
Webに限ったことではありませんが、人が新たな物を利用するにはその使い方を学習する必要があります。
どんな優れた製品でも使い方が分からなければユーザはそれを使うことができません。それを避けるために各メーカーはマニュアルを用意したり、サポート出来る手段を用意しています。
ですが、多くのユーザーはマニュアルを読むより先にまず触ってみるという人が多いかと思います。マニュアル読むのって結構時間もかかるし、早く触りたい・使いたいという欲求が大きいからでしょうね。
であれば、なるべくマニュアルがなくても分かりやすいデザインであった方がユーザーにとって喜ばれるのでしょう。
1.ユーザー体験とは?
ユーザー体験はそういった初めて触るものに対して非常に効果的に働きかけます。
ユーザー体験とはその名の通りユーザーがこれまでに体験した事柄を指します。
例えば初めて訪れる家であっても、電気のスイッチの場所がわかれば電気を付けることができます。
これはスイッチを入れれば電気がつくというユーザー体験が活かされるという事であり、その為スイッチは基本的に誰が見てもそれがスイッチであると認識できるデザインになっています。
これがユーザー体験を活かす為のデザインということであり、こういったものは我々の生活の中に非常に多く存在しています。
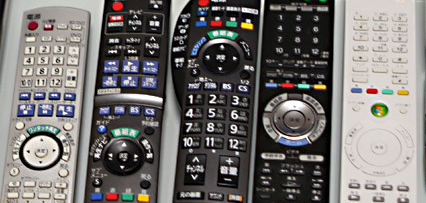
他の例を挙げるとテレビのリモコンもそうではないでしょうか?
初めてテレビのリモコンを見たときは、そのボタンの多さにどれがどれだかわかりづらいという話がよく上がります。
ですが、テレビを見ることに対してわざわざ説明書を見なくとも、TVを見る、チャンネルを変える。といった行為は比較的に容易に出来るかと思います。
これはつまり沢山のボタンが存在していても、うまくユーザー体験を活かせるようにデザインがなされていると言えるでしょう。
そして、それでも解決できない新たなボタンや機能について知りたくなった時に、ユーザーはマニュアルを読むといった学習行為に行きつく事になります。
当然ですが、体験してないことについてはユーザー体験を活かすことができません。
Webサイトでも同じことが言えます。
初めて訪問するサイトについても全てを初見で理解することはできません。
ですが、知っている事については容易にそれを使うことができます。
グローバルナビゲーションであったり検索機能といった、他のサイトに広く採用されている機能に関しては新たな説明は特に必要ないでしょう。
それらを利用することでユーザーは初見でもそのサイトを利用することが出来、そこから更にそのサイトに興味を持ってもらっていくことでそのサイトを深く利用するようになります。
逆に知らない機能ばかりでサイトが構成されてしまうと、ユーザーはまずどこ触ればいいのか迷ってしまうことになり、この要因が離脱率を下げてしまう可能性を引き上げることになります。
その為、Webサイトにとってユーザー体験は少なからず含ませる必要があり、また、ユーザー体験を無視したデザインは取り入れるべきではないと考えられます。
2.ユーザー体験を無視したデザインとは
これまでユーザー体験を利用することの重要性を述べました。想像していただければわかると思いますが、過去の体験を利用するというのは至極自然な流れです。
ユーザーはユーザー体験を活かす際にわざわざ「これはあの時使ったものと一緒だから、きっとここもそうに違いない」といったことを考えたり、口に出したりといったことは特にしません。
自然と脳の中で次の動作を予測し、行動にでます。
つまり目で見てから行動までのアクションが非常に早いのです。
その速さの中でユーザー体験を無視したデザインに出会うと非常に大きな違和感を覚えます。
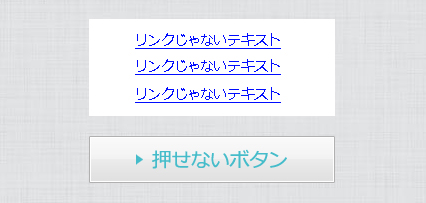
青文字テキストにアンカーが引いてあるとそれはリンクと認識しやすいですし、立体的なボタンを見るとクリックしたくなります。
最近だと、右下にGOTOPと書かれたボタンが出現すれば、それをクリックすればページ上部へ戻れると認識しますよね?
