
最近良く耳にするWebサーバーのnginxが凄く気になっているので、ひとまずローカル環境にインストールしてみました。Webサーバーを変更しただけですが非常に早いです。僕自身の目的はこのブログをNginxで動かす事ですので
今回はWordPressをローカルで動かす為に必要な環境を手配する手順を紹介したいと思います。
1.nginxとは

そもそもnginxが何か?というところですが、これはいわゆるWebサーバーの1つです。Webサーバーの有名なものにApacheがあり、全世界で広く使われています。nginxもこれと同様なものになりますが、大きく違うのは軽量かつ高速と言う部分に特化していると言う点です。
NGINXの日本語公式サイトを見てみると
nginx [えんじんえっくす] は Igor Sysoev によって作られた HTTP とリバースプロキシのサーバで、メールプロキシサーバでもあります。Rambler (RamblerMedia.com) を含むロシアの多くの高負荷サイトで5年以上も動いています。Netcraft によると、nginx は 2010 年 4 月時点で 4.70% の人気サイトでサーバーとして、もしくはプロキシとして利用されています。成功例としては FastMail.FM や WordPress.com があります。
ソースコードは BSD 風の 2 箇条ライセンスでライセンスされています。
と表記があり、高い負荷のかかるサイトでも長く利用されている実績があります。
2.インストール
さて、今回実際に自分の使っているパソコンにインストールしたわけなんですが、僕は主に開発環境としてWebサーバーを利用しています。特に専用のサーバーを手配すると言う使い方はしていません。ですので、環境は以下のような形となります。
- OS:windows7 64bit
この環境に必要なアプリケーションをダウンロード及びインストールしていきます。
必要なもの
解凍、インストール
mySQLに関してですが、今回すでにローカルにインストールしていたものがあったので、そのまま使うことにしました。管理ツールとして新しくphpMyAdminをインストールしました。
ダウンロード出来たら、それそれインストールしていきます。インストール場所は下記にしました。
- nginx→Cドライブ直下。解凍するだけなので、解凍後にC:nginxというフォルダが出来ます。
- PHP→これもnginx同様Cドライブ直下に入れました。C:PHPと言うフォルダになります。
- WordPress→htdocsと言うフォルダの中にwordpressというフォルダを作りそこに解凍しました。C:htdocswordpressとなっています。これはhtdocsの中に他にも扱うプログラム等を入れて管理しているためですので、この通りに入れる必要はありません。
- phpMyAdmin→htdocsのフォルダにインストールしました。C:htdocsphpMyAdminという構造です。
動作の確認
それぞれ動作するかを見ていきます。
1.nginxのチェック
nginxを起動します。C:nginxに入っているnginx.exeを実行します。コマンドプロンプトが一瞬起動して直ぐ消えるかと思いますが、それで起動できているはずです。
起動したらブラウザに「localhost」と入力してアクセスしてみます。「Welcome to nginx!」とブラウザに表示されれば成功です。
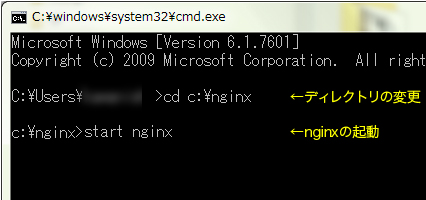
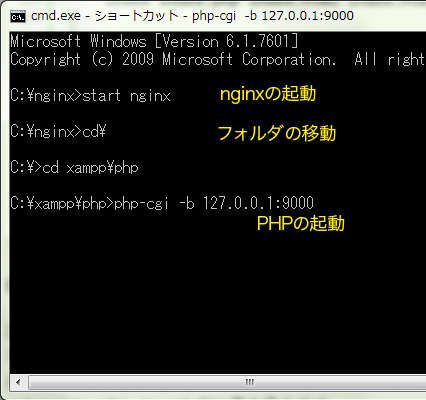
なお、起動はコマンドプロンプトからも行えます。コマンドプロンプトは、windowsスタートメニュー>すべてのプログラム>アクセサリの中に入っているので順番に追っていくか、「プログラムとファイルの検索」窓で「cmd」と入力すれば出てきます。後者の方が早くて便利ですね。
立ち上がったら下記のように入力します。

