
日常生活で欠かすことの出来ない文字。デザイナーは可読性や視認性を上げるために、数多くのフォントの中から目的に沿ったものを選択します。
どのフォントがどういう時に使われるのか?どういう意味を持ってるのか?を知っておくと、選択する時に迷いが少なくなり、デザインがしやすくなります。
フォントの特徴
フォントには様々な特徴が存在します。
-
- 伝統を感じさせるフォント
- モダンを感じさせるフォント
- 見出しを際立たせるフォント
- 文章を読みやすくするフォント
これらはフォントの形がどうなっているかで変わってきます。
線の形や、太さ、うろこの形など、文字を構成するパーツのあり方で、印象は大きく変わってきます。
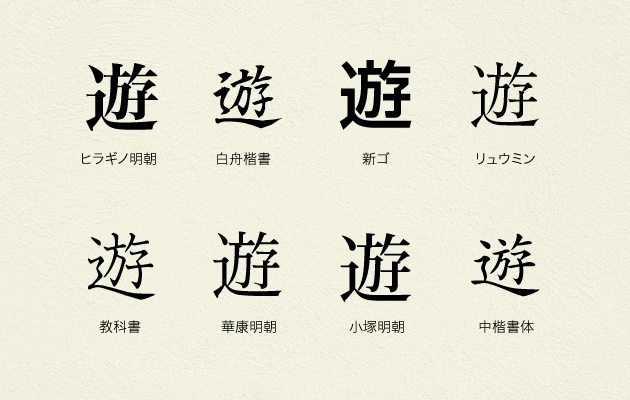
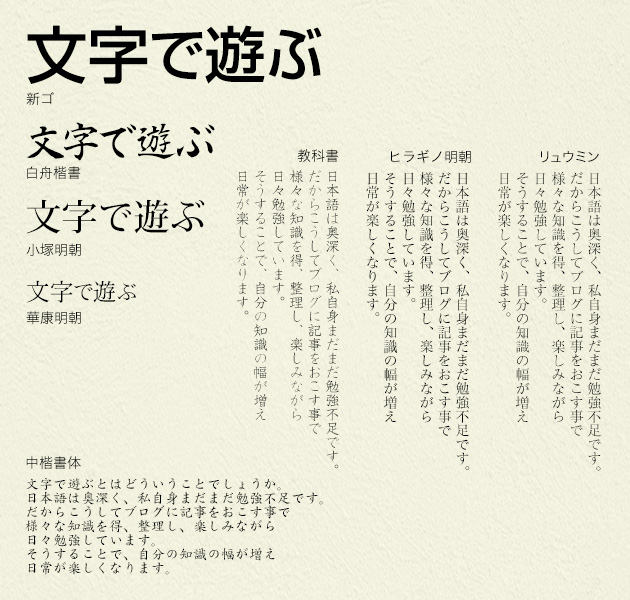
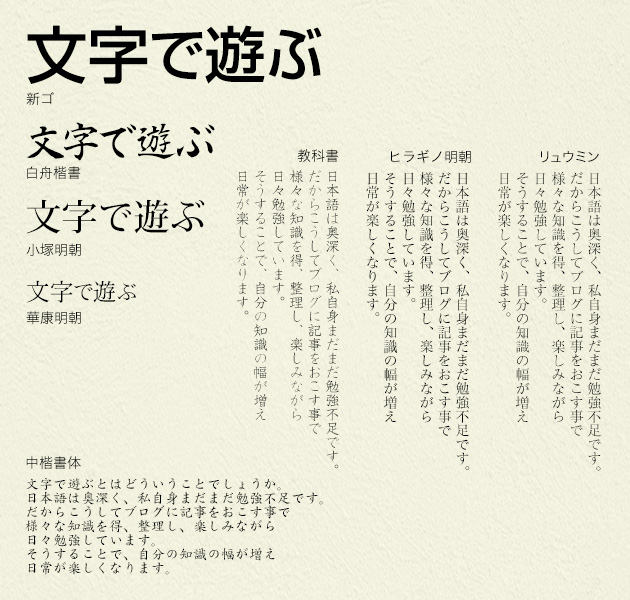
少しフォントを色々紹介します。

ぱっと上げただけの8種類。
これだけでも、それぞれのフォントで違いますよね。
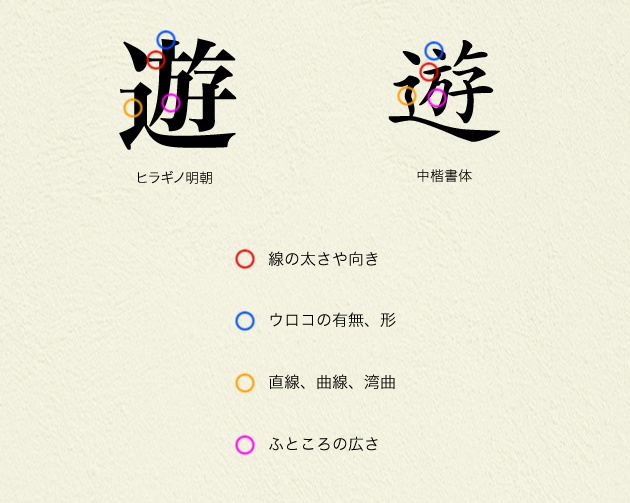
では、なにが違うでしょう?