ですが、青文字テキストをクリックしても反応がなかったり、ボタンと思ってマウスを持って行ってもクリックできなかったりすると違和感を感じます。
右下のGOTOPをクリックしてサイトのトップページへ飛んでもきっと違和感を感じると思います。
これらはユーザー体験を無視したデザインと捉えられ、ユーザーにとってストレスを与えます。
あえて外すというデザインもあるかもしれませんが、これらに関して言えばユーザーの目的に対してそぐわない行為にあたるので、良いデザインとは呼べません。
先ほど触れた右下のGOTOPなんかもそうですが、誰かが発案し、ユーザーがそれを良いと感じ真似をする。それらが広まりスタンダードなものになり、やがてグローバルスタンダードになっていく。
こういった流行りを知っておくこともデザインする上で大事な事ですね。
わざわざ採用する必要は無いかもしれませんが、それを採用する事でユーザービリティがより向上するのであれば採用する価値は充分あります。
デザインする上で選択肢がが多い事は様々な状況に対応しやすいと考えられます。
3.ユーザー体験を予想する
ユーザー体験を利用するのは、デザインする人がユーザーでもあるからこそ採用しやすい部分でもあります。
ですが、ユーザーとして体験していないものについては予想を立てるしかありません。
体験していないものをどう表現するのか?
比較的容易に出来る手段としてはやはり競合他社のサイトをチェックする事にあると思います。
以前書いた記事「ユーザビリティとファインダビリティの関係」でも述べましたが標準化すべき部分は大きく変えるべきではありません。
これは自身がデザインをする場合だけでなく、競合他社のサイトも同じ考えでデザインされているはずです。
それを踏まえて競合他社サイトを研究することで、共通する部分からユーザー体験を活かせる部分は自ずと見えてくるはずです。
また、同様な考え方でペルソナマーケティングと言うものがあります。
これはそのサービスを利用するであろう、ターゲットとなる顧客セグメントから年齢やや性別、職業といった具体的なデータを盛り込んだペルソナという仮想ユーザーを作り出し、そのユーザーが体験しているであろうサービスやWebサイトなどを見つけ、ユーザー体験を判断するといった手段もあります。
例えば10代のユーザーと30代のユーザーでは普段から見ているWebサイトやサービス、アプリケーションと言ったものにおいて大きく違っているでしょうし
性別、職種によっても異なってきます。
具体的なデータを盛り込むということは、調べるべきWebサイトやサービスを特定する一番の近道であり、参照するもののデータとして持っているので信頼性も増します。
ただ闇雲に予想だてるのではなく、マーケティングを利用することもユーザービリティを高める上で大切な鍵の一つであると言えます。
4.ユーザー体験の先に視えるもの
ユーザー体験はユーザビリティを高めるための手段です。
ユーザーにストレスを与えることを減らし、より早くユーザーの目的を達成するために存在します。
ですが見た目の判断だけでユーザー体験が生かせると感じさせるだけでは、便利ではあっても真新しさをユーザーに見せるは難しいように思えます。
今まで見たことのないようなインターフェースを目にした時、ワクワクすることはありませんか?
それは興味を持った対象に対して非常に大きな期待感を持っている時だと感じます。その興味に対してうまくユーザー体験が生きる動線を敷く事で非常に良いものが出来ると考えます。
特にそれを感じて印象に残っているのはpathというコミュニケーションツールです。
インターフェースはシンプルですが、過去に見たことのないデザインで個人的に非常に好みのものでした。
その時点で使いたいという興味が自分の中に現れ、実際使う状況かに置いては非常に分かりやすいボタンですぐに利用することが出来ました。
お陰でしばらくこのアプリケーションの虜になり頻繁に利用していました。
これはアプリケーションのUX(ユーザーエクスペリエンス)が非常にレベルの高いものであり、UXを構成するには新しいものとユーザー体験を両方活かす必要が有ると学んだ事例でもあります。
より分かりやすく、より楽しく利用してもらえるデザインや設計を常々考えていきたいですね。
















Comments