
11月がもうじき終わり来月はクリスマス。
仕事でクリスマス関係のバナーを作ったりする事が増えているのですが、やっぱりよく使うのは赤と緑が中心になってきます。
デザインする上で配色の選択は非常に重要ですが、どういった意味でその色や組み合わせを選択しているのかをクリスマスの配色に基づいて考えてみたいと思います。
Index
1.クリスマスの配色
まず何故赤と緑なのでしょうか?クリスマスの色として想像されるのはサンタクロースの服や柊の実と言った赤、ツリーやリースの緑などが該当します。
他にもキリスト教では赤は「イエス・キリストが十字架の上で流された血の色」であり、緑は「自然界の緑を元に、神が与えてれる永遠の命を表す色」とされています。
こういった理由からクリスマスの色として赤と緑がイメージ付けられているわけですが、他にもツリーの装飾で見かける金や銀、サンタの白ひげや雪から白色なども想像ができます。
このように多数の人が共感して想像できる色を選択する事は非常に重要で、且つ分かりやすい配色になります。分かりやすいというのはデザインする上でも重要なポイントですよね。
2.補色について
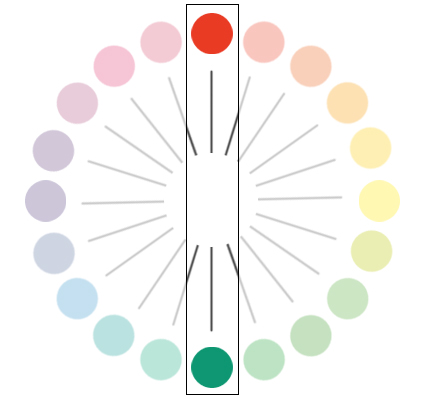
赤と緑はちょうど補色に当たる組み合わせになります。
補色とは色相環にて反対面に存在する色の組み合わせで、お互いの色を引き立てる効果があります。

実際に見てみると

りんご単体

りんご背景あり
真っ白の背景にりんごがあるより、緑の背景にりんごがあったほうが鮮やかに見えます。このサンプルは背景に緑色を入れただけでそれ以外の事はしていません。
配色において、この補色の関係を採用する事でバランスが良いとされています。その為、これはクリスマスのカラーに限ったことではなく、配色の基本として覚えておく必要があります。
3.配色する
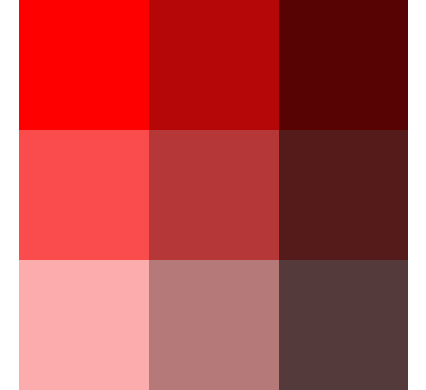
実際に配色ですが、緑、赤と言っても幅が広いです。例えば赤(#ff0000)をベースに考えても明度や彩度を変えるだけでパターンは様々です。

同様に緑に関しても多数のパターンがありますので、それらを組み合わせるパターンは相当な物になります。試しにつくってみたのがこんな感じになります。

右側に写真があるので、全体的な色数で言えば赤と緑以外にもありますが、ベースに使った色と文字に当てた色は赤と緑のみです。緑と赤の配色を変えたものも作りました。

短時間で作ったのでツッコミを入れられると困ってしまいますが、クリスマスのイメージは十分伝わるかと思います。サンプルにはChristmasという表記があるため余計にイメージしやすくなっていますが、逆にChristmasという文字にクリスマスカラーを盛り込み、関連する画像を配置することで尚相手にそれをイメージさせることが出来るという事です。
この考え方はクリスマスに限ったことではなく、デザイン全般に言えることですね。なので、あまりにかけ離れた配色をしてしまうと失敗する可能性が高くなるというわけです。
分かりやすいテーマに沿ってデザインする事は、自分の持つ知識を活用して行えるのでこれから勉強しようと思っている人はこういったものからやることをおすすめします。
4.おまけ
twitterで仲良くさせて頂いている、たけさん(@take_it02)が「クリスマス終了のお知らせカレンダー」というものを作っていたのでご紹介。イラストはタケさん同様仲良くさせていただいているシグさん(@ShigZag)が書かれたものです。この記事をポストする前にツイートされていたので掲載させて頂きました。
ネタとして面白いけど、イラストも可愛いので是非ダウンロードして下さい^^












Comments