
どのタイミングでかはわからないのですが、いつのまにか運用しているサイトで指定している Web フォントが正常に読み込めていないことに気づきました。
デザインする際に自分の端末にフォントをダウンロードしてしまうので、実装時に読み込みを確認するとその後の運用ではフォントをアンインストールしない限り、実装方法が変わった場合に気づかないんですよね。
なんせ自分の端末にはフォントがはいっているわけだから、サイトの表示で正しくフォントが表示されてしまうわけです。
今回気づいたのはサイトのリニューアルをお願いしている方と画面共有している時に「フォントが違いますね?」と言われたことが発端でした。
実際に自分の手元の Windows で確認したら(普段は Mac を使っている)想定しているフォントで表示されていなかったわけです。
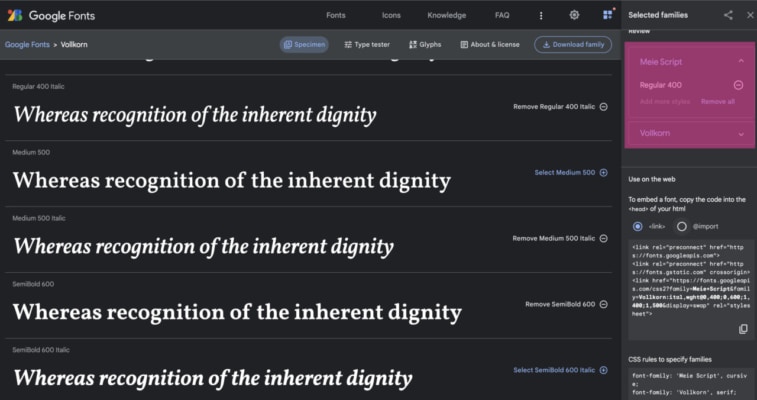
Google Fonts の指定に関して

上記のように利用したいフォントを複数選択すれば、一括で読み込むコードが Use on the web の項目に表示されます。
WordPress で利用する場合、wp_enqueue_style() でこのコードを読み込みます
wp_enqueue_style( 'googlefonts', "https://fonts.googleapis.com/css2?family=Meie+Script&family=Vollkorn:ital,wght@0,400;0,600;1,400;1,500&display=swap", array(), null );ここでポイントになるのが、バージョン指定をいれる引数に null を指定すること。
ここは省略することも可能で、その場合は WordPress のバージョンが設定されます。元々自分が記述していたコードもここは省略していたのですが、その場合に不具合が生じて HTML に吐き出されるコードから指定していたウェブフォントがコードから何故か削除されていたんですよね。
何故そのような仕様になるのかは不明なんですが、何気なく null を指定するとうまく行ったので備忘録として記事にしておきました
wp_enqueue_style(): https://developer.wordpress.org/reference/functions/wp_enqueue_style/
Vite で利用する
ついでに Vite で Web フォントを使うプラグインがあったので合わせて紹介しておきます
https://www.npmjs.com/package/vite-plugin-webfont-dl











Comments