
WEBサイトの読み込み中に白い画面だけが出て長時間待たされるとユーザはサイトを閉じてしまいます。これを避けるために、ユーザーを少しでも楽しませるためにフルフラッシュのサイト等で頻繁に使われていたローディング画像を紹介します。
ローディング画像を利用する理由、メリット
最近ではjQueryを利用した画像の読み込み時でも活用されるようになり、ローディング画面はもはや一般的なものになりました。そもそもWEBサイトで待たせるということはユーザーに取って非常にストレスを与えます。1秒の待ちならさほど影響はないかと思いますが、数秒待たされるとユーザーは注意力が散漫し、ストレスを感じます。これを避けるためにサイトができるだけ軽くなるように努力をするわけですが、容量の大きい画像やFLASHアニメーションを開く場合はどうしても読み込みに時間がかかってしまいます。
そこで利用されるのがローディングアニメーションですね。ユーザーに楽しんでもらいながら、その間にファイルを読み込む。こうすることで少しでもユーザーのストレスを軽減し、サイトから離脱されることを防ぎます。
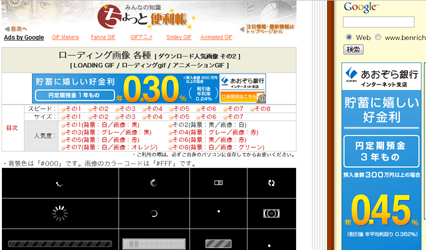
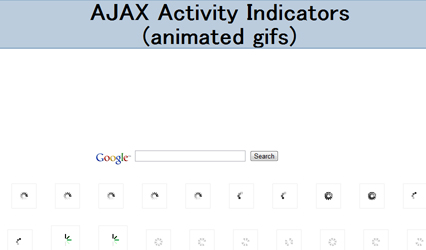
ローディング画像のフリー素材(※一部除く)
このローディング画像は自分で作るのも良いですが、フリー素材があったり、簡単に作れるジェネレーターがあるのでそれを利用するのもひとつだと思います。そうすることで製作時間を短縮することが出来ますからね。

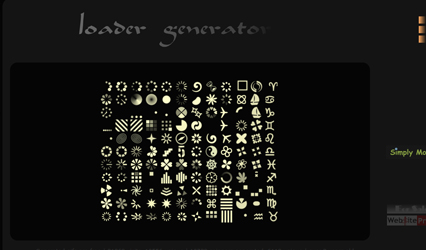
loader generator
ローディングアイコンを作成できるジェネレーターです。元になるアニメーションが表示されており、色を変えたり、背景色を変えたり、サイズを変えたりして手を加えることが出来ます。

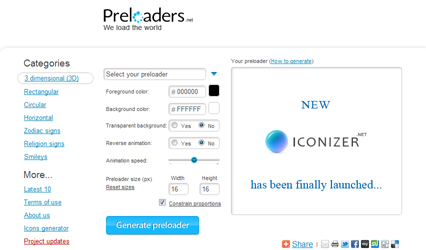
Prelpaders
こちらもローディングアイコンを作成できるジェネレーターです。こちらも上記同様色を変えたり、背景色を変えたり、サイズを変えたりして手を加えることが出来ますが、3Dテイストのアイコンが多いのが特徴です。














Comments