですが、クリックするまではニュアンスに含まれないので on ってなんだ?ってなってしまいます。
ボタンをクリックした時に◯◯する
これをコードにするとこんな感じです
$('#button').on( 'click', function() {
◯◯する処理;
});
これを応用して、ページが読み込まれたらに書き換えると load を使って下記のように使うことができます
$(window).on( 'load', function() {
◯◯する処理;
});
$( window ) はブラウザから確認できるものという意味で、これが load(読み込み)状態とくっついたら、つまり全ての内容が読み込まれてload 状態になったら◯◯という処理を行う。という意味になります。
なぜ on でこういうことになるかというと、これも英語の on のニュアンスと関係があります。
Turn on the light.
と書くことで「明かりをつけた状態」を表しますが、これって電気が直接電球にくっついているわけじゃないですよね。通電することで電球の明かりが光ったという間接的なことですが、on は直接的なものではなく間接的なものにも使える便利な単語なんです。
これを理解していると $( window ) というブラウザが確認できる物と読み込みというニュアンスがくっつくというのも理解できます。
まとめ
英語もカタカナ言葉も聞き慣れない日本語も難しいですが、翻訳・画像検索しながら調べて行くことで未知だったものが少しニュアンスを掴めるところまではたどり着けます。
もちろん最初から分かる!とはならないかもしれませんが、それでもこれを繰り返すことで少しずつニュアンスの掴み方がわかってきますし、ニュアンスが掴めれば理解するためのプロセスとしては一歩前に進んでいます。
ただ時間はかかります。当然今までやったことのないことを学習しているわけですし、最初からなんでも理解できる人は少ないです。
諦めない・辞めない事が結局近道なので学習してみたけど全然理解できない糸口が掴め無いという方のヒントになれば幸いです。









Comments