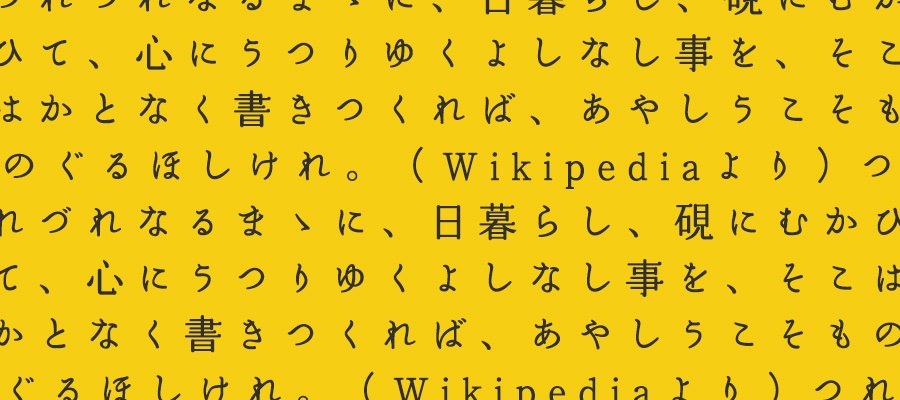
比較しやすいフォント2つから違いを比べてみました。
勿論違いはここだけではありませんが、こういった部分が変わると、文字の印象は凄く違ったものになってきます。
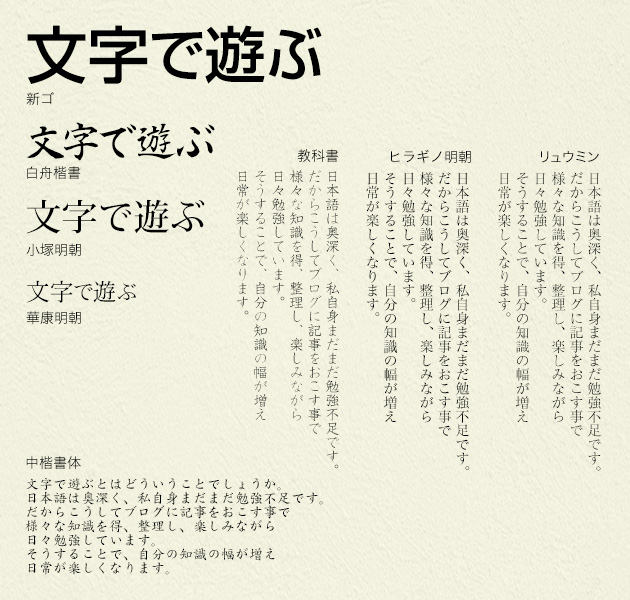
文字で遊んでみました。


見え方が違って楽しいですね。
どれが見やすいか。どれが読みやすいか。
上記でも述べましたが、フォントによって、視認性に長けたもの、可読性に長けたもの、縦向き、横向きがあるので、そのあたりはしっかりと使い分けたいところです。
ここで利用している、新ゴや白舟楷書のようにウェイトが太いものは、視認性が高いことから見出しに採用しやすく、逆に本文に利用すると、その太さがのために、長く読んでいると疲れを感じてしまいます。これは可読性が下がってしまうので、本文への利用はあまり向いていません。
一方、教科書体やリュウミンはウェイトが細く、先ほどのフォントと比べてあまり目立ちはしませんが、可読性が高く、読み続けても疲れにくいため、本文へ採用しやすいフォントとなります。
ただ、これはあくまで本記事のサンプルとして表示したウェイトの指定なので、それぞれのフォントに対してウェイト調節を行うことにより、視認性、可読性のバランスを調節することが出来ます。
ウェイトのタイプが豊富なフォントが扱いやすいのは、こういった理由が有るんですよね。
最後に
いかがでしたでしょうか? 今回は和文について少し紹介しただけですが、フォントの知識はまだまだあります。全部を知ろうとするとなかなか大変ですが、少し世界を覗くとすごく楽しい世界です。
興味を持ったら、ぜひ色々なフォントを見てみてください。どこがどう違うのかという点を、自分で気づけると更に楽しくなりますよ。












Comments