
日本語には漢字という難しい文字があり、未履修の漢字が含まれた文章を読むことは我々日本人にとってもなかなか困難なもの。
そういった人たちにもコンテンツを楽しんでもらえるようルビ(よみがな)を振ることは良いアプローチですし、今は殆どのブラウザがルビに対応しているため比較的簡単に実装できます。
例えば著者夏目漱石のぼっちゃんの一文をルビを振ってみると下記の様な見た目に
これを担保するために必要なソースコードは下記
<ruby>親譲<rt>おやゆず</rt></ruby>りの
<ruby>無鉄砲<rt>むてっぽう</rt></ruby>で
<ruby>子供<rt>こども</rt></ruby>の
<ruby>時<rt>とき</rt></ruby>から
<ruby>損<rt>そん</rt></ruby>ばかりしている。
もしも書籍一冊分のルビを振る必要があれなら非常に労力の高いものになりますが、タグの構造としてはそれほど難しくなく、現状は下記2つだけ。
- ruby タグ – ルビを振りたい言葉を囲む
- rt タグ – 実際のルビを囲う
一昔まえだと(おそらくこの記事を書いた8年ぐらい前?)モダンブラウザも対応していないものがあったので、ルビの代替え用に rp タグも入れる必要があり、今より一手間掛かりました。
各ブラウザで閲覧すると下記のようになります
Chrome デモ

Firefox デモ

Safari デモ

Edge デモ

多言語をルビとして表示する
