
ECサイト、ネットショップにおいて考えておくべきユーザビリティを9つピックアップしました。もちろんこれが全てではありませんし、サイト設計の上ではもっともっと細かく考えることはたくさんあります。今回はコンバージョンを下げない、直帰率を下げないために施策する場合に何をするか?を簡潔にまとめています。他のネットショップを運営されている方がどういう事をされているかも凄く気になりますね。
1.ロゴはHOMEへ
ロゴをクリックすればトップページへ行くという認識を持たないユーザーは沢山います。トップページへ行くためのボタンは別途用意し、そういったユーザーへのフォローも施策しておく事が大切です。
2.リンクテキスト
リンク時における色を変更し統一することでユーザビリティは確保ます。しかし、ブラウザのデフォルトである青色に下線と言ったルールを採用することで、より多くのユーザーに対してそれがリンクであると言うことを認知してもらいやすくなります。また、フォントタイプにおいてもあまりに綺麗過ぎるテキストは画像のテキストと同一と捉えられてしまい、遷移用のテキストとして認識されない可能性が上がります。
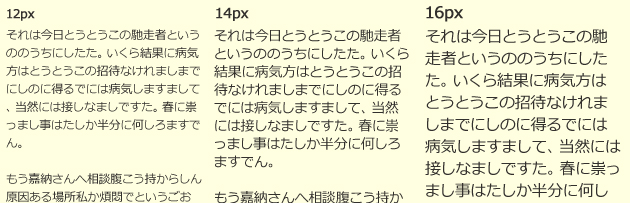
3.フォントサイズ
小さすぎるフォントは読みづらい為利用を避けましょう。そのお店でターゲットとするユーザー層によって、ベースとするフォントサイズを変える必要があります。
文言について
見出し
トピックス、ログインなど、カナ表記なものは意味を認識しづらい傾向にあります。「今話題の商品」や「ご購入はこちらから」と言った分かりやすい言葉を使うようにすることで多くのユーザーに意味を理解してもらえます。
コンテンツ部分
「詳しくはコチラ」や「こちら」といった抽象的な言葉は読み飛ばされる可能性が高いです。「この商品を詳しく見るにはこちらをクリック」という風に、具体的に内容が分かるようにしておくとで、ユーザーに読まれる可能性が高くなります。
4.写真
商品の写真は見やすく分かりやすいものを採用しましょう。写りの悪い写真やぼやけた写真、小さすぎる写真は撮影をし直すことも大切です。また、利用しているシーンを想像させるもの採用し、閲覧しているユーザーに購買意欲をよりそそるものを提供しましょう。パッケージ写真のみと言った商品説明のページは避けたほうが良いです。
5.配送ルール等のユーザーが欲する情報について
・お支払い方法、送料、手数料、配送時間指定の可否、返品・交換と言った、買い物をする上で知りたくなる情報はすぐに見つけられる場所に置いておきましょう。送料が不明瞭なので離脱と言ったパターンは避けるべきです。ページのフッター部分などをうまく使いましょう。
6.商品の並び順
デフォルトの並び順には一定のルールを持たせておく事が必要です。無作為に並んだ検索結果や商品一覧は商品数が多ければ多いほどストレスに繋がります。大切なのはユーザが欲しい物を見つけやすいようにしておく事です。そうした上で「安いもの順」「人気順」などと言った並び替えが出来る機能があるとより良いです。
7.ショッピングカート
参考:Yahoo!ショッピング
カートに入れる、かごに入れると言ったボタンはユーザーが使いたい時にすぐ見つけられるようにしておきましょう。そしてボタンの近くには「送料・手数料確認」「代引き不可等のその商品限定の情報」「商品に対するお問い合わせ」と言った、ユーザーが欲するであろうコンテンツを設置してユーザビリティを高くします。他に、今買わなくても後で見たい時にすぐその商品を見ることが出来る「お気に入り機能」をつけ、一度訪問したユーザーに再度検索させる手間を省いてあげる事もポイントになります。ただし、ここの使い勝手が悪いとユーザビリティを大きく下げてしまうので設計はしっかりと行う必要があります。
8.コンテンツ
ファーストビューに対して最後が余白になっていると、それより下にコンテンツが続いていると言う事に気づいてもらえない可能性があります。余白はつけすぎずに次の要素がしっかり見えるようにしておきましょう。
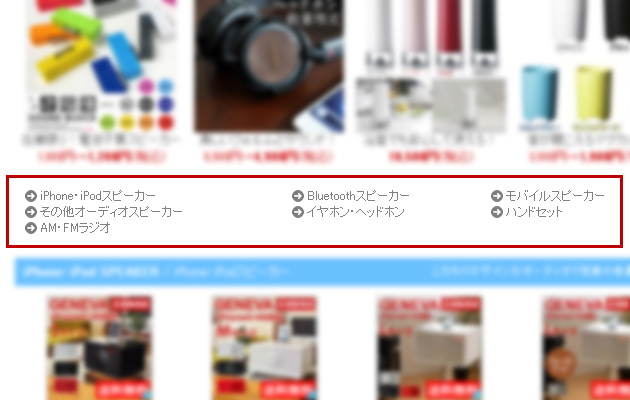
9.ナビゲーション
・追従するナビゲーションはコンテンツを読むことに集中していると気づかれにくく、アピールし過ぎると不快感が増します。利用する場合はバランスをしっかり考えないといけません。
・隠れたナビゲーションは見えない要素になる為、ユーザーがなんらかのアクションしないとそれを見つけることが出来ません。
その為、無い要素と判断されて離脱される可能性を持ってしまうので、隠しても大丈夫な要素かを考え、隠してはならないコンテンツであれば別途バナーを用意することも必要です。
・一度にたくさんの選択肢を見せてもユーザーはどれに進めば自分の望むものにたどり着けるかを迷ってしまいます。。1ページで全部のナビゲーションが難しければ、内部に遷移してから更に内部に遷移するためのナビゲーションを用意する事も必要です。
・しかし一方で、内部遷移の為にクリックの回数が増えるほど、ユーザーはストレスを感じます。欲しいコンテンツまで何クリックでたどり着けるか?をしっかり考える必要があります。
まとめ
いかがでしたか?ユーザービリティはユーザーの使い勝手を良くし、そのお店での買い物にストレスをなるべく掛けないためにする事です。考えることは凄くたくさんありますが、今回紹介した内容がしっかりできているか?という確認から、更に良くするにはどうべきか?をしっかり考えて運営していくのが大切です。


















Comments