phpの動作確認
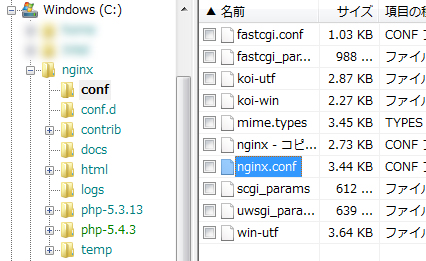
上記1にてnginxを起動が確認できたら、nginxフォルダ>confフォルダに入っている「nginx.conf」をエディタで開いて編集します。このファイルが設定ファイルになっていて、ここを色々弄って開発環境を整えていきます。

nginx.confに関してですが、構造がcontextというブロック単位の階層構造になっています。基本的によく触るものは
- http
- server
- location
になるかと思います。上記リストの上になればなるほど、下の階層へ与える影響が強くなります。書く時は
http {
include mime.types;
default_type application/octet-stream;
server {
listen 80;
server_name localhost;
location / {
#処理
}
}
}
といった感じです。
ではまず最初に、phpに関する処理を書きます。「pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000」と書かれた行のしたの方に「location」ブロックがあります。
#マークが付いており、これはコメント化されているので、#を取り外します。
location ~ .php$ {
root html;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
include fastcgi_params;
}
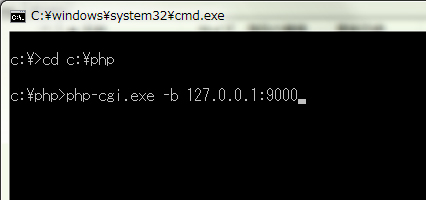
設定ファイルの変更が出来たら保存し、phpをコマンドプロンプトから実行し動作させます。

php~.exeというタイプのファイルが数種類あるかもしれませんが、CGIで実行するためこっちを起動させます。
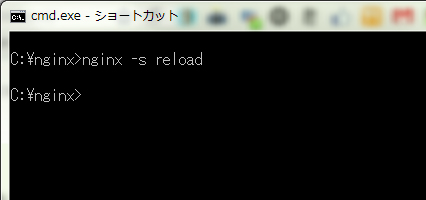
nginxの設定を変更したので、nginxをリロードします。