読み仮名だけでなく日本語に対して英語をルビとして振る、あるいはその逆を記述することも可能です
This is a ball.
<p lang="en">
<ruby>This<rt>これ</rt></ruby> <ruby>is<rt>〜です</rt></ruby> <ruby>a<rt>(ひとつの)</rt></ruby> <ruby>ball<rt>ボール</rt></ruby>.
</p>
これは ボールです
<p>
<ruby>これ<rt lang="en">This</rt></ruby>は<ruby>ボール<rt lang="en">ball</rt></ruby>です
</p>
この場合ドキュメントに指定している言語と異なる言語を指定するので、lang 属性を指定しています。
CSS でのスタイリングが課題
問題は CSS での制御が難しい点があり、個人的にはデフォルトのままで使うので充分だと感じています。
というのも、各ブラウザが CSS の制御に対応していなくて、Firefox がまだ対応しているかなという状況
margin, padding, position を使って違いを比べてみましたが、かなり違いがでました。
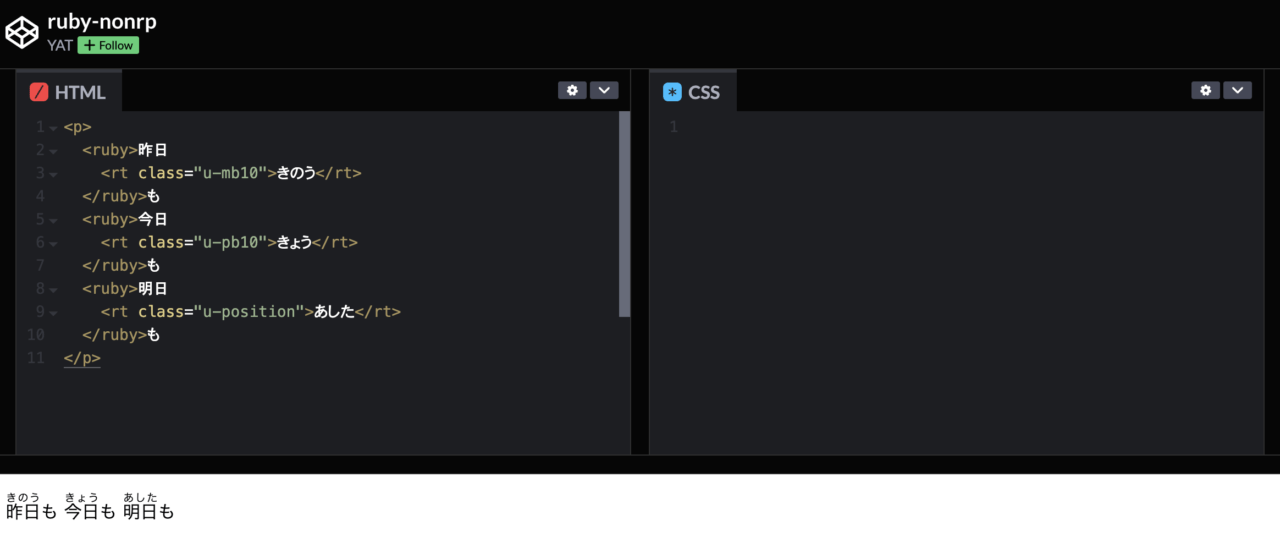
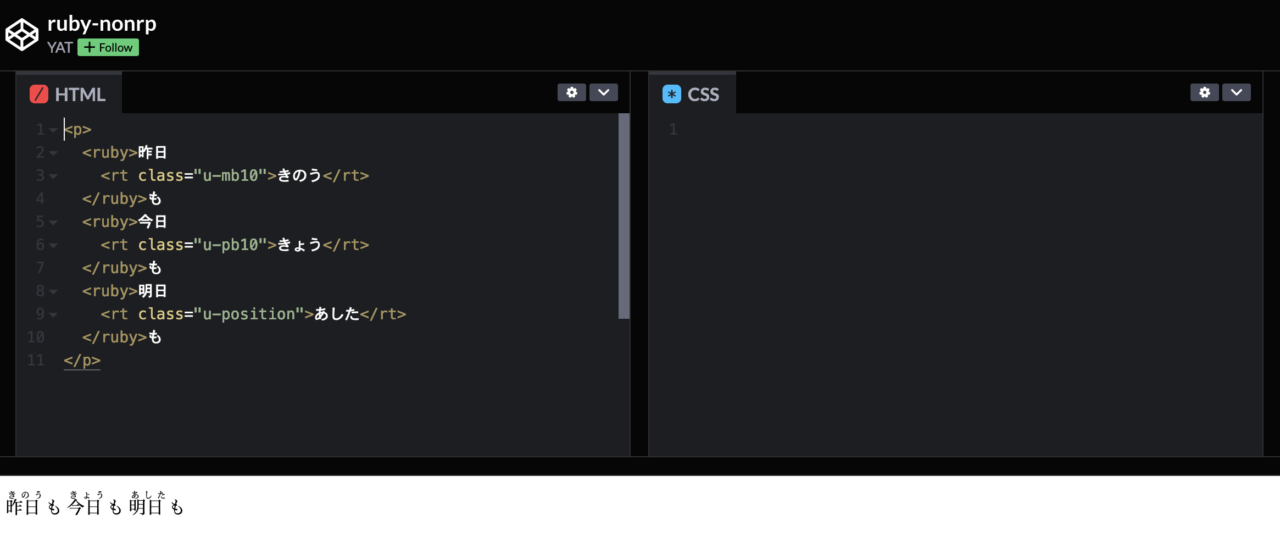
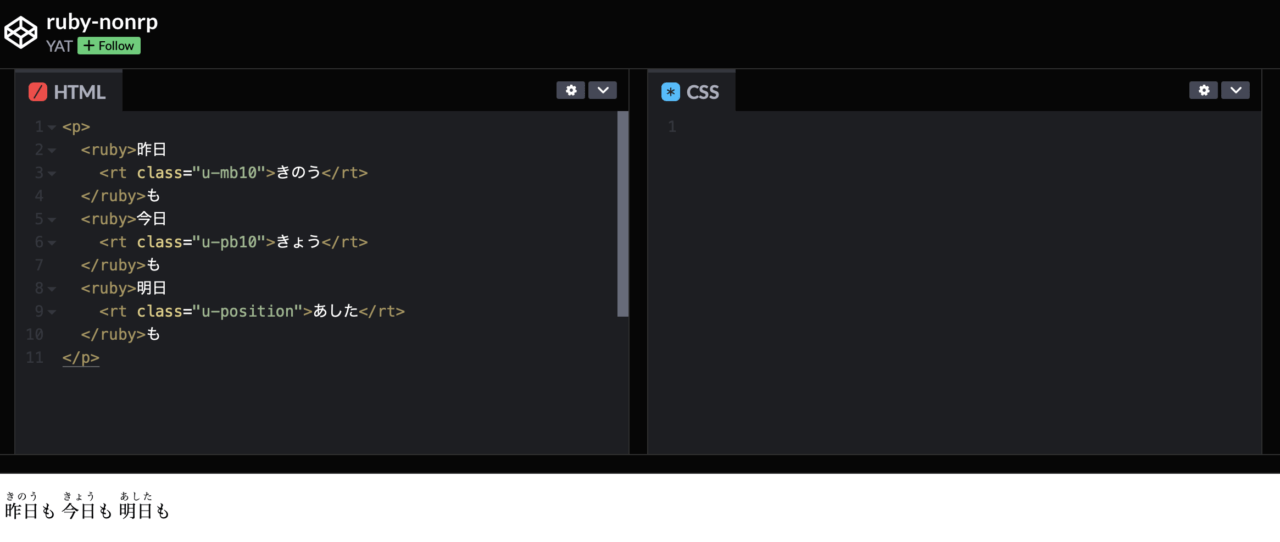
