
\
CSSのメタ言語Sass(Scss)。これ使うと凄く便利でコーディングスピードが上がるんですが、これをより便利に使えるようにしたフレームワークのCompassがもの凄く便利なので記事にしました。赤い彗星みたいなタイトルになってますが、使いこなせばかなり早くなります。
compassとは
オープンソースのCSSオーサリングフレームワークです。Sassがベースになっており、mixinで予めベンダープレフィックスが定義されていたりと、Sassをより便利に使えるようになったものがcompassです。
コンパイルやウォッチなどはSassと同機能がありますが、コマンドがより簡素になっていたりと実際に使う上でもより使いやすくなっています。
インストール
Sass同様利用するにはRubyが必要になります。Rubyのインストール等に関しては以前書いた(Sassに関する記事)を読んでいただければと思います。
今回すでにRubyやSass(Scss)はインストールされているものとしてCompassのインストールから始めます。

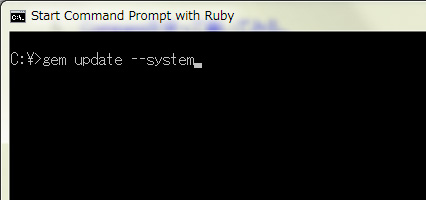
gemのアップデート

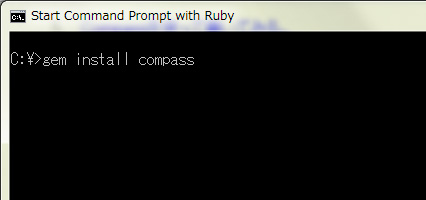
Compassのインストール
上記2つのコマンドを実行するだけなので、黒い画面に拒絶反応を起こす人もこれぐらいなら進めていけるんじゃないでしょうか?
初期設定
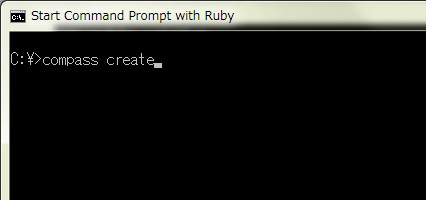
上記でインストールが完了したのでCompassコマンドを使って開発環境を作っていきます。下記Compassコマンドを入力して実行すると

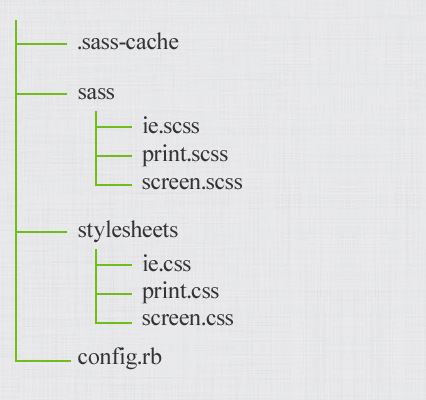
指定しているディレクトリに下記ディレクトリやファイルが生成されます。

ディレクトリ構造
出来上がったファイルの中にconfig.rbというファイルが有ります。これはSass(Scss)ファイルやCSSファイルの吐き出し先などを設定するファイルで、このファイルを書き換えることで、コンパイルしたファイルを何処に書き出すかといった設定を行うことができます。
http_path = "/" css_dir = "stylesheets" sass_dir = "sass" images_dir = "images" javascripts_dir = "javascripts"
Sass(Scss)ファイルをCSSファイルに
Sass(Scss)単体の時と同じくファイルをコンパイルするのにwatchを使います。watchしてるとSassファイルを保存した際に自動的にコンパイルしてくれるので非常に便利です。
watchコマンドも記述方法がSassよりも短くなっていてより楽になっています。

