
投稿した記事に対して関連性のある記事を挿入して、内部遷移を高めたいと思ったのですが、手動でするにはどうしても手間がかかる為自動で出来るものがないかと探して見つけたのがこのプラグイン「Similar Posts」です。(WordPressプラグイン)
このプラグインは関連性のある、タイトル、タグ、記事内容から選別して挿入してくれる優れもの。しかもどこに充填をおくかを予め設定しておくことが出来ます。
まずプラグインのインストールですが、使用するためには2つインストールする必要があります。
Similar Posts本体
Similar Postsを仕様する為のライブラリ
上記ファイルをダウンロードし、解凍。その後サーバー上のWordPressが入っているフォルダから
wp-content>plugins
フォルダの中へアップロード
WordPressの管理画面からPost-Plugin LibraryをしてからSimilar Postsを有効化します。
あとはブログで表示したい場所に<?php similar_posts(); ?>
を記述すれば一先ずはブログ上に出現するようになります。ただし、記事にこれを貼りつけるとなると、毎回貼る必要があるので
WordPressのメニュー>外観から
エディターを起動し、単一記事の投稿(single.php)のファイルの中に記述することをおすすめします。そうすれば記事ごとに自動的に出現するようになります。そのかわり自己紹介等の記事とは関係のないページにまで影響が及びますので、それを避ける場合はテンプレートファイルを新しく作成し、それらのページはそのテンプレートファイルを使用するようにすれば影響は受けませんね。
プラグインの設定を行う。
WordPressのメニュー>設定>similar postsから
- Match the current post’s tags?をNoに(初期値)
- Match the current post’s tags?をNoに(初期値)
カテゴリ、タグの枠を超えたものを関連記事として表示しないという項目です。表示させますのでNoのままですね。
- Placement
- 「Output after post:」個々の部分に記述している通りにソースに反映されます。ですのでスタイルシートのためにクラスを割り振ったりしておきます。ちなみに私は
prefix=<h3>Similar Posts:</h3><ul>&suffix=</ul>
としています。
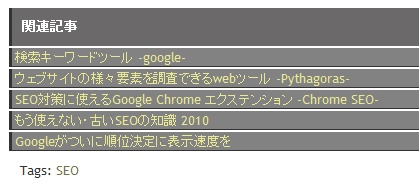
ソースになると
<h3>関連記事</h3><br />
<ul><br />
<li>※※※※※※※</li><br />
</ul>
という形です。
あとはWordPressメニュー>外観からエディターを起動してstyleを開き装飾しています。
- Manage the Index
- 「Handle extended characters?」をYesに
- 「Treat as Chinese, Korean, or Japanese?」をYesにします。
マルチバイトに関する設定です。日本語なので当然yesになります。
- Other
- 「Relative importance」 ofの「content」、「title」、「tag」にそれぞれ%の値を入力し、合計が100になるようにします。
これは関連記事に記述する際に引用してくる記事を、記事、カテゴリ、タグ、のどの部分に重視して引っ張ってくるかの設定です。
<
dl>
以上で一応完成です。他にもfeedの設定を行えたりとしますが、私はここまでで満足しています












Comments