再起動したら、ブラウザに「localhost/test.php」と言う形でアクセスします。実際にファイルが存在している必要はありません。「No input file specified.」という文字列が表示されれば、PHPは無事動いています。
WordPressを動作させる
「nginx.conf」ファイルを編集します。
location / {
root html;
index index.html index.htm;
}
という箇所があるかと思うので、rootにWordPressをインストールしたフォルダのpathを、indexにindex.phpを追記します。
location / {
root C:/htdocs/wordpress/;
index index.php index.html index.htm;
}
[js]
そして、先程コメントアウトだけをしていた「pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000」の部分を下記のように書き換えます。</p>
[js htmlscript="true" title="locationブロック-PHP部分"]
location ~ .php$ {
root C:/xampp/htdocs/;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME C:/xampp/htdocs$fastcgi_script_name;
include fastcgi_params;
}
書き換えたのは2行目と5行目です。
次にphpフォルダにあるphp.ini(ない場合はphp.ini-productionをコピーしてリネームします)をエディタで開き
;extension=php_mysql.dllと書かれた箇所を探し出し
extension=php_mysql.dllに書き換えます。
これは;を外すことで、コメントになっていたものを取り外し、機能を有効にすると言うことになります。
これが出来たらphpを再起動し、再度ブラウザからlocalhostに接続します。phpの再起動はphpを動かしているコマンドプロンプトで「ctrl+C」をキーボード入力することで停止がかかるので、その後phpを起動するコマンドを打ち込むか、以前入力したものがphpの起動のままなら「F3」キーを押すことで直前に入力したコマンドをそのまま入力出来るので、そこから実行すれば完了です。
ブラウザから起動し、WordPressが起動出来れば完了です。
一括起動出来るbatファイルの作成
開発するたびにphpを起動して、nginxを起動してというのは手間なので、batファイルを作成して一括で起動できるようにします。batファイルの作成はエディタで下記のように記述します。
start C:phpphp-cgi.exe -b 127.0.0.1:9000 start C:nginxnginx.exe
上記が記述出来たらデスクトップ等に適当な名前をつけて、拡張子を「.bat」にして保存します。僕はnginxのフォルダに「nginx.bat」と言う名前で保存しました。次回から開発する時はこのbatファイルをダブルクリックすればphpとnginxが起動します。
3.XAMPPを利用している環境へのインストール
上記で説明してきた項目2の「インストール」は、開発環境が何も入っていないパソコンへのインストールです。しかし、僕は既にXAMPPという総合開発環境を使っているので、データベースの移動とかの手間を考えたら、apacheだけ切ってnginxをインストールすればいいんじゃない?という簡易な考えのもとにやってみました。
それについても記述していきます。
必要なもの
- XAMPPの開発環境
- apacheの停止
- nginxのインストール及びnginx.confの設定
- localhostの設定により、必要であればバーチャルホストの設定を行う。
大まかに書くと上記のような感じです。
XAMPP、apacheの停止
まず、XAMPPに関してはすでに導入している想定で話を進めます。もしXAMPPも入れたいということであれば、過去記事「WordPressをローカルで開発するためのXAMPP事始め&WordBench神戸、大阪について」を御覧ください。
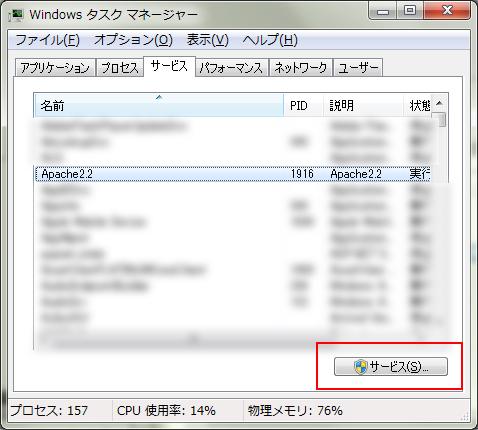
最初にXAMPPもを起動し、apacheのみ切ります。もしコントロールパネルから切れない場合はwindowsのタスクマネージャーから切りましょう。

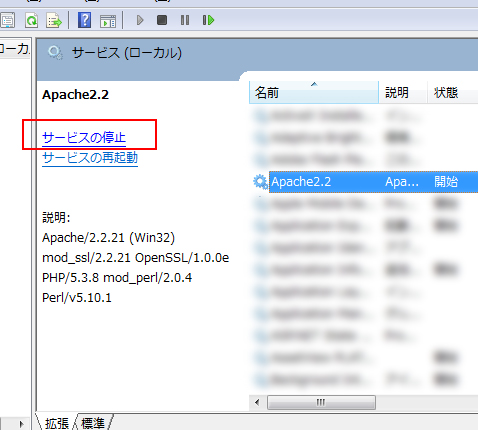
上記のApache2.2を右クリック→サービスの停止で停止できなければ、右下のサービスをクリックしてサービスの一覧を表示します。