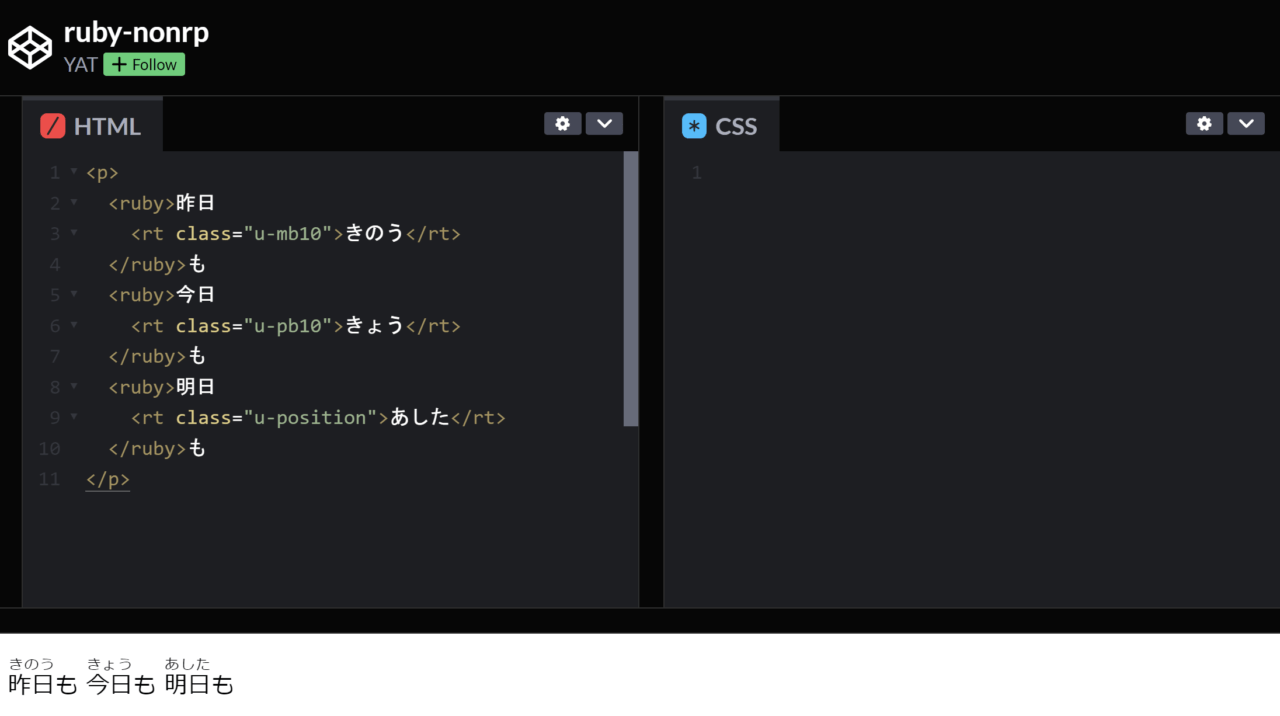
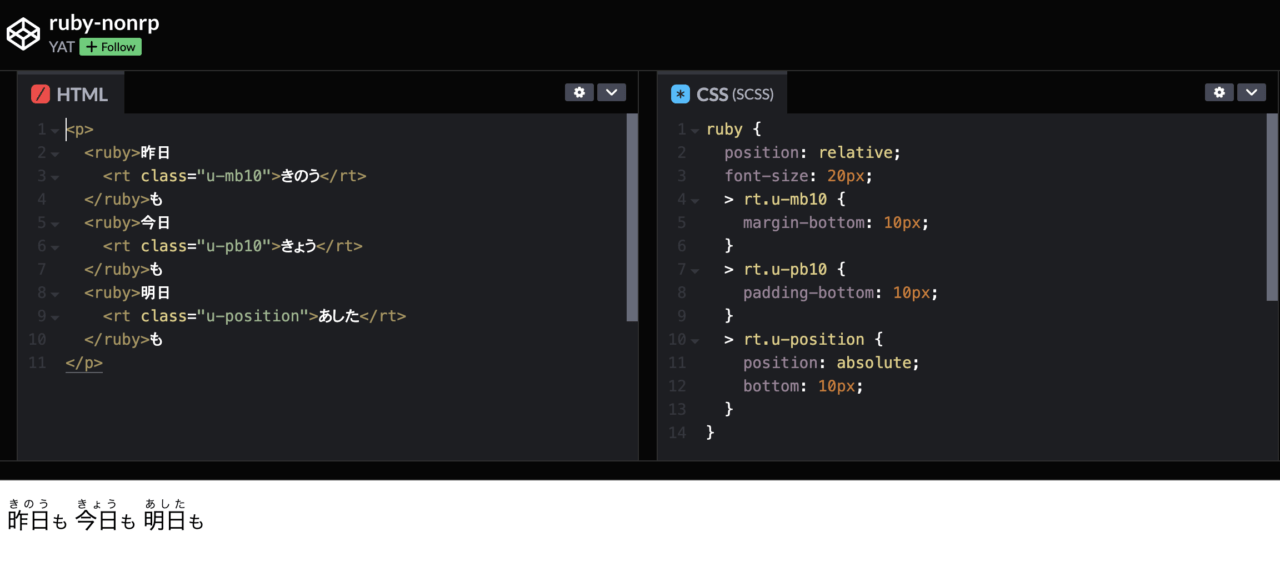
Chrome スタイリングデモ

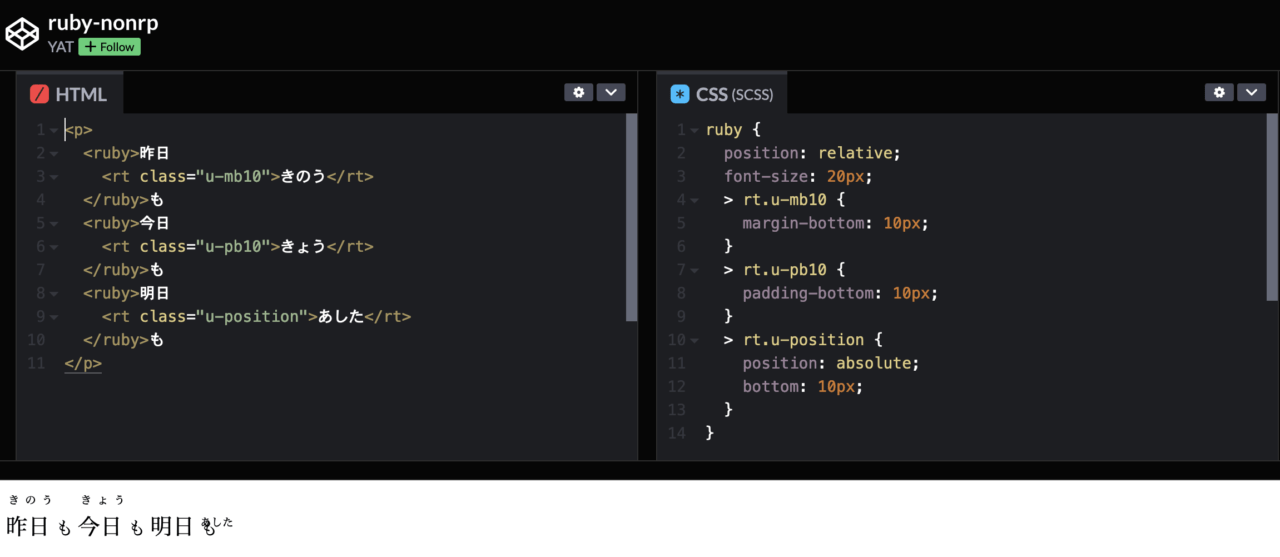
Firefox スタイリングデモ

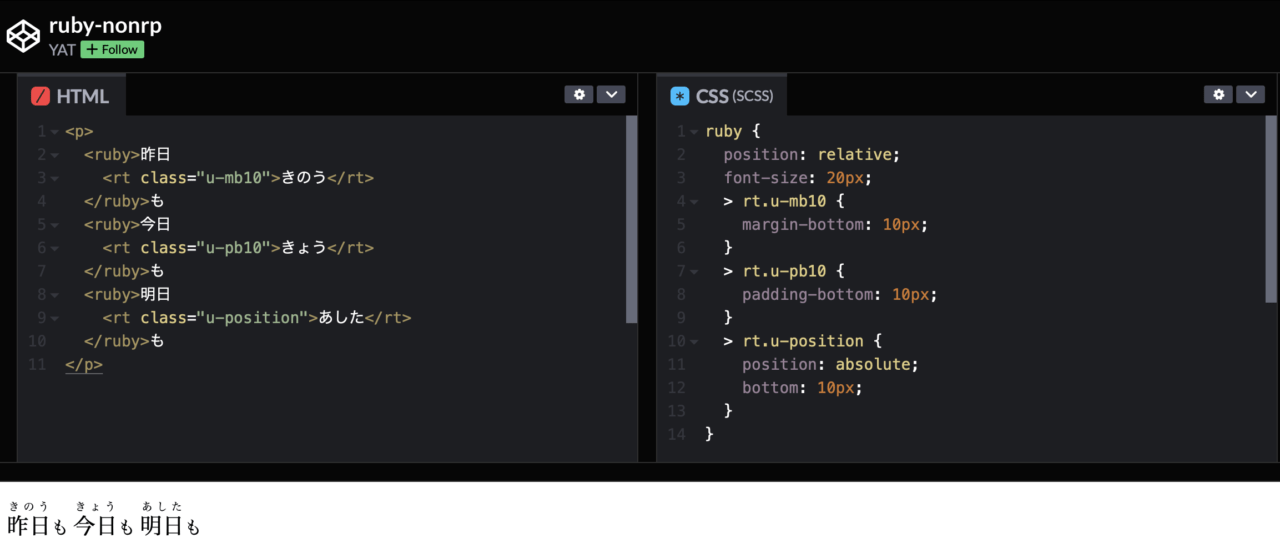
Safari スタイリングデモ

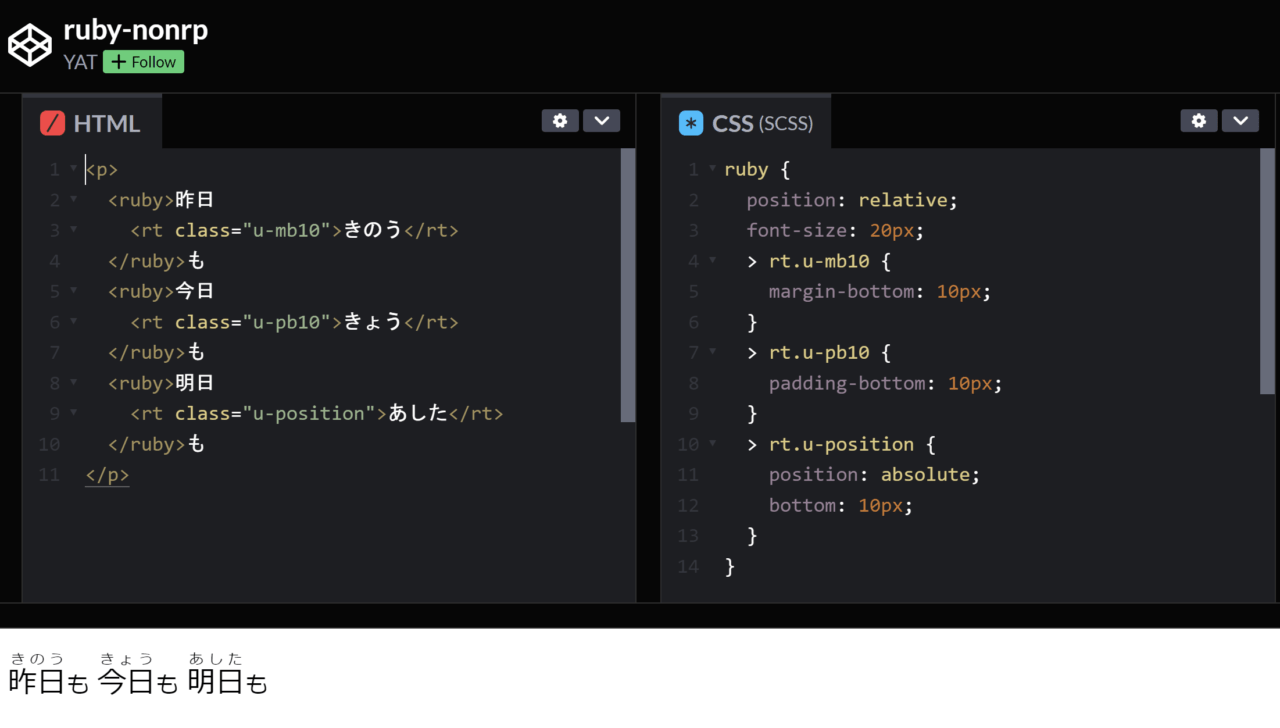
Edge スタイリングデモ

これだと余白で合わせることがまだ難しく、position に至ってはかなり異なってしまいます
