
この度の震災により亡くなられた方、ご冥福をお祈りいたします。また、被災に合われた多くの方々に対しまして心よりお見舞い申し上げます。
こちらは大阪ですが、毎日を変わらず仕事をしてる状況で、我々は普段の生活を維持し、経済の安定を目標とすることが必要かと思います。ですので、私自身もそういう方々にとって少しでも有益となる情報を配信出来ればと、ブログの更新を続けさせていただきたいと思います。
日々の制作作業をする上でGoogleChromeは動作が軽く非常に使いやすいブラウザですが、標準のままだとかゆいところに手が届かない事も多く、皆さんも多数のエクステンション(拡張機能)を入れているかと思います。
私自身も多数のエクステンションを入れていますが、今回は制作する上で最近良く使ってるなっていうエクステンションを掲載します。
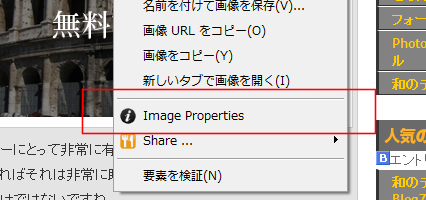
Image Properties Context Menu
https://chrome.google.com/extensions/detail/khagclindddokccfbmfmckaflngbmpon

閲覧中のサイトで使われている画像情報を調べたい時、クロームでは画像の詳細を見るという機能が無く不便さを感じていたのですが、このエクステンションで解決できます。URLや縦×横のサイズ、ファイルサイズ、画像タイプを見ることが出来ます。自分の運営しているサイトの画像を作る際にこのタイプの画像のサイズはいくつだっけ?という時に非常に役立っています。

閲覧中のサイトで使われている画像情報を調べたい時、クロームでは画像の詳細を見るという機能が無く不便さを感じていたのですが、このエクステンションで解決できます。URLや縦×横のサイズ、ファイルサイズ、画像タイプを見ることが出来ます。自分の運営しているサイトの画像を作る際にこのタイプの画像のサイズはいくつだっけ?という時に非常に役立っています。
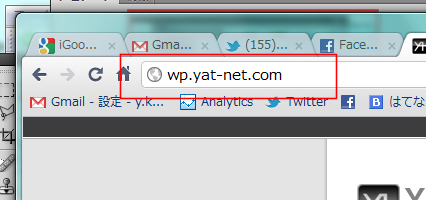
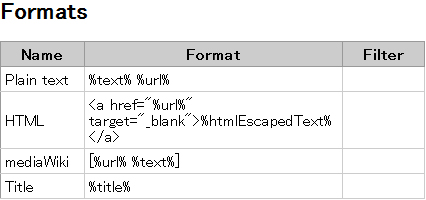
Create Link
https://chrome.google.com/extensions/detail/gcmghdmnkfdbncmnmlkkglmnnhagajbm?hl=ja


いま閲覧中のサイトURLを自分のカスタマイズした方法で加工してクリップボードへコピーできます。
コピーをとるパターンは自分で名前を付けてカスタマイズし、設定しておくことが出来ます。僕は上記画像で言うHTMLという物をよく使っており、コピーしたURLにリンクタグを装飾しています。これでサイトへのリンクをコピペだけで使えるようなるので非常に楽です。
HamCutlet
http://hamcutlet.fjord.jp/

ソースファイルをコピペしてCOOKボタンを押すと綺麗にインデント化してくれるHamCutlet(http://hamcutlet.fjord.jp/)のエクステンション。現在閲覧中のサイトのソースをインデントしてくれます。

ソースファイルをコピペしてCOOKボタンを押すと綺麗にインデント化してくれるHamCutlet(http://hamcutlet.fjord.jp/)のエクステンション。現在閲覧中のサイトのソースをインデントしてくれます。
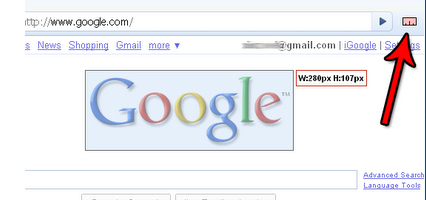
MeasureIt
https://chrome.google.com/webstore/detail/aonjhmdcgbgikgjapjckfkefpphjpgma

サイト上で高さや幅等図りたい部分を図れるメジャー的なソフト。何気にこういうシンプルなものがすごく便利だったりしますね。

サイト上で高さや幅等図りたい部分を図れるメジャー的なソフト。何気にこういうシンプルなものがすごく便利だったりしますね。
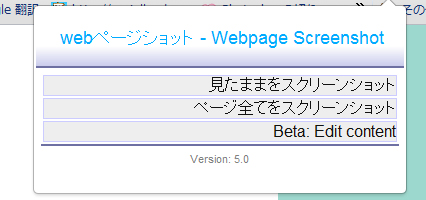
webページショット
https://chrome.google.com/extensions/detail/ckibcdccnfeookdmbahgiakhnjcddpki?hl=ja

閲覧中のスクリーンショットを撮影するエクステンション。見たままも、前ページもスクリーンショットを撮れる優れもの。

閲覧中のスクリーンショットを撮影するエクステンション。見たままも、前ページもスクリーンショットを撮れる優れもの。













Comments