これで恐らく停止が出来るかと思います。
nginxのインストール及びnginx.confの設定
nginxのインストールは、上記項目で解説した事と同じなので、こちらでは割愛します。nginx.confの設定ですが下記の通りとなります。
location
location / {
root C:/xampp/htdocs/;
index index.php index.html index.htm;
}
pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000の下にある「location ~ .php$ 」
location ~ .php$ {
root C:/xampp/htdocs/;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME C:/xampp/htdocs$fastcgi_script_name;
include fastcgi_params;
}
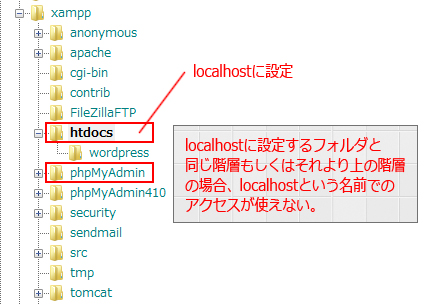
XAMPPのフォルダ構造に沿ってrootを設定するので、htdocsのフォルダをrootに設定しました。これでlocalhostでアクセスするとhtdocsのトップが表示されることになり、XAMPPを利用していた時と同じアドレスでアクセスできるようになります。
ですが、これだと1つ困ることになりました。今までは「localhost/phpmyadmin」でphpMyAdminにアクセスしていたのですが、phpMyAdminのフォルダはhtdocsと同階層に存在しているため、localhostというアドレスでアクセスが出来ません

ですので、ローカル環境の別フォルダにアクセスするために、バーチャルホストの設定を行います。
バーチャルホストの設定
nginx.confの設定にある、serverの項目を追加します。内容は下記のような形です。
#phpMyAdmin
server {
listen 80;
server_name localsys;
location / {
root C:/xampp/phpMyAdmin/;
index index.php index.html index.htm;
}
location ~ .php$ {
root C:/xampp/phpMyAdmin/;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME C:/xampp/phpMyAdmin$fastcgi_script_name;
include fastcgi_params;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
4行目のserver_nameに、実際アクセする際のドメイン名を割り当てます。通常の方はだいたいlocalhostなので、「localsys」のように重複しない名前をつけて下さい。
6行目からのlocationには、rootでアクセスしたいフォルダ(今回はphpMyAdminのフォルダ)を設定します。
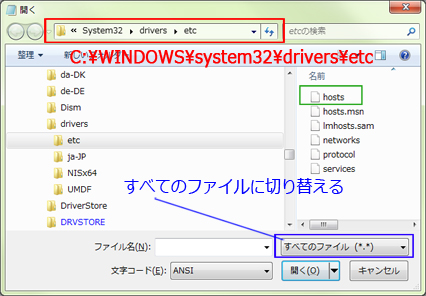
次にwindowsのhostsファイルに、nginxで設定した「localsys」でアクセスできるよう設定を行います。
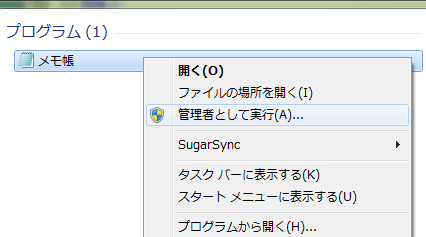
hostsファイルはC:WINDOWSsystem32driversetc の中に入っています。ですがこれを触るには管理者で開く必要があるので、スタートメニューからメモ帳を選択し、管理者として実行を選びます。手順は以下の通りです。


hostsを開いて、最後の行に「127.0.0.1 localsys」を記述して保存し閉じる。
設定は以上なので、あとはPHPの起動と、nginxの起動を行い、ブラウザに「localhost」と入力してXAMPPのapacheを利用していた時と同じ画面が出ればOKです。

4.まとめ
今回色々調べて自分の環境にnginxを導入できたわけですが、色々と参考にさせていただいた中で一番役立ったサイトがあり、ご紹介させていただきたかったのですが
サイトの説明文を読むと、サイトの運営を自宅サーバーでやってていて、あまり負荷をかけないで欲しいという記述があったので、念のため紹介は控えさせて頂こうと思います。
そのサイトが無ければ、今回の作業はこんなに早く終わらなかっただろうし、この記事も書けたかわかりません。
この場を使ってお礼を言いたいと思います、有難うございます。
僕の記事も誰かのお役に立てれば幸いです。








Comments