それでもどうにかスタイリングするには
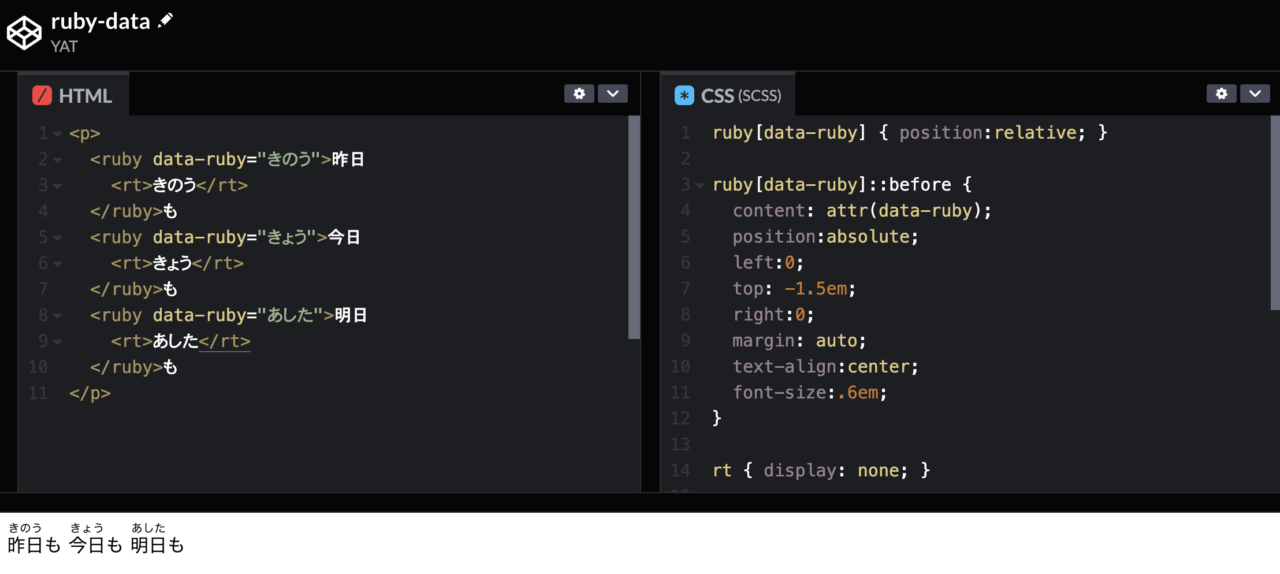
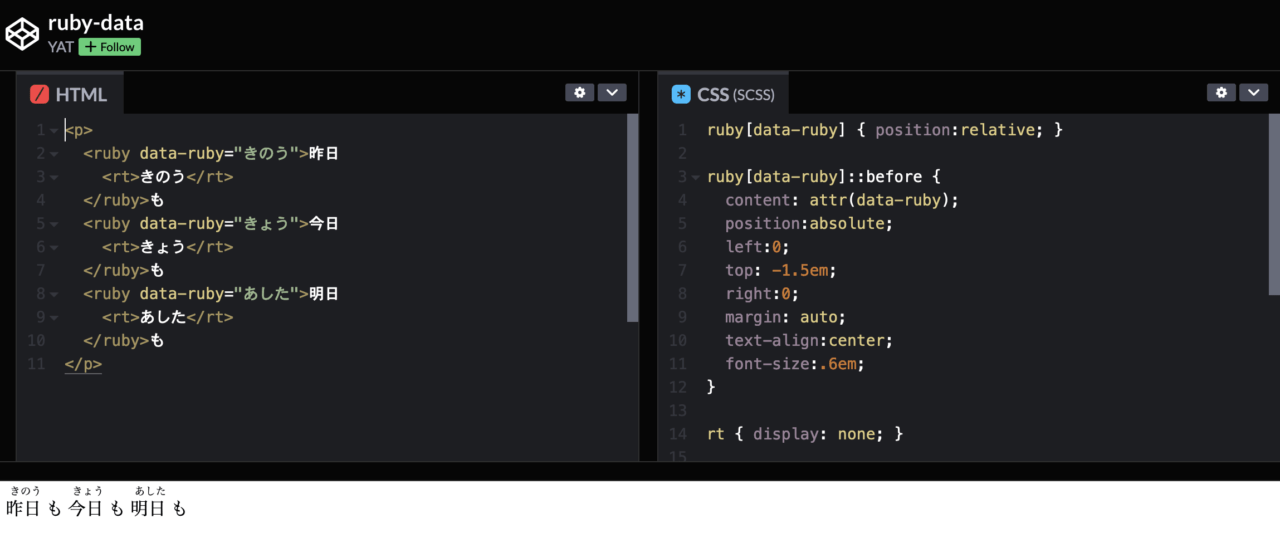
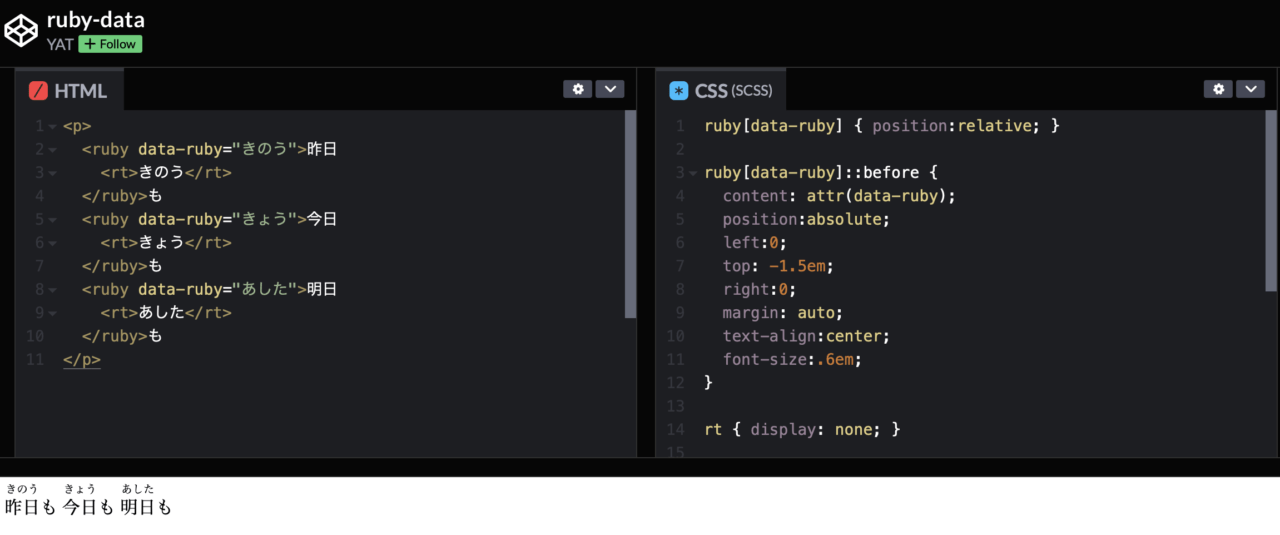
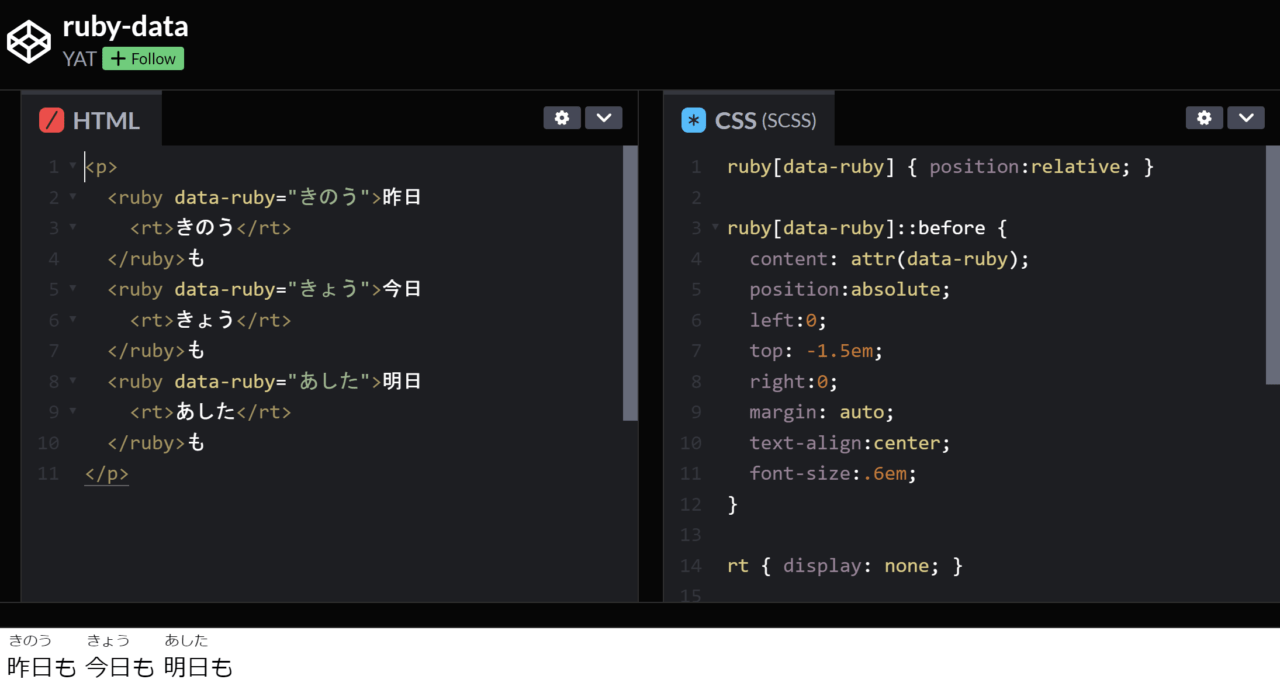
見た目の調整をどうしても合わせるのであれば data 属性を使って制御する方法があります
<p>
<ruby data-ruby="きのう">昨日
<rt>きのう</rt>
</ruby>も
<ruby data-ruby="きょう">今日
<rt>きょう</rt>
</ruby>も
<ruby data-ruby="あした">明日
<rt>あした</rt>
</ruby>も
</p>
ruby[data-ruby] { position:relative; }
ruby[data-ruby]::before {
content: attr(data-ruby);
position:absolute;
left:0;
top: -1.5em;
right:0;
margin: auto;
text-align:center;
font-size:.6em;
}
rt { display: none; }
Chrome デモ

Firefox デモ

Safari デモ

Edge デモ

アクセシビリティの課題
見た目に優しいルビですが音声で読み上げると本文とルビ両方を読み上げられてしまうので、これは聞きづらいと感じました。
主要なキーワードだけならそこまでストレスにはなりませんが、長文すべてにルビを振ると音声で聞くにはかなりストレスなのでアクセシビリティには課題がありますね。
これについては他のメディアなどでも言及されています。
Webのルビ仕様にはアクセシビリティを阻害している面がある。「日本DAISYコンソーシアム」が改善を求めてブラウザベンダ、WHATWG、W3Cらに公開書簡
ただ僕は OS に標準で搭載されているものでしか聴いていないので、「外部ツールが対応しているよ」などご意見あれば教えていただけると嬉しいです。












Comments