実際に作る
CompassやSass(Scss)で実際に作るに当たっての解説です。様々な機能があり最初から全部やろうとすると混乱する可能性もあるので少しづつやってみると良いと思います。Sass(Scss)に関する解説は以前書いた(Sassに関する記事)を参照下さい。
リセットCSS
ブラウザのデフォルトスタイルを調節するリセットが定義されています。
@import "compass/reset/";
上記を記述することでCompassで定義されたスタイルが、コンパイルされたCSSファイルに記述されます。
@import
必要な機能をimportして利用します。CSSのimportとは違い、一つのファイルへ結合してコンパイルしてくれるのでファイルが複数になりません。
@import "compass/css3/"; @import "compass/css3/opacity" @import "compass/css3/transform"
上記のような形で、必要なものを必要な時にimportして使えます。CSS3をスタイルしていく場合は予めcompass/css3/をimportしておく必要がありますので、忘れないようにしましょう。
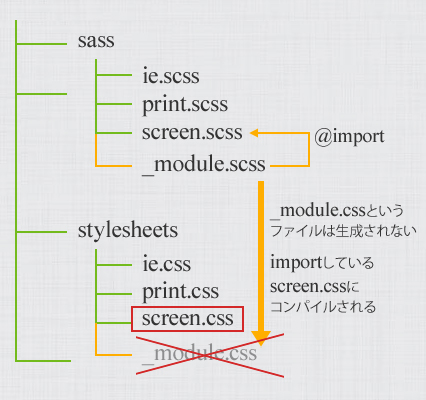
アンダースコア付きファイルによるモジュール化
@importを使うことで、機能毎にscssファイルを分けてimportすることも可能です。通常通りでwatchしているとSass(Scss)ファイルはすべてCSSファイルにコンパイルされてしまうのですが、モジュール化するファイルはその必要がなく、最終のcssファイルにだけコンパイルされれば良いです。
それを解決するには、モジュール化するSass(Scss)ファイルの名前の前に(_)アンダースコアを付けることで解決できます。

ベンダープレフィックス
Compassではベンダープレフィックスが必要な記述においてすでにMixinで定義されています。そのため実際のコーディング時には@includeを利用しそれらを呼び出すことでより簡素な記述によるコーディングが可能になっています。尚、本記事では全てSassではなくScssにてCompassに記述してコンパイルしています。ベンダープレフィックスは正式な勧告やブラウザのサポートによって外せるようになります、ですが今回はCompassについてサラッと解説がしたかったのでそのあたりは踏まえずにサンプルを出しています。それが必要か否かはご自身で判断して記述していただければと思います。
@include border-radius(10px);
-webkit-border-radius:10px; -moz-border-radius:10px; -ms-border-radius:10px; -o-border-radius:10px; border-radius: 10px;
@include skew(10deg,10deg);
-webkit-transform: skew(10deg, 10deg); -moz-transform: skew(10deg, 10deg); -ms-transform: skew(10deg, 10deg); -o-transform: skew(10deg, 10deg); transform: skew(10deg, 10deg);
@include box-sizing(content-box);
-webkit-box-sizing: content-box; -moz-box-sizing: content-box; box-sizing: content-box;
@include box-shadow(red 2px 2px 10px);
-webkit-box-shadow: red 2px 2px 10px; -moz-box-shadow: red 2px 2px 10px; box-shadow: red 2px 2px 10px;
@include opacity(0.1);
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=10); opacity: 0.1;
@include transition-property(width); @include transition-duration(3s); }
-webkit-transition-property: -webkit-width; -moz-transition-property: -moz-width; -o-transition-property: -o-width; transition-property: width; -webkit-transition-duration: 3s; -moz-transition-duration: 3s; -o-transition-duration: 3s; transition-duration: 3s;
これらは一部です。詳しくはCompass CSS3のページにデモ等が掲載されているので、そちらを見て確認してみてください。
CSS3の記述
上記のベンダープレフィックスと重複してしまいますが、Compassでは様々なMixinが定義されています。中でもCSS3に関する定義が多くCSS単体で利用するより非常にCSS3が利用しやすくなっています。
@include text-shadow(rgba(blue, 0.2) 1px 1px 0, rgba(blue, 0.2) 2px 2px 0, rgba(blue, 0.2) 3px 3px 0);
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=10); opacity: 0.1;
@include font-face("Blooming Grove", font-files("examples/bgrove.ttf", "examples/bgrove.otf"));
@font-face {
font-family: "Blooming Grove";
src: url('/stylesheets/fonts/examples/bgrove.ttf') format('truetype'), url('/stylesheets/fonts/examples/bgrove.otf') format('opentype');
CSS3の記述に関してはCSSでの記述と比べ大きく変わっているものありますので、少し注意が必要です。
参考文献
Compassはまだまだ他にも便利な機能があり、それらを活用するともっとコーディング速度が増します。ベースがSass(Scss)なので、そちらを既に利用されている方はすんなり使えるかと思いますので、是非使ってみて下さい。












Comments